CSS свойство outline-style
CSS свойстваОпределение и применение
CSS свойство outline-style устанавливает стиль контура элемента (за пределами границы). Контур не является частью элемента (свойства элемента width и height не содержат ширину контура).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| outline-style | 1.0 | 1.5 | 7.0 | 1.2 | 8.0* | 12.0 |
CSS cинтаксис:
outline-style:"none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit";
JavaScript cинтаксис:
object.style.outlineStyle = "double"
Значения свойства
| Значение | Описание |
|---|---|
| none | Указывает, что контур элемента отсутствует. Это значение по умолчанию. |
| hidden | Указывает, что контур элемента скрыт. |
| dotted | Указывает точечный контур. |
| dashed | Указывает пунктирный контур. |
| solid | Указывает сплошной контур. |
| double | Указывает двойной контур. |
| groove | Отображает контур с 3d эффектом (противоположно значению ridge). Эффект зависит от значения свойства outline-color. |
| ridge | Отображает контур с 3d эффектом (противоположно значению groove). Эффект зависит от значения свойства outline-color. |
| inset | Отображает контур с 3d эффектом (противоположно значению outset). Эффект зависит от значения свойства outline-color. |
| outset | Отображает контур с 3d эффектом (противоположно значению inset). Эффект зависит от значения свойства outline-color. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Нет.Пример использования
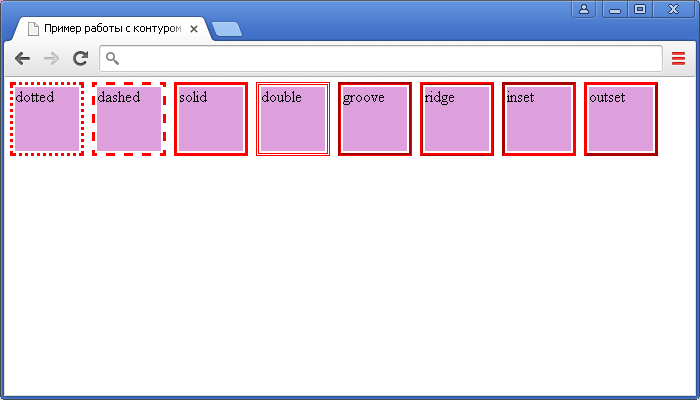
<!DOCTYPE html> <html> <head> <title>Пример работы с контуром в CSS</title> <style> div { outline-width : 3px; /* устанавливаем ширину контура */ outline-color : red; /* устанавливаем цвет контура */ width : 4em; /* устанавливаем ширину блока */ height : 4em; /* устанавливаем высоту блока */ background-color : Plum; /* устанавливает цвет заднего фона */ border : 2px solid white; /* устанавливает сплошную границу размером 2px белого цвета */ display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ margin-right : 10px; /* устанавливаем величину отступа от правого края элемента */ } .test {outline-style : dotted;} /* устанавливаем стиль контура точечный */ .test2 {outline-style : dashed;} /* устанавливаем стиль контура пунктирный */ .test3 {outline-style : solid;} /* устанавливаем стиль контура сплошной */ .test4 {outline-style : double;} /* устанавливаем стиль контура двойной */ .test5 {outline-style : groove;} /* устанавливаем стиль контура с 3d эффектом */ .test6 {outline-style : ridge;} /* устанавливаем стиль контура с 3d эффектом */ .test7 {outline-style : inset;} /* устанавливаем стиль контура с 3d эффектом */ .test8 {outline-style : outset;} /* устанавливаем стиль контура с 3d эффектом */ </style> </head> <body> <div class = "test">dotted</div> <div class = "test2">dashed</div> <div class = "test3">solid</div> <div class = "test4">double</div> <div class = "test5">groove</div> <div class = "test6">ridge</div> <div class = "test7">inset</div> <div class = "test8">outset</div> </body> </html>