CSS свойство height
CSS свойстваОпределение и применение
CSS свойство height устанавливает высоту области содержимого элемента. Свойства min-height и max-height могут переопределить высоту.
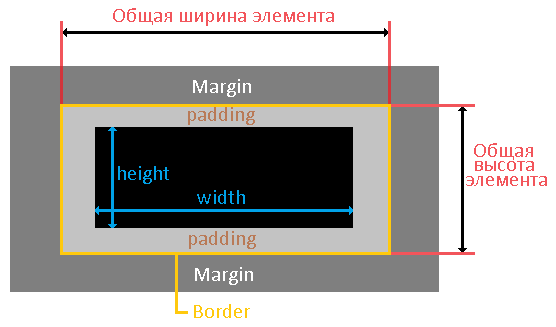
CSS свойство height не включает в себя отступы (padding), границы (border) и поля (margin):

- Общая высота элемента вычисляется по формуле:
height (высота) + padding-top (верхний отступ) + padding-bottom(нижний отступ) + border-top (верхняя граница) + border-bottom(нижняя граница). - Общая ширина элемента вычисляется по формуле:
width (ширина) + padding-left (левый отступ) + padding-right(правый отступ) + border-left (левая граница) + border-right(правая граница).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| height | 1.0 | 1.0 | 7.0 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
height:"auto | length | initial | inherit";
JavaScript синтаксис:
object.style.height = "100px"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Браузер вычисляет высоту самостоятельно. Это значение по умолчанию. |
| length | Определяет высоту в пикселях, см и др. |
| % | Определяет высоту в процентах от содержащего блока родительского элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
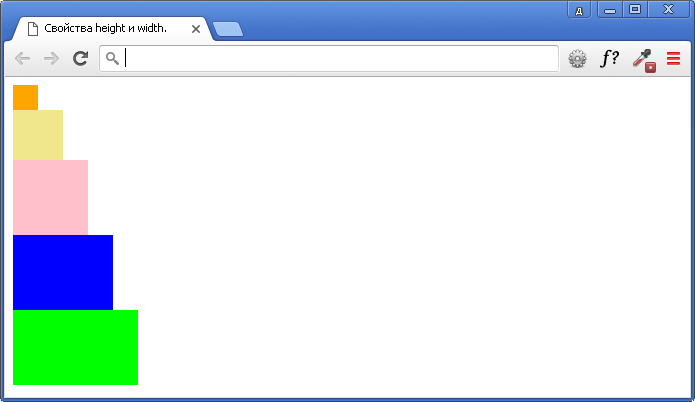
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Свойства height и width.</title> <style> .primer1 { width :25px; /* задаём ширину блока */ height :25px; /* задаём высоту блока */ background-color:orange; /* задаём цвет заднего фона */ } .primer2 { width :50px; /* задаём ширину блока */ height :50px; /* задаём высоту блока */ background-color:orange; /* задаём цвет заднего фона */ } .primer3 { width :75px; /* задаём ширину блока */ height :75px; /* задаём высоту блока */ background-color:orange; /* задаём цвет заднего фона */ } .primer4 { width :100px; /* задаём ширину блока */ height :75px; /* задаём высоту блока */ background-color:orange; /* задаём цвет заднего фона */ } .primer5 { width :125px; /* задаём ширину блока */ height :75px; /* задаём высоту блока */ background-color:orange; /* задаём цвет заднего фона */ } </style> </head> <body> <div class = "primer1"></div> <div class = "primer2"></div> <div class = "primer3"></div> <div class = "primer4"></div> <div class = "primer5"></div> </body> </html>