CSS свойство transition-timing-function
CSS свойства
Определение и применение
CSS свойство transition-timing-function используется, чтобы описать, как рассчитываются промежуточные значения CSS свойства, которое находится под воздействием эффекта перехода, используя при этом математическую функцию (кубическую кривую Безье). Это, по сути, позволяет создать кривую "разгона", так что скорость перехода может меняться в течение длительности эффекта перехода.
Допускается указывать более одного значения функций перед началом эффекта перехода. В этом случае значения указываются через запятую, и каждое новое значение функции соответствует значению (в том же порядке), которое определено в свойстве transition-property. Если список функций меньше, чем количество значений (свойств), определённых свойством transition-property, то значения функций для оставшихся свойств будут использованы еще раз (по кругу). Если определено больше функций, чем значений, указанных в свойстве transition-property, то список функций усекается до количества значений этого свойства.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
transition-timing-function | 26.0 4.0 -webkit- | 16.0 4.0 -moz- | 12.1 10.5 -o- | 6.1 3.1 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
transition-timing-function:"linear | ease | ease-in | ease-out | ease-in-out | steps(int,start|end) | step-start | step-end | cubic-bezier(n,n,n,n) | initial | inherit";
JavaScript синтаксис:
object.style.transitionTimingFunction = "cubic-bezier(0.42,0,1,1)"
Значения свойства
| Значение | Описание |
|---|---|
| ease | Эффект перехода начинается медленно, затем незначительно ускоряется и в конце опять замедляется. Значение эквивалентно cubic-bezier(0.25,0.1,0.25,1). Это значение по умолчанию. |
| linear | Определяет эффект перехода с одинаковой скоростью от начала до конца. Значение эквивалентно cubic-bezier(0,0,1,1). Точка 1 расположена на 0 по оси x и по оси y, точка 2 — на 1 по оси x и по оси y. |
| ease-in | Определяет эффект перехода с медленного старта. Значение эквивалентно cubic-bezier(0.42,0,1,1). |
| ease-out | Определяет эффект перехода с медленным окончанием. Значение эквивалентно cubic-bezier(0,0,0.58,1). |
| ease-in-out | Определяет эффект перехода с медленного старта и медленным окончанием (симметричная кривая Безье). Значение эквивалентно cubic-bezier(0.42,0,0.58,1). Точка 1 расположена на 0,42 по оси x и на 0 по оси y, точка 2 — на 0,58 по оси x и на 1 по оси y. |
| cubic-bezier(n,n,n,n) | Определяет пользовательские значения в кубической функции Безье. Она допускает 4 числовых значения от 0 до 1 ( Первые два значения — координаты x и y первой точки, а вторые два значения — координаты x и y второй точки). На данном сайте вы сможете подобрать оптимальные для Вас значения.  |
| steps(int,start|end) | Указывает пошаговую функцию, с двумя параметрами. Первый параметр задает число интервалов в функции (целое положительное число (больше 0)). Второй параметр является необязательным и имеет значения "start" или "end" и указывает точку, в которой изменение значений происходит в пределах интервала. Если второй параметр опущен, то присваивается значение "end". Значение "start" осуществляет переход в начале каждого шага, а "end" в конце каждого шага. |
| step-start | Значение эквивалентно steps(1, start). Свойство сразу принимает конечное значение. Значение свойства transition-duration (продолжительность перехода) игнорируется. (продолжительность перехода) игнорируется. |
| step-end | Значение эквивалентно steps(1, end). Свойство принимает конечное значение в конце шага (т.е. если имеется свойство transition-duration (продолжительность перехода), то оно выступит в роли задержки перехода). (продолжительность перехода), то оно выступит в роли задержки перехода). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
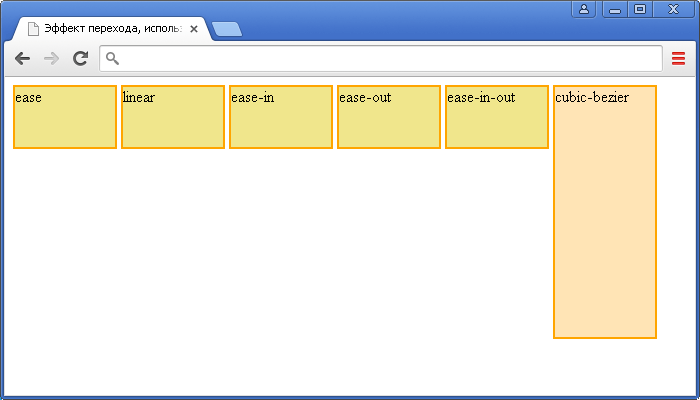
