CSS свойство animation-direction
CSS свойства
Определение и применение
CSS свойство animation-direction определяет будет ли анимация воспроизводиться в обратном направлении, или в виде чередующихся циклов. Допускается указывать несколько значений, перечисленных через запятую (для каждой отдельной анимации).
Обращаю Ваше внимание на то, что, как правило, удобнее использовать сокращенное обозначение свойства анимации - animation , чтобы установить все свойства анимации в одном объявлении.
, чтобы установить все свойства анимации в одном объявлении.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
animation-direction | 43.0 4.0 -webkit- | 16.0 5.0 -moz- | 30.0 15.0 -webkit- | 9.0 4.0 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
animation-direction:"normal | reverse | alternate | alternate-reverse | initial | inherit"; /* несколько значений указываются через запятую */ animation-name:"animationName1, animationName2, animationName3"; animation-direction:"normal, reverse, alternate";
JavaScript синтаксис:
object.style.animationDirection = "normal"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Каждый раз, когда цикл анимации завершён, анимация сбрасывается в начало и начинает цикл заново. Это значение по умолчанию. |
| reverse | Анимация воспроизводиться в обратном направлении. |
| alternate | Анимация воспроизводиться как normal каждый нечетный раз (1, 3, 5...) и как reverse каждый четный раз (2, 4, 6...). |
| alternate-reverse | Анимация воспроизводиться как reverse каждый нечетный раз (1, 3, 5...) и как normal каждый четный раз (2, 4, 6...). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
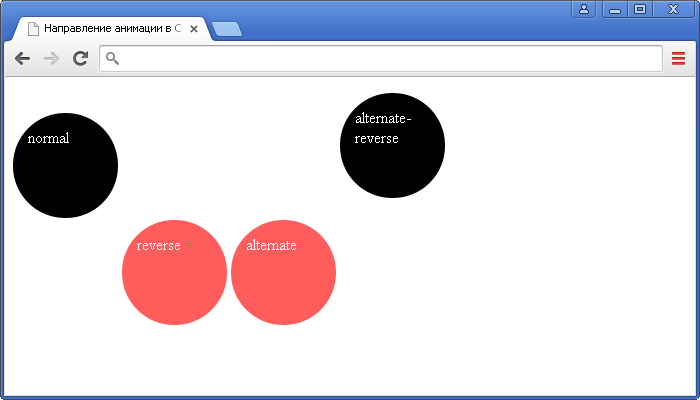
<!DOCTYPE html> <html> <head> <title>Направление анимации в CSS</title> <style> div { width: 75px; /* устанавливаем ширину блока */ height: 75px; /* устанавливаем высоту блока */ border-radius: 60px; /* определяем форму углов элемента */ display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ color : white; /* устанавливаем цвет шрифта белый */ padding : 15px; /* устанавливаем внутренние отступы элемента со всех сторон */ position: relative; /* элемент с относительным позиционированием */ animation-duration: 1.5s; /* задаём продолжительность анимации 1,5 секунды */ animation-name: iliketomoveit; /* задаём имя анимации (соответствует имени назначенному в ключевых кадрах) */ animation-iteration-count: infinite; /* указываем, что анимация будет повторяться бесконечно */ } .test { animation-direction: normal; /* при завершении цикла анимации, анимация сбрасывается в начало и начинает цикл заново. */ } .test2 { animation-direction: reverse; /* анимация воспроизводиться в обратном направлении */ } .test3 { animation-direction: alternate; /* анимация воспроизводиться как normal каждый нечетный раз (1, 3, 5...) и как reverse каждый четный раз (2, 4, 6...) */ } .test4 { animation-direction: alternate-reverse; /* анимация воспроизводиться как reverse каждый нечетный раз (1, 3, 5...) и как normal каждый четный раз (2, 4, 6...) */ } @keyframes iliketomoveit { 0% {top: 0px;} 25% {top: 180px; background: red;} 75% {top: 90px;} 100% {top: 0px; background: black;} } </style> </head> <body> <div class = "test">normal</div> <div class = "test2">reverse</div> <div class = "test3">alternate</div> <div class = "test4">alternate-reverse</div> </body> </html>