CSS свойство z-index
CSS свойстваОпределение и применение
CSS свойство z-index определяет порядок расположения позиционированных элементов по оси Z (порядок наложения элементов друг на друга).
Элементы у которых указан более высокий индекс находятся перед элементами с более низким индексом.
CSS свойство z-index работает только с позиционируемыми элементами (position : absolute | fixed | relative;).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| z-index | 1.0 | 3.0 | 4.0 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
z-index:"auto | number | initial | inherit";
JavaScript синтаксис:
object.style.zIndex = "2"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Устанавливает порядок расположения равный порядку расположения родителя. Это значение по умолчанию. |
| number | Задает порядок расположения элемента. Допускаются отрицательные значения. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
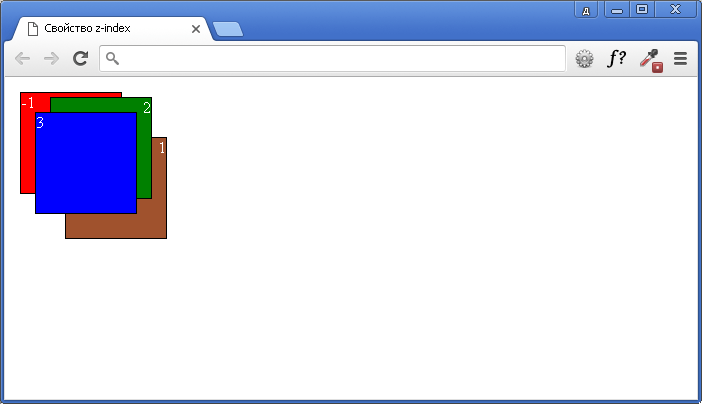
<!DOCTYPE html> <html> <head> <title>Адаптивные блоки.</title> <style> div { position : absolute; /* Абсолютное позиционирование. */ width : 100px; /* задаём ширину */ height : 100px; /* задаём высоту */ border 1px solid black; /* задаём стиль для границ сплошной, ширину 1px, цвет чёрный */ color white; /* задаём цвет шрифта белый */ } .test1 { left : 15px; /* задаём ширину */ top : 15px; /* задаём высоту */ background-color : red; /* задаём цвет заднего фона */ z-index : -1; /* определяем порядок расположения позиционированного элемента */ } .test2 { left : 30px; /* задаём ширину */ top : 35px; /* задаём высоту */ background-color : blue; /* задаём цвет заднего фона */ z-index : 3; /* определяем порядок расположения позиционированного элемента */ } .test3 { left : 45px; /* задаём ширину */ top : 20px; /* задаём высоту */ background-color : green; /* задаём цвет заднего фона */ text-align : right; /* выравниваем текст по правой стороне */ z-index : 2; /* определяем порядок расположения позиционированного элемента */ } .test4 { left : 60px; /* задаём ширину */ top : 60px; /* задаём высоту */ background-color : sienna; /* задаём цвет заднего фона */ text-align : right; /* выравниваем текст по правой стороне */ z-index : 1; /* определяем порядок расположения позиционированного элемента */ } </style> </head> <body> <div class = "test1">-1</div> <div class = "test2">3</div> <div class = "test3">2</div> <div class = "test4">1</div> </body> </html>