CSS свойство text-decoration
CSS свойстваОпределение и применение
CSS свойство text-decoration добавляет декорирование текста (подчеркивание, перечеркивание, линия над текстом).
Кроме того в CSS3 свойство text-decoration является короткой записью(сокращенным свойством) для следующих свойств, добавленных в CSS3:
Обращаю Ваше внимание, что в настоящее время вышеуказанные свойства (добавленные в CSS3) имеют очень ограниченную поддержку и не рекомендованы к использованию.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| text-decoration | 1.0 | 1.0 | 3.5 | 1.0 | 3.0 | 12.0 |
CSS синтаксис:
text-decoration:"none | underline | overline | line-through | initial | inherit"; Допускается использование нескольких значений в одном объявлении: text-decoration:"underline line-through overline"; В качестве короткой записи в CSS3: text-decoration:"text-decoration-line text-decoration-style text-decoration-color | initial | inherit";
JavaScript синтаксис:
object.style.textDecoration ="line-through"
Значения свойства
| Значение | Описание |
|---|---|
| none | Определяет нормальный текст (без декорирования). Это значение по умолчанию |
| underline | Определяет линию под текстом. |
| overline | Определяет линию над текстом. |
| line-through | Определяет линию, проходящую через текст (перечеркивание). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Нет.Пример использования
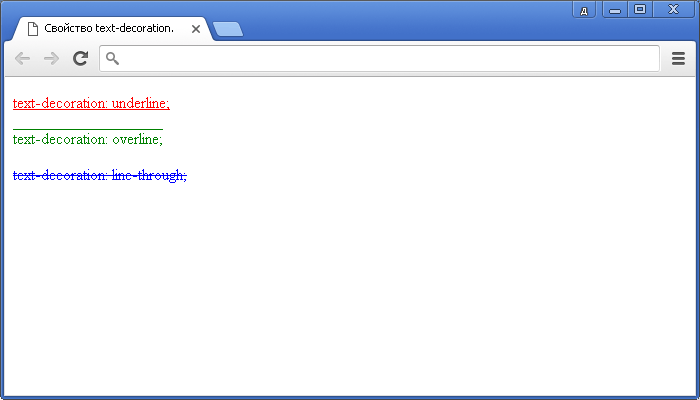
<!DOCTYPE html> <html> <head> <title>Пример использования свойства text-decoration.</title> <style> .test { text-decoration : underline; /* добавляем декорирование текста (линия снизу) */ color : red; /* устанавливаем цвет шрифта */ } .test2 { text-decoration : overline; /* добавляем декорирование текста (линия сверху) */ color : green; /* устанавливаем цвет шрифта */ } .test3 { text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */ color : blue; /* устанавливаем цвет шрифта */ } </style> </head> <body> <p class = "test">text-decoration: underline;</p> <p class = "test2">text-decoration: overline;</p> <p class = "test3">text-decoration: line-through;</p> </body> </html>