CSS свойство padding-top
CSS свойстваОпределение и применение
CSS свойство padding-top устанавливает верхний внутренний отступ элемента.
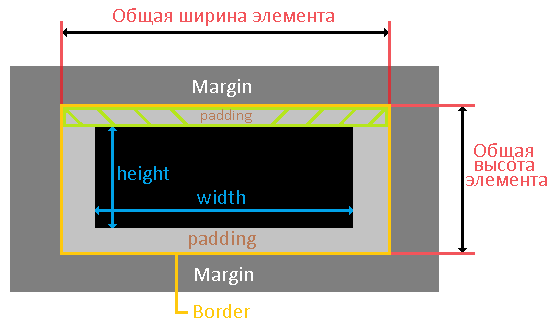
На изображении салатовым цветом обозначена зона за которую отвечает свойство padding-top:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| padding-top | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
padding-top:"length | initial | inherit";
JavaScript синтаксис:
object.style.paddingTop = "5px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет внутренний отступ элемента в пикселях, см и др. единицах. Значение по умолчанию 0. Отрицательные значения не допускаются. |
| % | Определяет внутренний отступ элемента в процентах от содержащего блока родительского элемента. Отрицательные значения не допускаются. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
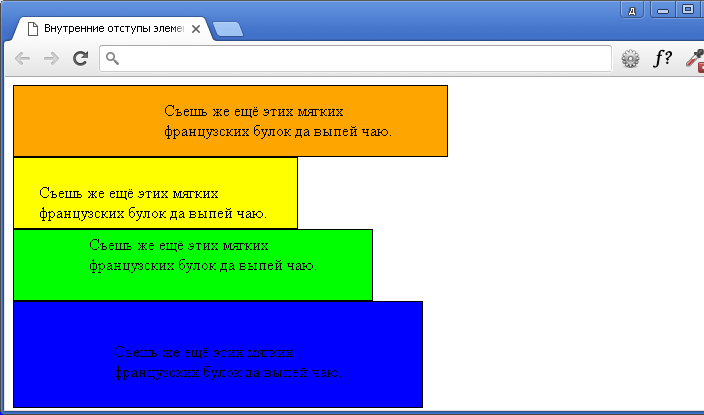
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Отступы элемента.</title> <style> .primer { width : 33%; /* задаём ширину блока */ padding-top : 15px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */ padding-right : 50px; /* устанавливает величину внутреннего отступа от правого края элемента. */ padding-bottom : 15px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */ padding-left : 150px; /* устанавливает величину внутреннего отступа от левого края элемента. */ background-color : orange; /* задаём цвет заднего фона */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ } .primer1 { width : 33%; /* задаём ширину блока */ padding-top : 25px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */ padding-right : 25px; /* устанавливает величину внутреннего отступа от правого края элемента. */ padding-bottom : 5px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */ padding-left : 25px; /* устанавливает величину внутреннего отступа от левого края элемента. */ background-color : yellow; /* задаём цвет заднего фона */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ } .primer2 { width : 33%; /* задаём ширину блока */ padding-top : 5px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */ padding-right : 50px; /* устанавливает величину внутреннего отступа от правого края элемента. */ padding-bottom:25px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */ padding-left : 75px; /* устанавливает величину внутреннего отступа от левого края элемента. */ background-color : lime; /* задаём цвет заднего фона */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ } .primer3 { width : 33%; /* задаём ширину блока */ padding-top : 40px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */ padding-right : 75px; /* устанавливает величину внутреннего отступа от правого края элемента. */ padding-bottom : 25px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */ padding-left : 100px; /* устанавливает величину внутреннего отступа от левого края элемента. */ background-color : blue; /* задаём цвет заднего фона */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ } </style> </head> <body> <div class = "primer">Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "primer1">Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "primer2">Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "primer3">Съешь же ещё этих мягких французских булок да выпей чаю.</div> </body> </html>