CSS свойство border-image
CSS свойства
Определение и применение
CSS свойство border-image позволяет указать изображение, которое будет использовано вместо границы вокруг элемента. Свойство является универсальным и позволяет установить в одном объявлении значения следующих свойств:
позволяет указать изображение, которое будет использовано вместо границы вокруг элемента. Свойство является универсальным и позволяет установить в одном объявлении значения следующих свойств:
- border-image-source
 (none | image | initial | inherit)
(none | image | initial | inherit) - border-image-slice
 (number | % | fill | initial | inherit)
(number | % | fill | initial | inherit) - border-image-width
 (number | % | auto | initial | inherit)
(number | % | auto | initial | inherit) - border-image-outset
 (length | number | initial | inherit)
(length | number | initial | inherit) - border-image-repeat
 (stretch | repeat | round | space | initial | inherit)
(stretch | repeat | round | space | initial | inherit)
В настоящее время браузер Chrome не отображает изображение-границу если у элемента не задано свойство border.
Если в объявлении не были указаны значения одного из вышеприведенных свойств, то оно устанавливается в значение по умолчанию.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
border-image | 16.0 4.0 -webkit- | 15.0 3.5 -moz- | 15 11.0 -o- | 6.0 3.1 -webkit- | 11.0 | 12.0 |
CSS синтаксис:
border-image:"source slice / width / outset / repeat | initial | inherit"; /* Обратите внимание, что если вы добавляете в одно объявление свойства width или outset, то обязательно надо указывать слэш после slice и после этого значения. */ border-image:"url(ramka.png) 350 1-4 value + fill / 10px 1-4 value / 7px 1-4 value/ round 1-2 value";
JavaScript синтаксис:
object.style.borderImage = "url(border.png) 50 stretch"
Значения свойства
| Значение | Описание |
|---|---|
border-image-source | Указывает путь к изображению, которое будет использовано в качестве границы. Допускается использование градиентов вместо изображения. Значение по умолчанию none. |
border-image-slice | Определяет, как разделить изображение, используемое в роли изображения-границы и указанное в свойстве border-image-source . Значение по умолчанию 100%. . Значение по умолчанию 100%. |
border-image-width | Задает ширину границы-изображения путем определения смещения (внутрь элемента от края границы). Значение по умолчанию 1. |
border-image-outset | Определяет величину, на которую область границы изображения выходит за пределы блока границы. Значение по умолчанию 0. |
border-image-repeat | Определяет, должна ли граница изображения быть повторена, масштабируема или растянута. Значение по умолчанию stretch. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
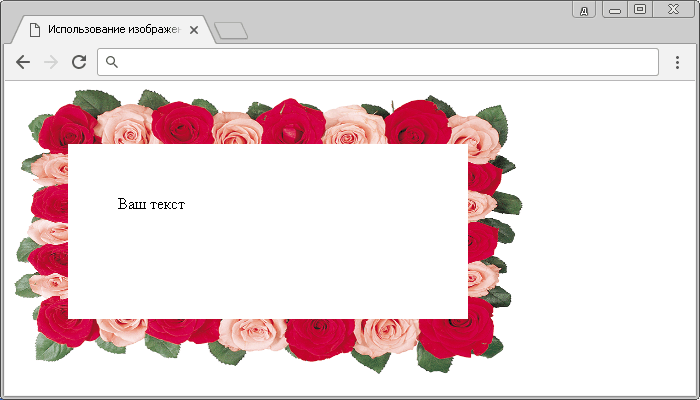
<!DOCTYPE html> <html> <head> <title>Использование изображения в качестве границы</title> <style> div { width : 150px; /* устанавливаем ширину блока */ height : 50px; /* устанавливаем высоту блока */ padding : 50px; /* устанавливаем величину внутреннего отступа элемента */ border : 55px solid transparent; /* прозрачная сплошная граница размером 55px */ border-image : url(ramka.png) 100 round; /* указываем путь к изображению, устанавливаем смещение 100px от верхней, правой, нижней и левой кромки изображения, указываем, что изображение масштабируемо и должно повторяться, пока не заполнит зазор между двумя границами. */ } </style> </head> <body> <div class = "test">Ваш текст</div> </body> </html>
В этом примере мы используем изображение 800 на 687, которое мы установили в качестве изображения рамки. Кроме того, установили смещение 100px от верхней, правой, нижней и левой кромки изображения и указали, что изображение масштабируемо и должно повторяться, пока не заполнит зазор между двумя границами.
Результат нашего примера:

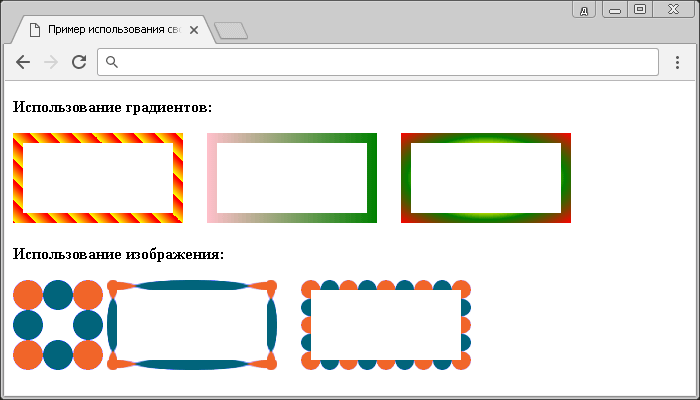
Рассмотрим следующий пример в котором мы установим в качестве границы-изображения линейный градиент, повторяющийся линейный градиент и радиальный градиент:
<!DOCTYPE html> <html> <head> <title>Изображение-граница на CSS</title> <style> div { display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width : 150px; /* устанавливаем ширину блока */ height : 70px; /* устанавливаем высоту блока */ border : 10px solid transparent; /* прозрачная сплошная граница размером 10px для все элементов <div> */ margin-right : 20px; /* устанавливаем отступ справа 20px */ } .test { border-image : repeating-linear-gradient( 45deg, red, red 1%, yellow 1%, red 8%) 10; /* устанавливаем повторяющийся линейный градиент, который будет использован в качестве границы-изображения */ } .test2 { border-image : linear-gradient(to right, pink , green) 10;; /* устанавливаем линейный градиент, который будет использован в качестве границы-изображения */ } .test3 { border-image : radial-gradient(yellow 50%, green 65%, red 100%) 10; /* устанавливаем круговой градиент, который будет использован в качестве границы-изображения */ } .test4 { border-image : url(img-border.png) 25 stretch; /* указываем путь к изображению, устанавливаем смещение 25px от верхней, правой, нижней и левой кромки изображения, указываем, что изображение будет растянуто на всю длину. */ } .test5 { border-image : url(img-border.png) 15 round; /* указываем путь к изображению, устанавливаем смещение 15px от верхней, правой, нижней и левой кромки изображения, указываем, что изображение масштабируемо и должно повторяться, пока не заполнит зазор между двумя границами. */ } </style> </head> <body> <p><b>Использование градиентов:</b></p> <div class = "test"></div> <div class = "test2"></div> <div class = "test3"></div> <p><b>Использование изображения:</b></p> <img src = "img-border.png" alt = "ramka"> <div class = "test4"></div> <div class = "test5"></div> </body> </html>
В этом примере с использованием свойства border-image мы установили различные значения для изображения, либо градиентов которые использованы вместо границы вокруг наших элементов.
мы установили различные значения для изображения, либо градиентов которые использованы вместо границы вокруг наших элементов.
Результат нашего примера: