CSS свойство transform
CSS свойства
Определение и применение
CSS свойство transform применяет двухмерные или трехмерные трансформации к элементу (функции преобразования элемента). Допускается перечислять несколько функций в одном объявлении (разделённые пробелом).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| transform (2D) | 36.0 4.0 -webkit- | 16.0 3.5 -moz- | 23.0* 11.5 -o- 15.0 -webkit- | 9.0 3.2 -webkit- | 10.0 9.0 -ms- | 12.0 |
| transform (3D) | 36.0 12.0 -webkit- | 16.0 10.0 -moz- | 23.0 15.0 -webkit- | 9.0 3.2 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
transform:"none | transform-functions | initial | inherit"; /* Допускается перечислять несколько функций в одном объявлении */ transform:"transform-function transform-function transform-function";
JavaScript синтаксис:
object.style.transform = "none"
Значения свойства
| Значение | Описание |
|---|---|
| none | Указывает, что к элементу не применяется никакой трансформации. Это значение по умолчанию. |
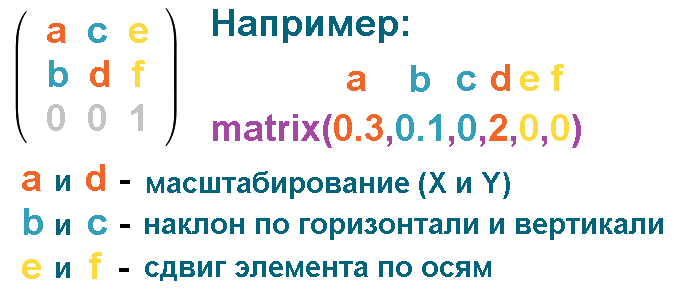
| matrix(n,n,n,n,n,n) | Определяет двухмерное преобразование с помощью матрицы из шести значений. Подробное описание функции вы можете получить здесь(на русском), либо в оригинале - разделы 20 и 21. |
| matrix3d (n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | Определяет трехмерное преобразование с помощью матрицы 4x4 из шестнадцати значений в порядке столбцов. Все другие трехмерные функции преобразований основаны на функции matrix3d. Подробное описание функции вы можете получить здесь(на русском), либо в оригинале - разделы 20 и 21. |
| translate(x,y) | Определяет двухмерное преобразование путем сдвига элемента влево, вправо, вверх или вниз, используя координаты по оси x и y(отрицательные значения отвечают за сдвиг влево и вверх, положительные за сдвиг вправо и вниз). Элемент, к которому применяется сдвиг не влияет на поток документа. |
| translate3d(x,y,z) | Задает трехмерное преобразование путем сдвига элемента, используя координаты трёх осей. |
| translateX(x) | Определяет двухмерное преобразование путем сдвига элемента, используя только значение по оси x. |
| translateY(y) | Определяет двухмерное преобразование путем сдвига элемента, используя только значение по оси y. |
| translateZ(z) | Определяет трехмерное преобразование путем сдвига элемента, используя только значение по оси z. |
| scale(x,y) | Определяет двухмерное преобразование путем масштабирования элемента по оси x и по оси y. Допускается использование одного значения, в этом случае элемент масштабируется с указанным значением как по оси x, так и по оси y. К примеру, значение scale(0.5) уменьшит элемент в 2 раза (как по оси x, так и по y). Другими словами, значения больше одного при масштабировании увеличивают элемент, меньше одного - уменьшают. При использовании отрицательных значений элемент отображается зеркально. Масштабируемый элемент увеличивается, либо уменьшается относительно своего центра (допускается изменить исходную точку преобразования, установленную по умолчанию, задействовав свойство transform-origin ). ). |
| scale3d(x,y,z) | Определяет трехмерное преобразование путем масштабирования элемента по оси x, y и по оси z. |
| scaleX(x) | Определяет двухмерное преобразование путем масштабирования элемента, используя только значение по оси x. |
| scaleY(y) | Определяет двухмерное преобразование путем масштабирования элемента, используя только значение по оси y. |
| scaleZ(z) | Определяет трехмерное преобразование путем масштабирования элемента, используя только значение по оси z. |
| rotate(angle) | Задает двухмерный поворот по часовой стрелке, либо против часовой стрелки при использовании отрицательных значений. Элемент поворачивается относительно своего центра (допускается изменить исходную точку преобразования, установленную по умолчанию, задействовав свойство transform-origin ). ).
