CSS свойство outline-width
CSS свойстваОпределение и применение
CSS свойство outline-width задает ширину контура элемента.
Во избежании ошибок старайтесь объявлять стиль контура (outline-style) до установки ширины контура. Контур не является частью элемента (свойства элемента width и height не содержат ширину контура).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| outline-width | 1.0 | 1.5 | 7.0 | 1.2 | 8.0* | 12.0 |
CSS синтаксис:
outline-width:"medium | thin | thick | length | initial | inherit";
JavaScript синтаксис:
object.style.outlineWidth = "thick"
Значения свойства
| Значение | Описание |
|---|---|
| medium | Определяет среднюю ширину контура. Это значение по умолчанию. |
| thin | Определяет тонкую ширину контура. |
| thick | Определяет толстую ширину контура. |
| length | Определяет ширину контура, которая указывается в единицах измерения, используемых в CSS (em, px, cm и т.д.). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
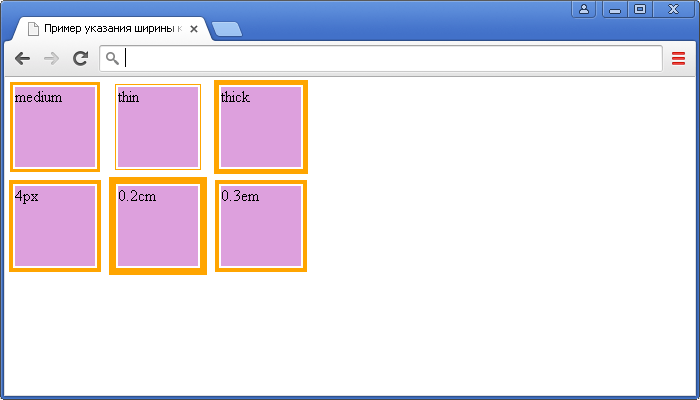
<!DOCTYPE html> <html> <head> <title>Пример указания ширины контура в CSS</title> <style> div { outline-style : solid; /* устанавливаем тип контура - сплошной */ outline-color : orange; /* устанавливаем цвет контура */ width : 5em; /* устанавливаем ширину блока */ height : 5em; /* устанавливаем высоту блока */ background-color : Plum; /* устанавливает цвет заднего фона */ border : 2px solid white; /* устанавливает сплошную границу размером 2px белого цвета */ display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */ margin-bottom : 15px; /* устанавливаем величину отступа от нижнего края элемента */ } .test {outline-width : medium;} /* устанавливаем среднюю ширину контура (по умолчанию) */ .test2 {outline-width : thin;} /* устанавливаем тонкую ширину контура */ .test3 {outline-width : thick;} /* устанавливаем жирную ширину контура */ .test4 {outline-width : 4px;} /* устанавливаем ширину контура в пикселях*/ .test5 {outline-width : 0.2cm;} /* устанавливаем ширину контура в "сантиметрах" (38px/наше значение) */ .test6 {outline-width : 0.3em;} /* устанавливаем ширину контура в высоте шрифта текущего элемента*/ </style> </head> <body> <div class = "test">medium</div> <div class = "test2">thin</div> <div class = "test3">thick</div><br> <div class = "test4">4px</div> <div class = "test5">0.2cm</div> <div class = "test6">0.3em</div> </body> </html>