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Эффект перехода, используя кривую Безье в CSS</title> <style> div { transition-duration : 1s; /* устанавливаем длительность эффекта перехода равную 1 секундам */ width : 100px; /* устанавливаем ширину блока */ height : 60px; /* устанавливаем высоту блока */ background-color : khaki; /* устанавливаем цвет заднего фона */ display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ border : 2px solid orange; /* устанавливаем сплошную границу размером 2px оранжевого цвета */ margin-bottom : 13px; /* устанавливаем величину отступа от нижнего края элемента */ } div:hover { height : 250px; /* устанавливаем высоту блока при наведении на элемент */ background-color : moccasin; /* устанавливаем цвет заднего фона при наведении */ } .test {transition-timing-function : ease; } /* эффект перехода начинается медленно, затем незначительно ускоряется и в конце опять замедляется */ .test2 {transition-timing-function : linear; } /* эффект перехода с одинаковой скоростью от начала до конца. */ .test3 {transition-timing-function : ease-in; } /* эффект перехода с медленного старта */ .test4 {transition-timing-function : ease-out; } /* эффект перехода с медленным окончанием */ .test5 {transition-timing-function : ease-in-out; } /* эффект перехода с медленного старта и медленным окончанием */ .test6 {transition-timing-function : cubic-bezier(0.5,0.05,0.7,0.5);; } /* пользовательские значения в кубической функции Безье */ </style> </head> <body> <div class = "test">ease</div> <div class = "test2">linear</div> <div class = "test3">ease-in</div> <div class = "test4">ease-out</div> <div class = "test5">ease-in-out</div> <div class = "test6">cubic-bezier</div> </body> </html>

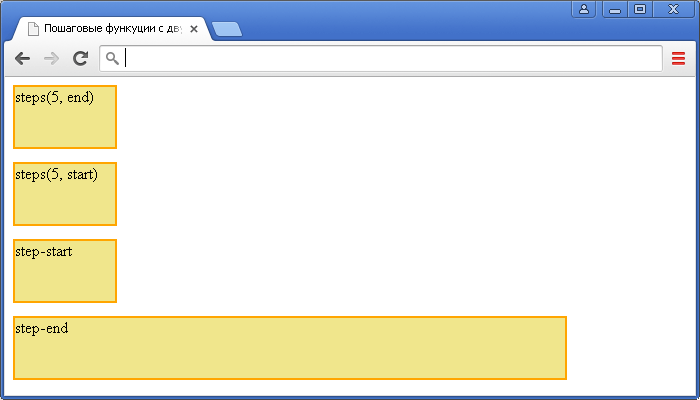
Пример использования пошаговых функций в CSS, используя свойство transition-timing-function:
<!DOCTYPE html> <html> <head> <title>Пошаговые функции с двумя параметрами в CSSS</title> <style> div { width : 100px; /* устанавливаем ширину блока */ height : 60px; /* устанавливаем высоту блока */ background-color : khaki; /* устанавливаем цвет заднего фона */ border : 2px solid orange; /* устанавливаем сплошную границу размером 2px оранжевого цвета */ margin-bottom : 15px; /* устанавливаем величину отступа от нижнего края элемента */ } div:hover { width : 550px; /* устанавливаем ширину блока при наведении на элемент */ } .test { transition-duration : 3s; /* устанавливаем длительность эффекта перехода равную 3 секундам */ transition-timing-function : steps(5, end); /* указывает пошаговую функцию, с двумя параметрами. Первый параметр задает число интервалов в функции, а второй параметр является необязательным и имеет значение "start" или "end" и указывает точку, в которой изменение значений происходит в пределах интервала. Если второй параметр опущен, то присваивается значение "end". Значение "start" осуществляет переход в начале каждого шага, а "end" в конце каждого шага */ } .test2 { transition-duration : 3s; /* устанавливаем длительность эффекта перехода равную 3 секундам */ transition-timing-function : steps(5, start); /* указывает пошаговую функцию, с двумя параметрами. Первый параметр задает число интервалов в функции, а второй параметр является необязательным и имеет значение "start" или "end" и указывает точку, в которой изменение значений происходит в пределах интервала. Если второй параметр опущен, то присваивается значение "end". Значение "start" осуществляет переход в начале каждого шага, а "end" в конце каждого шага */ } .test3 { transition-timing-function : step-start; /* значение эквивалентно steps(1, start). Свойство сразу принимает конечное значение. Значение свойства transition-duration (продолжительность перехода) игнорируется*/ } .test4 { transition-duration : 1s; /* устанавливаем длительность эффекта перехода равную 1 секундам */ transition-timing-function : step-end; /* значение эквивалентно steps(1, end). Свойство принимает конечное значение в конце шага (т.е. если имеется свойство transition-duration (продолжительность перехода), то оно выступит в роли задержки перехода). */ } </style> </head> <body> <div class = "test">steps(5, end)</div> <div class = "test2">steps(5, start)</div> <div class = "test3">step-start</div> <div class = "test4">step-end</div> </body> </html>