Допускается указывать значения угла в следующих единицах:
|
| rotate3d(x,y,z,angle) | Задает трехмерный поворот по часовой стрелке, либо против часовой стрелки при использовании отрицательных значений. Элемент поворачивается под углом, задаваемым последним параметром относительно вектора направления. Первые три параметра определяют, вокруг какой из осей координат будет вращаться объект (x, y, z), а последний параметр определяет на сколько градусов. Значения X, Y и Z должны задаваться в виде чисел (соотношение углов). Например, rotate3d(2, 1, 0, 50deg) заставит объект повернуться на 50 градусов по оси X и на (50 * 1 / 2) градусов вокруг Y. |
| rotateX(angle) | Определяет трехмерное преобразование путем поворота элемента по часовой стрелке, либо против часовой стрелки (при использовании отрицательных значений), используя только значение по оси x. |
| rotateY(angle) | Определяет трехмерное преобразование путем поворота элемента по часовой стрелке, либо против часовой стрелки (при использовании отрицательных значений), используя только значение по оси y. |
| rotateZ(angle) | Определяет трехмерное преобразование путем поворота элемента по часовой стрелке, либо против часовой стрелки (при использовании отрицательных значений), используя только значение по оси z. |
| skew(x-angle,y-angle) | Определяет двухмерное преобразование путем наклона элемента относительно осей x и y. Допускается указывать только одно значение, в этом случае наклон элемента произойдет только по оси x. Элемент поворачивается относительно своего центра (допускается изменить исходную точку преобразования, установленную по умолчанию, задействовав свойство transform-origin ). При использовании отрицательных значений элемент будет наклоняться зеркально. ). При использовании отрицательных значений элемент будет наклоняться зеркально. |
| skewX(angle) | Определяет двухмерное преобразование путем наклона элемента относительно оси x. |
| skewY(angle) | Определяет двухмерное преобразование путем наклона элемента относительно оси y. |
| perspective(n) | Определяет перспективу обзора элемента, создавая для пользователя иллюзию глубины. Чем больше значение, указанное для функции перспективы, тем дальше от пользователя расположен элемент. Значение должно быть больше нуля. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
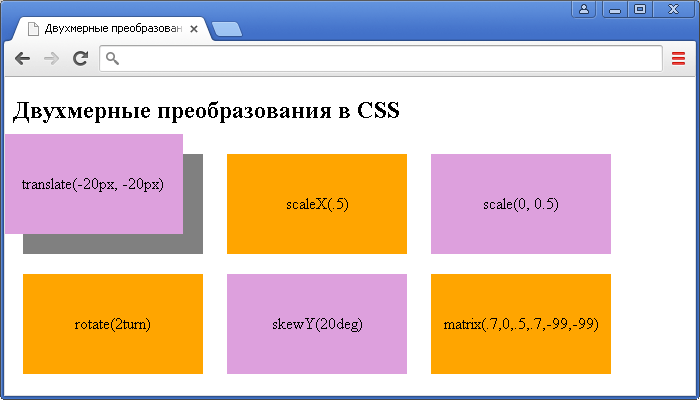
Рассмотрим примеры двухмерных преобразований (трансформаций) в CSS:
<!DOCTYPE html> <html> <head> <title>Двухмерная трансформация в CSS</title> <style> .static { margin : 10px; /* устанавливаем величину внешнего отступа для всех сторон элемента */ background: gray; /* устанавливаем цвет заднего фона */ display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ } div { width : 180px; /* устанавливаем ширину блока */ height : 100px; /* устанавливаем высоту блока */ text-align : center; /* выравниваем текст по центру */ line-height: 100px; /* устанавливаем высоту строки равную высоте элемента */ transition : .3s linear; /* устанавливаем длительность переходного эффекта 0.3 секунды с одинаковой скоростью от начала до конца */ -moz-transition : .3s linear; /* для поддержки ранних версий браузеров */ -webkit-transition : .3s linear; /* для поддержки ранних версий браузеров */ } .test2, .test4, .test6 { background: orange;} /* устанавливаем цвет заднего фона для перечисленных классов */ .test, .test3, .test5 { background: plum;} /* устанавливаем цвет заднего фона для перечисленных классов */ .test:hover { transform: translate(-20px, -20px); /* двухмерное преобразование путем сдвига элемента (отрицательные значения отвечают за сдвиг влево и вверх)*/ -webkit-transform : translate(-20px, -20px); /* для поддержки ранних версий браузеров */ -moz-transform : translate(-20px, -20px); /* для поддержки ранних версий браузеров */ -ms-transform : translate(-20px, -20px); /* для поддержки ранних версий браузеров */ } .test2:hover { transform: scaleX(.5); /* двухмерное преобразование путем масштабирования элемента, используя только значение по оси x. */ -webkit-transform : scaleX(.5); /* для поддержки ранних версий браузеров */ -moz-transform : scaleX(.5); /* для поддержки ранних версий браузеров */ -ms-transform : scaleX(.5); /* для поддержки ранних версий браузеров */ } .test3:hover { transform: scale(0, 0.5); /* двухмерное преобразование путем масштабирования элемента по оси x и по оси y. */ -webkit-transform : scale(0, 0.5); /* для поддержки ранних версий браузеров */ -moz-transform : scale(0, 0.5); /* для поддержки ранних версий браузеров */ -ms-transform : scale(0, 0.5); /* для поддержки ранних версий браузеров */ } .test4:hover { transform: rotate(2turn); /* двухмерное преобразование путем поворота элемента по часовой стрелке (2 полных оборота окружности) */ -webkit-transform : rotate(2turn); /* для поддержки ранних версий браузеров */ -moz-transform : rotate(2turn); /* для поддержки ранних версий браузеров */ -ms-transform : rotate(2turn); /* для поддержки ранних версий браузеров */ } .test5:hover { transform: skewY(20deg); /* двухмерное преобразование путем наклона элемента относительно оси y */ -webkit-transform : skewY(20deg); /* для поддержки ранних версий браузеров */ -moz-transform : skewY(20deg); /* для поддержки ранних версий браузеров */ -ms-transform : skewY(20deg); /* для поддержки ранних версий браузеров */ } .test6:hover { transform: matrix(.7,0,.5,.7,-99,-99); /* двухмерное преобразование с помощью матрицы из шести значений */ -webkit-transform : matrix(.7,0,.5,.7,-99,-99); /* для поддержки ранних версий браузеров */ -moz-transform : matrix(.7,0,.5,.7,-99,-99); /* для поддержки ранних версий браузеров */ -ms-transform : matrix(.7,0,.5,.7,-99,-99); /* для поддержки ранних версий браузеров */ } </style> </head> <body> <h2> Двухмерные преобразования в CSS</h2> <div class = "static"><div class = "test">translate(-20px, -20px)<div><div> <div class = "static"><div class = "test2">scaleX(.5)<div><div> <div class = "static"><div class = "test3">scale(0, 0.5)<div><div><br> <div class = "static"><div class = "test4">rotate(2turn)<div><div> <div class = "static"><div class = "test5">skewY(20deg)<div><div> <div class = "static"><div class = "test6">matrix(.7,0,.5,.7,-99,-99)<div><div> </body> </html>

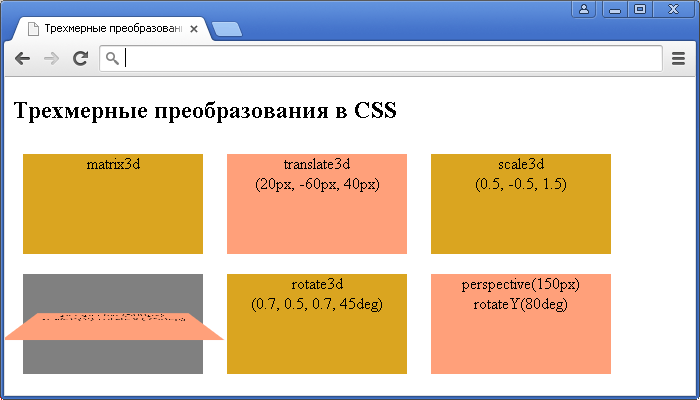
Рассмотрим примеры трехмерных преобразований (трансформаций) в CSS:
