CSS свойство filter
CSS свойства
Определение и применение
CSS свойство filter устанавливает визуальный эффект (фильтр) для элемента (например, размытие или изменение цвета). Примеры и описание всех возможных визуальных эффектов рассмотрены ниже.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
filter | 18.0 -webkit- | 35.0 | 15.0 -webkit- | 9.1 6.0 -webkit- | Нет | 13.0* |
CSS синтаксис:
filter:"none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url()"; Допускается иcпользование нескольких фильтров к элементу в одном объявлении. filter:"blur(10px) brightness(150%);
JavaScript синтаксис:
object.style.webkitFilter = "blur(10px)"
Значения свойства
| Значение | Описание |
|---|---|
| none | Указывает, что эффекты отсутствуют. Это значение по умолчанию. |
| blur(px) | Применяет эффект размытия изображения. Чем больше указано значение, тем больше будет размытие. Если значение не задано, то используется значение 0. |
| brightness( % | 0+ ) |
Значение регулирует яркость изображения. 0% (0) - изображение полностью черное. 100% (1) - значение по умолчанию (исходное изображение). Более 100%(1) - увеличивает яркость изображения. |
| contrast( % | 0+ ) |
Значение регулирует контрастность изображения. 0% (0) - изображение полностью серое. 100% (1) - значение по умолчанию (исходное изображение). Более 100%(1) - увеличивает контрастность изображения. |
| drop-shadow( h-shadow v-shadow blur-radius spread-radius color ) |
Значение определяет эффект тени изображения. h-shadow - Обязательное значение. Задаёт расположение горизонтальной тени. Допускается использование отрицательных значений, при этом тень будет слева от изображения. v-shadow - Обязательное значение. Задаёт расположение вертикальной тени. Допускается использование отрицательных значений, при этом тень будет над изображением. blur-radius - Необязательное значение. Задаёт радиус размытия в пикселях. Чем больше это значение, тем больше размытие, при этом тень становится больше и светлее. Если значение не задано, то значение будет равно 0 (резкие - отчетливые тени). Отрицательные значения не допускаются. spread-radius - Необязательное значение. Размер тени в пикселях (радиус растяжения тени). При положительных значениях тень будет расшииряться, а при отрицательных сжиматься. Если значение не задано, то значение будет равно 0 (тень соответствует размеру элемента). color - Необязательное значение. Определяет цвет тени (HEX, RGB, RGBA, HSL, HSLA, "Предопределённые цвета"). Значением по умолчанию является черный. Данного эффекта можно достичь, используя контейнер со свойством, которое имеет более широкую поддержку браузерами - box-shadow  (создание тени элемента).
Также свойством box-shadow (создание тени элемента).
Также свойством box-shadow можно создать мультитень, чего нельзя достичь фильтром в одном объявлении.
Основная разница заключается в том, что фильтры имеют аппаратное ускорение. Обращаю Ваше внимание, что четвертый параметр (spread-radius) может не поддерживаться некоторыми браузерами, а может и поддерживаться. можно создать мультитень, чего нельзя достичь фильтром в одном объявлении.
Основная разница заключается в том, что фильтры имеют аппаратное ускорение. Обращаю Ваше внимание, что четвертый параметр (spread-radius) может не поддерживаться некоторыми браузерами, а может и поддерживаться.
|
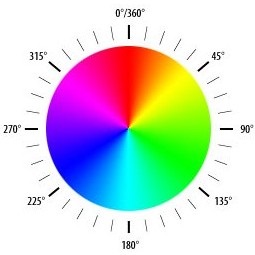
| hue-rotate(deg) |
Производит замену цветов изображения в зависимости от заданного угла. Значение задается в градусах (0deg — 360deg). Угол поворота определяет количество градусов вокруг цветового круга (в зависимости от заданного угла цвет изображения меняется). 0deg - значение по умолчанию (исходное изображение). Максимальное значение 360deg. 
|
| grayscale( % | 0-1 ) |
Значение определяет эффект градации серого цвета. Отрицательные значения недопустимы. 0% (0) - значение по умолчанию (исходное изображение). 100% (1) - изображение полностью серое (используется для создания черно-белых изображений). |
| invert( % | 0-1 ) |
Значение инвертирует цвета изображения. Отрицательные значения недопустимы. 0% (0) - значение по умолчанию (исходное изображение). 100% (1) - изображение полностью инвертировано. |
| opacity( % | 0-1 ) |
Задает уровень прозрачности изображения. Отрицательные значения недопустимы. 0% (0) - изображение полностью прозрачно. 100% (1) - значение по умолчанию (исходное изображение). Данного эффекта можно достичь, используя свойство, которое имеет более широкую поддержку браузерами - opacity  (определяет уровень прозрачности для элемента).
Разница заключается в том, что фильтры имеют аппаратное ускорение. (определяет уровень прозрачности для элемента).
Разница заключается в том, что фильтры имеют аппаратное ускорение.
|
| saturate( % | 0+ ) |
Задает уровень насыщенности изображения. Отрицательные значения недопустимы. 0% (0) - не насыщенное изображение. 100% (1) - значение по умолчанию (исходное изображение). Более 100%(1) - увеличивает насыщенность изображения. |
| sepia( % | 0-1 ) |
Конвертирует изображение в сепию (вид графической техники, использующий оттенки коричневого цвета). Отрицательные значения недопустимы. 0% (0) - значение по умолчанию (исходное изображение). 100% (1) - полностью конвертирует изображение в сепию. |
| url() | Задает путь к XML файлу, который содержит SVG фильтр, либо фильтры, которые могут впоследствии использоваться как якорь (необходимо указывать определенный id для каждого фильтра). Допускается размещать SVG в теле документа. Синтаксис при размещении SVG фильтра из XML документа: filter: url(filters.xml#filter-id); Синтаксис при размещении SVG фильтра в теле страницы: filter: url(#filter-id); |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
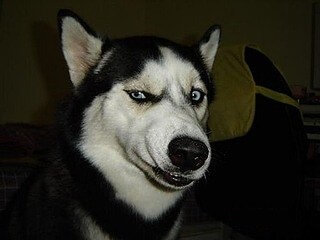
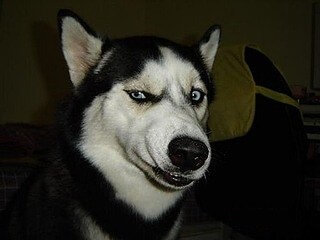
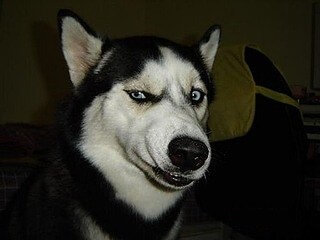
Эффект размытия изображения - функция blur()
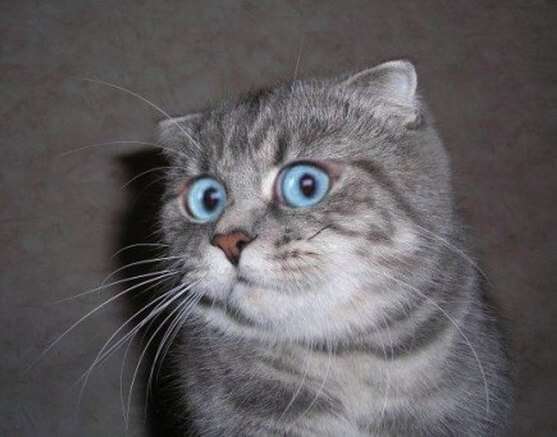
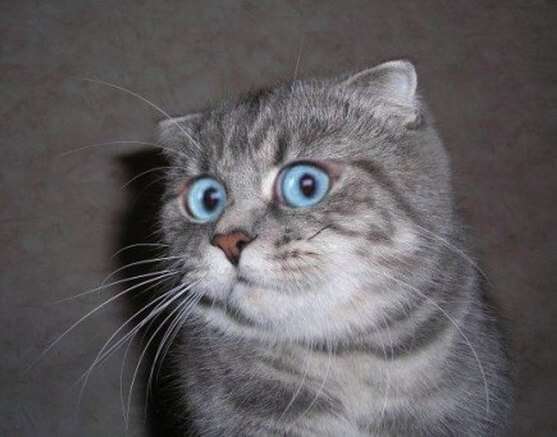
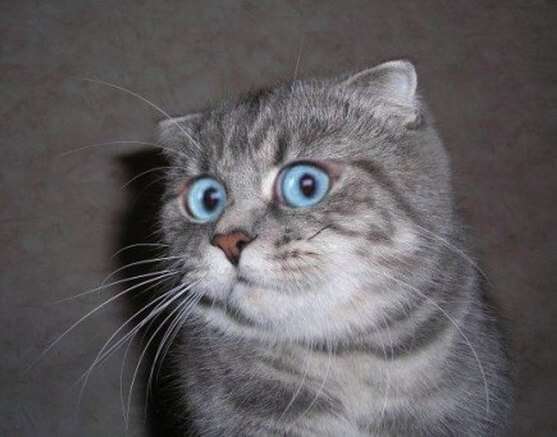
img { -webkit-filter:blur(5px); /* для расширенной поддержки свойства */ filter:blur(5px); /* эффект размытия изображения (указываем радиус) */
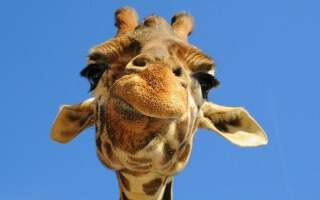
blur(0) - по умолчанию

