CSS свойство table-layout
CSS свойстваОпределение и применение
CSS свойство table-layout определяет, как браузер должен вычислять ширину ячеек таблицы, основываясь на ее содержимом.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| table-layout | 14.0 | 1.0 | 7.0 | 1.0 | 5.0 | 12.0 |
CSS синтаксис:
table-layout:"auto | fixed | initial | inherit";
JavaScript синтаксис:
object.style.tableLayout = "auto"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Алгоритм автоматического размещения макета таблицы браузером. Это значение по умолчанию. Ширина столбца задается самым широким неразрывным содержимым ячейки. Данный алгоритм может быть медленным, так как браузер должен прочитать все содержимое в таблице, прежде чем определить её окончательный макет. |
| fixed | Алгоритм фиксированного размещения макета таблицы браузером. Горизонтальное размещение зависит только от ширины таблицы и ширины столбцов, а не от содержимого ячеек. Браузер начинает отображать таблицу сразу после того, как получена первая строка. Как следствие, фиксированный алгоритм, позволяет создавать макет такой таблицы быстрее, чем используя автоматический вариант. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
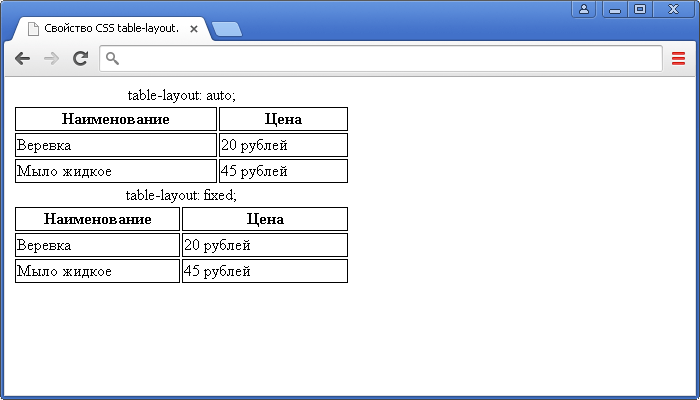
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования свойства CSS table-layout.</title> <style> table { width : 50%; /* устанавливаем ширину таблицы (без неё результат будет идентичный) */ } td, th { border : 1px solid; /* устанавливаем сплошную границу 1px (по умолчанию - черная) */ } .test { table-layout : auto; /* алгоритм автоматического размещения макета таблицы браузером */ } .test2 { table-layout : fixed; /* алгоритм фиксированного размещения макета таблицы браузером */ } </style> </head> <body> <table class = "test"> <caption>table-layout: auto;</caption> <tr> <th>Наименование</th><th>Цена</th> </tr> <tr> <td>Веревка</td><td>20 рублей</td> </tr> <tr> <td>Мыло жидкое</td><td>45 рублей</td> </tr> </table> <table class = "test2"> <caption>table-layout: fixed;</caption> <tr> <th>Наименование</th><th>Цена</th> </tr> <tr> <td>Веревка</td><td>20 рублей</td> </tr> <tr> <td>Мыло жидкое</td><td>45 рублей</td> </tr> </table> </body> </html>