<!DOCTYPE html> <html> <head> <title>Трехмерные преобразования в CSS</title> <style> .static { margin : 10px; /* устанавливаем величину внешнего отступа для всех сторон элемента */ background: gray; /* устанавливаем цвет заднего фона */ display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ } div { width : 180px; /* устанавливаем ширину блока */ height : 100px; /* устанавливаем высоту блока */ text-align : center; /* выравниваем текст по центру */ font-size: 16px; /* устанавливаем размер шрифта */ transition : .3s ease-in-out; /* устанавливаем длительность переходного эффекта 0.3 секунды с медленным стартом и окончанием */ -o-transition : .3s ease-in-out; /* для поддержки ранних версий браузеров */ -moz-transition : .3s ease-in-out; /* для поддержки ранних версий браузеров */ -webkit-transition : .3s ease-in-out; /* для поддержки ранних версий браузеров */ } .test, .test3, .test5 { background: goldenrod;} /* устанавливаем цвет заднего фона для перечисленных классов */ .test2, .test4, .test6 { background: lightsalmon;} /* устанавливаем цвет заднего фона для перечисленных классов */ .test:hover { transform: matrix3d(0.3, -0.4, 0.8, 0, 0.2, 0.9, 0.4, 0, -0.9, 0, 0.4, 0, 0, 0, 0, 1); /* трехмерное преобразование с помощью матрицы 4x4 из шестнадцати значений */ -webkit-transform : matrix3d(0.3, -0.4, 0.8, 0, 0.2, 0.9, 0.4, 0, -0.9, 0, 0.4, 0, 0, 0, 0, 1) ; /* для поддержки ранних версий браузеров */ -moz-transform : matrix3d(0.3, -0.4, 0.8, 0, 0.2, 0.9, 0.4, 0, -0.9, 0, 0.4, 0, 0, 0, 0, 1) ; /* для поддержки ранних версий браузеров */ -ms-transform : matrix3d(0.3, -0.4, 0.8, 0, 0.2, 0.9, 0.4, 0, -0.9, 0, 0.4, 0, 0, 0, 0, 1) ; /* для поддержки ранних версий браузеров */ } .test2:hover { transform: translate3d(20px, -60px, 40px) ; /* трехмерное преобразование, используя координаты трёх осей */ -webkit-transform : translate3d(20px, -60px, 40px) ; /* для поддержки ранних версий браузеров */ -moz-transform : translate3d(20px, -60px, 40px) ; /* для поддержки ранних версий браузеров */ -ms-transform : translate3d(20px, -60px, 40px) ; /* для поддержки ранних версий браузеров */ } .test3:hover { transform: scale3d(0.5, -0.5, 1.5) ; /* трехмерное преобразование путем масштабирования элемента по оси x, y и по оси z */ -webkit-transform : scale3d(0.5, -0.5, 1.5) ; /* для поддержки ранних версий браузеров */ -moz-transform : scale3d(0.5, -0.5, 1.5) ; /* для поддержки ранних версий браузеров */ -ms-transform : scale3d(0.5, -0.5, 1.5) ; /* для поддержки ранних версий браузеров */ } .test4:hover { transform: perspective(500px) scaleZ(2) rotateX(75deg) ; /* перспектива обзора элемента, масштабирование по оси z, двухмерный поворот по оси x */ -webkit-transform : perspective(500px) scaleZ(2) rotateX(75deg) ; /* для поддержки ранних версий браузеров */ -moz-transform : perspective(500px) scaleZ(2) rotateX(75deg) ; /* для поддержки ранних версий браузеров */ -ms-transform : perspective(500px) scaleZ(2) rotateX(75deg) ; /* для поддержки ранних версий браузеров */ } .test5:hover { transform: rotate3d(0.7, 0.5, 0.7, 45deg) ; /* трехмерный поворот по часовой стрелке под углом 45 градусов */ -webkit-transform : rotate3d(0.7, 0.5, 0.7, 45deg) ; /* для