CSS свойство border-left-width
CSS свойстваОпределение и применение
CSS свойство border-left-width устанавливает ширину левой границы. Необходимо всегда объявлять стиль границы, прежде чем вы задаёте их ширину.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| border-left-width | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
border-left-width:"medium | thin | thick | length | initial | inherit";
JavaScript синтаксис:
object.style.borderLeftWidth = "3px"
Значения свойства
| Значение | Описание |
|---|---|
| medium | Задает границу средней ширины. Это значение по умолчанию. |
| thin | Задает узкую ширину границы. |
| thick | Задает толстую ширину границы. |
| length | Позволяет вам определить толщину границы (например - 7px). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
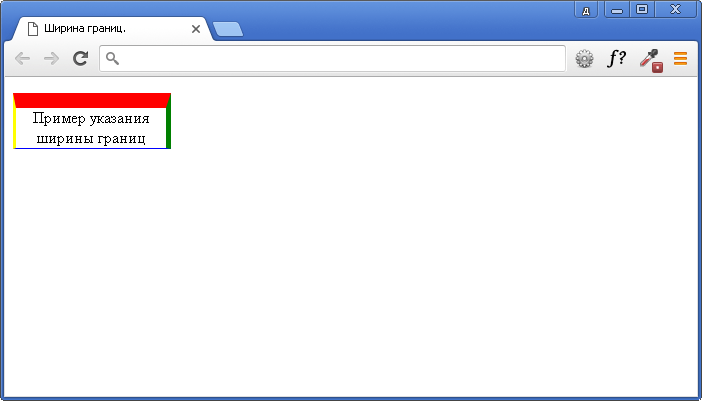
<!DOCTYPE html> <html> <head> <title>Ширина границ.</title> <style> .primer { border:solid; /* задаём сплошную границу для всех сторон */ border-bottom-width : thin; /* задаём для нижней границы тонкую ширину */ border-left-width : medium; /* задаём для левой границы среднюю ширину (по умолчанию) */ border-right-width : thick; /* задаём для правой границы толстую ширину */ border-top-width : 15px; /* задаём для верхней границы ширину 15px */ border-color : red green blue yellow; /* задаём цвета для границ T-R-B-L (для запоминания - TRouBLe) */ text-align: center; /* задаём выравнивание текста по центру */ width: 150px; /* задаём ширину блока */ } </style> </head> <body> <p class = "primer">Пример указания ширины границ</p> </body> </html>