CSS свойство border-bottom-style
CSS свойстваОпределение и применение
CSS свойство border-bottom-style устанавливает стиль нижней границы.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| border-bottom-style | 1.0 | 1.0 | 9.2 | 1.0 | 5.5 | 12.0 |
Значение "hidden" не поддерживается в IE7 и более ранних версиях, для IE8 требуется элемент !DOCTYPE.
CSS синтаксис:
border-bottom-style:"none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit";
JavaScript синтаксис:
object.style.borderBottomStyle = "dotted"
Значения свойства
| Значение | Описание |
|---|---|
| none | Указывает на отсутствие границы. Это значение по умолчанию. |
| hidden | Указывает на отсутствие границы как и значение none, но имеет более высокий приоритет. Например, если в таблице для первой ячейки задано значение none, а для второй (соседней) задана видимая граница, то граница между ячейками отображается. Если для первой ячейки таблицы задано значение hidden, а для второй (соседней) задана видимая граница, то граница между ячейками не будут отображаться. |
| dotted | Точечная граница. |
| dashed | Пунктирная граница. |
| solid | Сплошная граница. |
| double | Двойная граница. |
| groove | Отображает границы с 3d эффектом (противоположно значению ridge). |
| ridge | Отображает границы с 3d эффектом (противоположно значению groove). |
| inset | Отображает границы с 3d эффектом (противоположно значению outset). При применении к ячейке таблицы с border-collapse : "collapse" - это значение ведет себя как groove. |
| outset | Отображает границы с 3d эффектом (противоположно значению inset). При применении к ячейке таблицы с border-collapse : "collapse" - это значение ведет себя как ridge. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
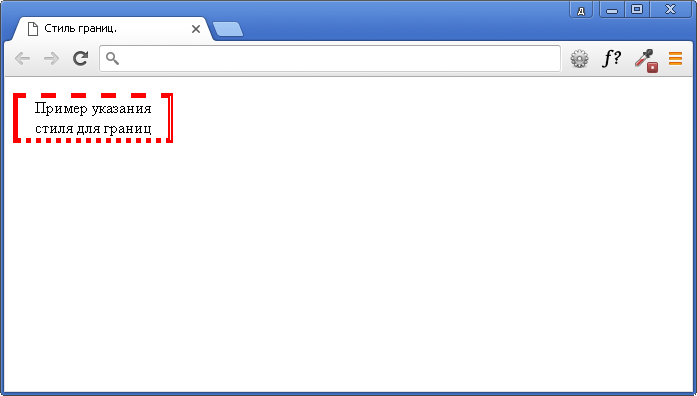
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Стиль границ.</title> <style> .primer { border :5px red; /* задаём ширину всех границ 5px и цвет - красный */ border-bottom-style :dotted; /* задаём для нижней границы точечный стиль */ border-left-style :solid; /* задаём для левой границы сплошной стиль */ border-right-style:double; /* задаём для правой границы двойной стиль */ border-top-style:dashed; /* задаём для верхней границы пунктирный стиль */ text-align:center; /* задаём выравнивание текста по центру */ width:150px; /* задаём ширину блока */ } </style> </head> <body> <p class = "primer">Пример указания стиля для границ</p> </body> </html>