поддержки ранних версий браузеров */ -moz-transform : rotate3d(0.7, 0.5, 0.7, 45deg) ; /* для поддержки ранних версий браузеров */ -ms-transform : rotate3d(0.7, 0.5, 0.7, 45deg) ; /* для поддержки ранних версий браузеров */ } .test6:hover { transform: perspective(150px) rotateY(80deg) ; /* перспектива обзора элемента, двухмерный поворот по оси Y на 80 градусов*/ -webkit-transform : perspective(150px) rotateY(80deg) ; /* для поддержки ранних версий браузеров */ -moz-transform : perspective(150px) rotateY(80deg) ; /* для поддержки ранних версий браузеров */ -ms-transform : perspective(150px) rotateY(80deg) ; /* для поддержки ранних версий браузеров */ } </style> </head> <body> <h2> Трехмерные преобразования в CSS</h2> <div class = "static"><div class = "test">matrix3d<br><br><div><div> <div class = "static"><div class = "test2">>translate3d<br>(20px, -60px, 40px)<div><div> <div class = "static"><div class = "test3">scale3d<br>(0.5, -0.5, 1.5)<div><div><br> <div class = "static"><div class = "test4">perspective(500px)<br> scaleZ(2) rotateX(75deg)<div><div> <div class = "static"><div class = "test5">rotate3d<br>(0.7, 0.5, 0.7, 45deg)<div><div> <div class = "static"><div class = "test6">perspective(150px)<br>rotateY(80deg)<div><div> </body> </html>

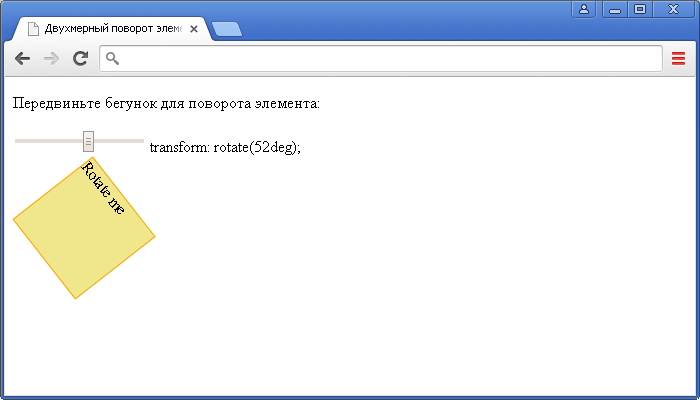
Рассмотрим пример изменения двухмерного поворота элемента, используя CSS свойство transform , HTML атрибута событий onchange и функции на JavaScript:
, HTML атрибута событий onchange и функции на JavaScript:
<!DOCTYPE html> <html> <head> <title>Двухмерный поворот элемента в CSS</title> <style> #test { width : 100px; /* устанавливаем ширину блока */ height : 100px; /* устанавливаем высоту блока */ margin : 20px; /* устанавливаем величину внешнего отступа для всех сторон элемента */ border : 1px solid orange; /* устанавливаем сплошную границу размером 1px оранжевого цвета */ background: khaki; /* устанавливаем цвет заднего фона */ transform : rotate(0deg); /* устанавливаем, что двухмерный поворот отсутствует */ -webkit-transform : rotate(0deg); /* для поддержки ранних версий браузеров */ -ms-transform : rotate(0deg); /* для поддержки ранних версий браузеров */ } </style> <script> function rotate(value) { /* создаем функцию для изменения значения стиля элемента с id = test, с отображением результата изменения в элементе с id = result и поддержкой ранних версий браузера */ document.getElementById('test').style.webkitTransform = "rotate(" + value + "deg)"; /* поддержка ранних версий браузера */ document.getElementById('test').style.msTransform = "rotate(" + value + "deg)"; /* поддержка ранних версий браузера */ document.getElementById('test').style.MozTransform = "rotate(" + value + "deg)"; /* поддержка ранних версий браузера */ document.getElementById('test').style.transform = "rotate(" + value + "deg)"; document.getElementById('result').innerHTML = value + "deg"; } </script> </head> <body> <p>Передвиньте бегунок для поворота элемента:</p> <input type = "range" min = "-360" max = "360" value = "0" onchange = "rotate(this.value)"> transform: rotate(<span id = "result"> 0deg</span> ); <div id = "test">Rotate me<div> </body> </html>