CSS свойство perspective
CSS свойства
Определение и применение
CSS свойство perspective определяет на сколько элемент удален от точки обзора. Свойство определяет перспективу обзора элемента, создавая для пользователя иллюзию глубины. Чем больше значение, указанное для перспективы, тем дальше от пользователя расположен элемент.
Главной особенностью свойства perspective является то, что значение перспективы устанавливается для вложенных (дочерних) элементов(находящихся под действием трехмерной трансформации), а не к самому элементу. Для установки перспективы для самого элемента используйте свойство transform со значением perspective(n).
со значением perspective(n).
Установить начало координат для свойства перспективы возможно при использовании свойства perspective-origin .
.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
perspective | 36.0 12.0 -webkit- | 16.0 10.0 -moz- | 23.0 15.0 -webkit- | 9.0 3.2 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
perspective:"length (число) | none | initial | inherit";
JavaScript синтаксис:
object.style.perspective = "500px"
Значения свойства
| Значение | Описание |
|---|---|
| length (число) | Указывает расстояние, на которое элемент удаляется от точки обзора. |
| none | Значение перспективы не установлено (аналогично значению 0). Это значение по умолчанию. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
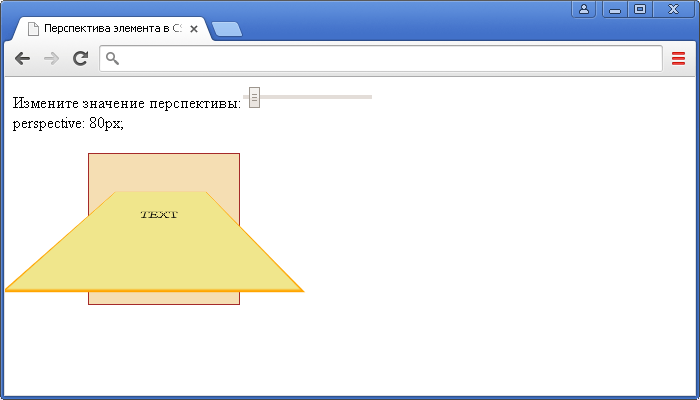
Рассмотрим пример изменения перспективы вложенного (дочернего) элемента, используя CSS свойство perspective , HTML атрибута событий onchange и функции на JavaScript:
, HTML атрибута событий onchange и функции на JavaScript:
<!DOCTYPE html> <html> <head> <title>Перспектива элемента в CSS</title> <style> #test1 { width : 150px; /* устанавливаем ширину блока */ height : 150px; /* устанавливаем высоту блока */ margin : 20px 0 0 75px; /* устанавливаем величину внешнего отступа top-right-bottom-left */ border : 1px solid brown; /* устанавливаем сплошную границу размером 1px коричневого цвета */ background : wheat; /* устанавливаем цвет заднего фона */ -moz-perspective : 80px; /* для поддержки ранних версий браузеров */ -webkit-perspective : 80px; /* для поддержки ранних версий браузеров */ perspective : 80px; /* устанавливаем перспективу для дочернего элемента */ } #test2 { padding : 50px; /* устанавливаем величину внутреннего отступа для всех сторон */ border : 1px solid orange; /* устанавливаем сплошную границу размером 1px оранжевого цвета */ background : khaki; /* устанавливаем цвет заднего фона */ transform : rotateX(45deg); /* двухмерное преобразование путем поворота элемента по часовой стрелке, используя только значение по оси x */ -webkit-transform : rotateX(45deg); /* для поддержки ранних версий браузеров */ -moz-transform : rotateX(45deg); /* для поддержки ранних версий браузеров */ -ms-transform : rotateX(45deg); /* для поддержки ранних версий браузеров */ } </style> <script> function changeP(value) { /* создаем функцию для изменения значения стиля элемента с id = test1 (значение перспективы), с отображением результата изменения в элементе с id = info и поддержкой ранних версий браузера */ document.getElementById('test1').style.perspective=value + "px"; /* изменение стиля элемента */ document.getElementById('test1').style.webkitPerspective=value + "px"; /* для поддержки ранних версий браузеров */ document.getElementById('test1').style.mozPerspective=value + "px"; /* для поддержки ранних версий браузеров */ document.getElementById('info').innerHTML=value + "px"; /* вывод текущего значения */ } </script> </head> <body> Измените значение перспективы: <input type = "range" min = "30" max = "1000" value = "80" onchange = "changeP(this.value)"><br> perspective:<span id = "info"> 80px</span> ; <div id = "test"> <div id = "test2">TEXT </div> </div> </body> </html>