CSS свойство box-sizing
CSS свойства
Определение и применение
CSS свойство box-sizing используется для изменения, применяемой по умолчанию CSS модели, с помощью которой вычисляются ширина и высота элементов.

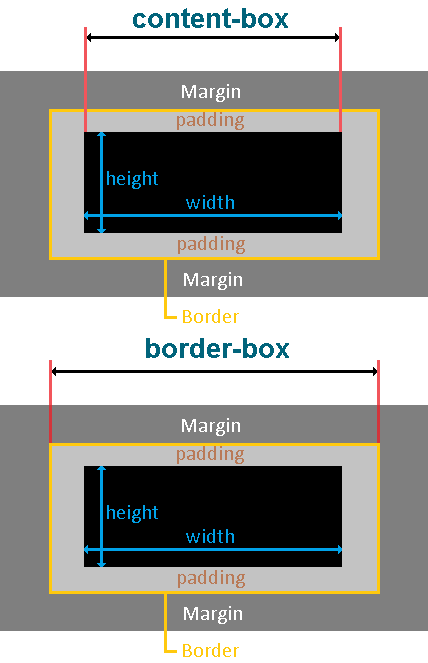
- При использовании значения content-box (по умолчанию), значения свойства ширины (width) и высоты (height), а так же минимальной и максимальной ширины (min-width, max-width), и минимальной и максимальной высоты (min-height и max-height) включают в себя только содержание элемента. Такие свойства как границы (border), внутренние отступы (padding) или внешние (margin) отступы не входят.
- При использовании значения border-box значения свойства ширины (width) и высоты (height), а так же минимальной и максимальной ширины (min-width, max-width), и минимальной и максимальной высоты (min-height и max-height) включают в себя содержание элемента, границы (border) и внутренние отступы (padding). Внешние отступы (margin), как и при использовании content-box в это число не входят.
- ширина элемента вычисляется по формуле:
width (ширина) + padding-left (левый отступ) + padding-right (правый отступ) + border-left (левая граница) + border-right (правая граница). - высота элемента вычисляется по формуле:
height (ширина) + padding-top (верхний отступ)+padding-bottom (нижний отступ) + border-top (верхняя граница) + border-bottom (нижняя граница).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
box-sizing | 10.0 4.0 -webkit- | 29.0 2.0 -moz- | 9.5 | 5.1 3.2 -webkit- | 8.0 | 12.0 |
CSS синтаксис:
box-sizing:"content-box | border-box | initial | inherit";
JavaScript синтаксис:
object.style.boxSizing = "content-box"
Значения свойства
| Значение | Описание |
|---|---|
| content-box | Значения свойства ширины (width) и высоты (height), а так же минимальной и максимальной ширины (min-width, max-width), и минимальной и максимальной высоты (min-height и max-height) включают в себя только содержание элемента. Такие свойства как границы (border), внутренние отступы (padding) или внешние (margin) отступы не входят. Это значение по умолчанию. |
| border-box | Значения свойства ширины (width) и высоты (height), а так же минимальной и максимальной ширины (min-width, max-width), и минимальной и максимальной высоты (min-height и max-height) включают в себя содержание элемента, границы (border) и внутренние отступы (padding). Внешние отступы (margin), как и при использовании content-box в это число не входят. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
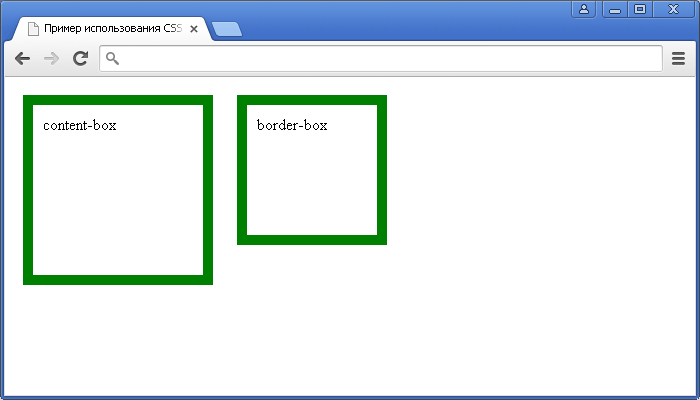
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования CSS свойства box-sizing</title> <style> div { display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width: 150px; /* устанавливаем ширину блока */ height: 150px; /* устанавливаем высоту блока */ margin: 10px; /* устанавливаем внешний отступ для всех сторон */ padding: 10px; /* устанавливаем внутренний отступ для всех сторон */ border: 10px solid green; /* устанавливаем сплошную границу 10px зеленого цвета */ } .test { box-sizing: content-box; /* ширина и высота элемента включают в себя только содержание элемента (по умолчанию) */ } .test2 { box-sizing: border-box; /* ширина и высота элемента включают в себя содержание элемента, границы (border) и внутренние отступы (padding) */ } </style> </head> <body> <div class = "test">content-box</div> <div class = "test2">border-box</div> </body> </html>