CSS свойство overflow-y
CSS свойства
Определение и применение
CSS свойство overflow-y указывает, что произойдёт, если содержимое переполняет верхний, либо нижний край элемента.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
overflow-y | 4.0 | 3.5 | 9.5 | 3.0 | 9.0 | 12.0 |
CSS синтаксис:
overflow-y:"visible | hidden | scroll | auto | initial | inherit";
JavaScript синтаксис:
object.style.overflowY = "hidden"
Значения свойства
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | Переполнение обрезается, но добавляется полоса прокрутки, позволяющая увидеть содержимое, которое выходит из заданных размеров. |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
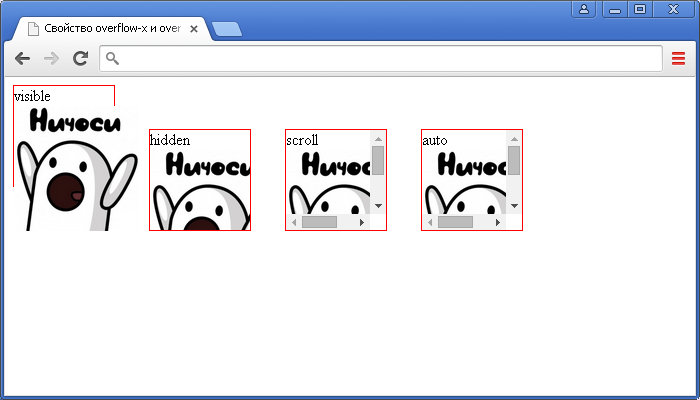
<!DOCTYPE html> <html> <head> <title>Пример использования свойств overflow-x и overflow-y.</title> <style> div { display : inline-block; /* выравниваем вертикально все элементы <div> */ margin-right : 30px; /* устанавливаем внешний отступ справа для элементов <div> */ width : 100px; /* устанавливаем ширину для блоков */ height : 100px; /* устанавливаем высоту для блоков */ border : 1px solid red; /* устанавливаем для блоков сплошную границу размером 1px красного цвета*/ } img { width : 125px; /* устанавливаем ширину для изображения */ height : 125px; /* устанавливаем высоту для изображения */ } .test { overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается, содержимое выходит за пределы размеров элемента */ overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается, содержимое выходит за пределы размеров элемента */ } .test2 { overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается (контент, который выходит за размеры будет невидимым) */ overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается (контент, который выходит за размеры будет невидимым) */ } .test3 { overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается, но добавляется полоса прокрутки */ overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается, но добавляется полоса прокрутки */ } .test4 { overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано, то добавится полоса прокрутки автоматически */ overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано, то добавится полоса прокрутки автоматически */ } </style> </head> <body> <div class = "test">visible <img src = nich.jpg alt = ничоси> </div> <div class = "test2">hidden <img src = nich.jpg alt = ничоси> </div> <div class = "test3">scroll <img src = nich.jpg alt = ничоси> </div> <div class = "test4">auto <img src = nich.jpg alt = ничоси> </div> </body> </html>