CSS свойство display
CSS свойстваОпределение и применение
CSS свойство display определяет как должен отображаться определенный элемент HTML.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| inline block | 1.0 | 1.0 | 1.0 | 1.0 | 4.0 | 12.0 |
| list-item | 1.0 | 1.0 | 7.0 | 1.0 | 6.0 | 12.0 |
| inline-block inline-table | 1.0 | 1.0 | 7.0 | 1.0 | 8.0 | 12.0 |
| table table-caption table-column-group table-header-group table-footer-group table-row-group table-cell table-column table-row | 1.0 | 1.0 | 7.0 | 1.0 | 8.0 | 12.0 |
| flex inline-flex | 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 17.0 | 9.0 6.1 -webkit- | 11.0 10.0 -ms- | 12.0 |
| grid inline-grid |
54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Браузер Internet Explorer 8 требует наличия декларации !DOCTYPE в документе.
CSS синтаксис:
display:"inline | block | flex | grid | inline-block | inline-flex | inline-grid | inline-table | list-item | table | table-caption | table-column-group | table-header-group | table-footer-group | table-row-group | table-cell | table-column | table-row | none | initial | inherit";
JavaScript синтаксис:
object.style.display = "block"
Значения свойства
| Значение | Описание |
|---|---|
| inline | Элемент отображается как строчный (inline) элемент (например - <span>). Это значение по умолчанию. |
| block | Отображает элемент как блочный элемент (например - <h1> ). |
flex | Элемент отображается как блочный flex-контейнер. |
| grid | Элемент отображается как блочный grid-контейнер. |
| inline-block | "Блочно-строчные" элементы - позволяет задавать размеры, рамки, отступы, как и блочным элементам, ширина зависит от содержания (не растягивается на всю ширину контейнера), выравниваются вертикально как и строчные элементы. |
inline-flex | Элемент отображается как строчный flex-контейнер. |
| inline-grid | Элемент отображается как строчный grid-контейнер. |
| inline-table | Определяет, что элемент является таблицей, но при этом встраивается в другие элементы, а не является блочной таблицей (элемент обтекает другими элементами). |
| list-item | Элемент ведет себя как элемент списка - <li>. |
| table | Элемент ведет себя как блочная таблица - <table>. |
| table-caption | Элемент ведет себя как наименование таблицы - <caption>. |
| table-column-group | Элемент ведет себя как группа столбцов - <colgroup>. |
| table-header-group | Элемент ведет себя как "шапка таблицы" - <thead>. |
| table-footer-group | Элемент ведет себя как "подвал таблицы" - <tfoot>. |
| table-row-group | Элемент ведет себя как "тело таблицы" - <tbody>. |
| table-cell | Элемент ведет себя как ячейка таблицы - <td>. |
| table-column | Элемент ведет себя как часть группы столбцов - <col>. |
| table-row | Элемент ведет себя как строка таблицы - <tr>. |
| none | Элемент не будет отображаться в документе (под него не резервируется место на странице). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Нет.Пример использования
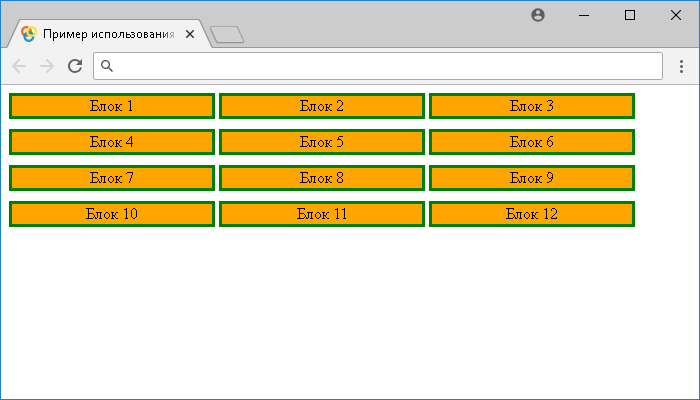
<!DOCTYPE html> <html> <head> <title>Использование блочно-строчных элементы</title> <style> div { display : inline-block; /* элементы будут отображаться как "блочно-строчные" */ width : 200px; /* задаём ширину блока */ background-color : orange; /* задаём цвет заднего фона */ text-align : center; /* выравниваем текст по центру внутри элементов */ background-color : 3px solid green; /* задаём для элементов сплошную границу зелёного цвета размером 3px */ margin-bottom : 10px; /* устанавливаем внешний отступ снизу от элементов */ } </style> </head> <body> <divБлок 1</div> <divБлок 2</div> <divБлок 3</div> <divБлок 4</div> <divБлок 5</div> <divБлок 6</div> <divБлок 7</div> <divБлок 8</div> <divБлок 9</div> <divБлок 10</div> <divБлок 11</div> <divБлок 12</div> </body> </html>
В этом примере мы разместили 12 элементов, для которых указали ширину равную 200 пикселям, с помощью свойства display указали, что эти элементы отображаються как блочно-строчные (inline-block). Обратите внимание, что в этом случае элементы выстраиваються в линейку, кроме того, в зависимости от ширины окна, количество элементов в строке будет изменяться.
Результат нашего примера: