CSS свойство widows
CSS свойстваОпределение и применение
CSS свойство widows(верхняя "висячая" строка) задает минимальное число строк текста, которое располагается на следующей странице при печати документа, когда происходит разрыв страницы внутри элемента (работает при условии, что текст размещается на двух и более страницах).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| widows | 25.0 | Нет | 9.2 | Нет | 8.0 | 12.0 |
CSS синтаксис:
widows:"number | initial | inherit";
JavaScript синтаксис:
object.style.widows = "2"
Значения свойства
| Значение | Описание |
|---|---|
| number | Определяет минимальное количество строк, которое может остаться в верхней части новой страницы при печати документа. Отрицательные значения не допускаются, значение 0 не допускается. Значение по умолчанию 2. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Да.Анимируемое
Нет.Пример использования
Обращаю Ваше внимание на то, что в настоящее время свойство widows поддерживается не всеми браузерами
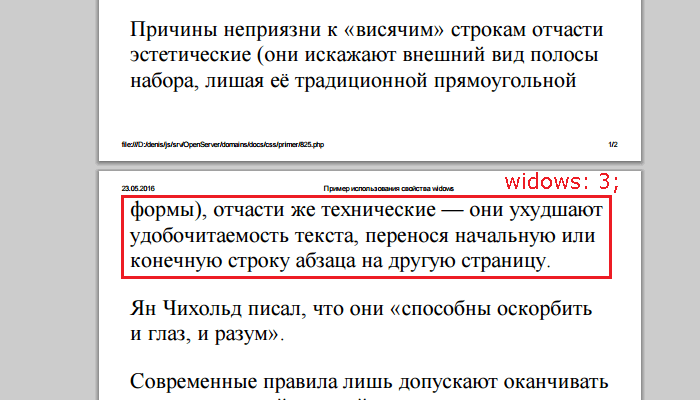
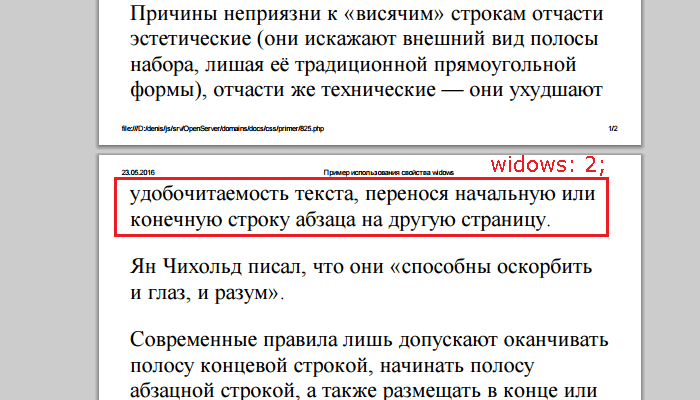
<!DOCTYPE html> <html> <head> <title>Пример использования свойства widows</title> <style> p { widows: 3; /* определяет минимальное количество строк, которое может остаться вверху новой страницы при печати документа */ font-size: 30px; /* устанавливаем размер шрифта */ } </style> </head> <body> <h1>Висячая строка</h1> <a href = "https://ru.wikipedia.org/wiki/Висячая_строка" title = "статья в Википедии" target = "_blank">Материал из Википедии — свободной энциклопедии</a> <p>«Висячая» строка в типографской практике — конечная строка абзаца, расположенная в начале полосы или колонки, а также начальная строка абзаца, оказавшаяся в конце полосы или колонки.</p> <p>То есть это строка, которая «оторвана» от своего абзаца и «висит» в одиночестве на предыдущей или последующей странице.</p> <p>Профессиональное отношение к висячим строкам отрицательно, но полного запрета на висячие строки нет — они допустимы в газетной вёрстке, в оперативной полиграфии и в тому подобных случаях при условии, что верхняя висячая строка не короче 2/3 формата набора (то есть ширины текста), а строка перед нижней висячей строкой также не меньше 2/3 формата набора. То есть, висячая строка не должна быть слишком короткой.</p> <p>Причины неприязни к «висячим» строкам отчасти эстетические (они искажают внешний вид полосы набора, лишая её традиционной прямоугольной формы), отчасти же технические — они ухудшают удобочитаемость текста, перенося начальную или конечную строку абзаца на другую страницу.</p> <p>Ян Чихольд писал, что они «способны оскорбить и глаз, и разум».</p> <p>Современные правила лишь допускают оканчивать полосу концевой строкой, начинать полосу абзацной строкой, а также размещать в конце или начале полосы абзац из одной строки (например, в прямой речи, когда строка является одновременно и концевой и абзацной).</p> <p>Кроме того, допускается начинать полосу короткими строками в математических рассуждениях (например, между формулами часто встречаются строки типа «и», «или», «здесь» и другие).</p> <p>«Висячие» строки в процессе вёрстки уничтожают, используя приёмы выгонки и вгонки строк либо уменьшая (увеличивая) полосу на одну строку.</p> </body> </html>


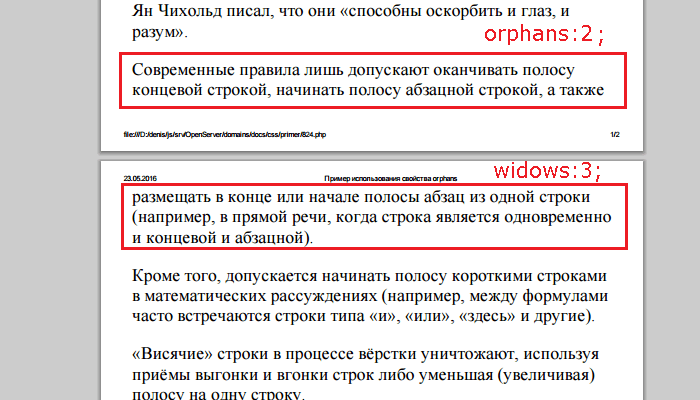
Чтобы указать минимальное число строк текста, которое располагается в нижней части страницы при печати документа (при разрыве страницы внутри элемента), необходимо использовать CSS свойство orphans:
<!DOCTYPE html> <html> <head> <title>Пример использования свойства orphans</title> <style> p { widows: 3; /* определяет минимальное количество строк, которое может остаться вверху новой страницы при печати документа */ orphans: 2; /* определяет минимальное количество строк, которое может остаться в нижней части страницы при печати документа (это значение по умолчанию) */ font-size: 24px; /* устанавливаем размер шрифта */ } </style> </head> <body> <h1>Висячая строка</h1> <a href = "https://ru.wikipedia.org/wiki/Висячая_строка" title = "статья в Википедии" target = "_blank">Материал из Википедии — свободной энциклопедии</a> <p>«Висячая» строка в типографской практике — конечная строка абзаца, расположенная в начале полосы или колонки, а также начальная строка абзаца, оказавшаяся в конце полосы или колонки.</p> <p>То есть это строка, которая «оторвана» от своего абзаца и «висит» в одиночестве на предыдущей или последующей странице.</p> <p>Профессиональное отношение к висячим строкам отрицательно, но полного запрета на висячие строки нет — они допустимы в газетной вёрстке, в оперативной полиграфии и в тому подобных случаях при условии, что верхняя висячая строка не короче 2/3 формата набора (то есть ширины текста), а строка перед нижней висячей строкой также не меньше 2/3 формата набора. То есть, висячая строка не должна быть слишком короткой.</p> <p>Причины неприязни к «висячим» строкам отчасти эстетические (они искажают внешний вид полосы набора, лишая её традиционной прямоугольной формы), отчасти же технические — они ухудшают удобочитаемость текста, перенося начальную или конечную строку абзаца на другую страницу.</p> <p>Ян Чихольд писал, что они «способны оскорбить и глаз, и разум».</p> <p>Современные правила лишь допускают оканчивать полосу концевой строкой, начинать полосу абзацной строкой, а также размещать в конце или начале полосы абзац из одной строки (например, в прямой речи, когда строка является одновременно и концевой и абзацной).</p> <p>Кроме того, допускается начинать полосу короткими строками в математических рассуждениях (например, между формулами часто встречаются строки типа «и», «или», «здесь» и другие).</p> <p>«Висячие» строки в процессе вёрстки уничтожают, используя приёмы выгонки и вгонки строк либо уменьшая (увеличивая) полосу на одну строку.</p> </body> </html>