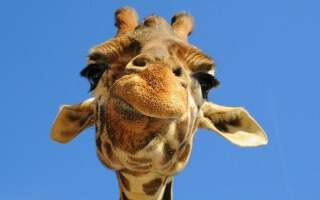
blur (5px)

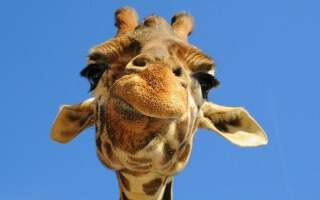
blur (10px)

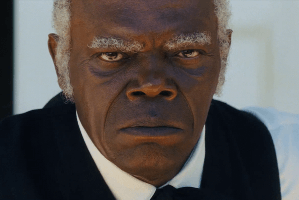
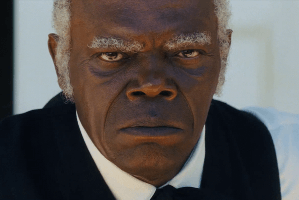
Эффект увеличения яркости изображения - функция brightness()
img { -webkit-filter:brightness(200%); /* для расширенной поддержки свойства */ filter:brightness(200%); /* эффект увеличения яркости изображения */
brightness(100%) - по умолчанию

brightness(200%)

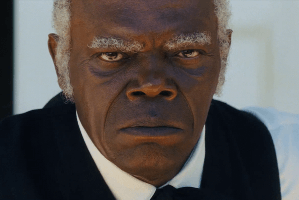
brightness(50%)

Эффект увеличения контрастности изображения - функция contrast()
img { -webkit-filter:contrast(200%); /* для расширенной поддержки свойства */ filter:contrast(200%); /* эффект увеличения контрастности изображения */
contrast(100%) - по умолчанию

contrast(200%)

contrast(50%)

Эффект тени изображения - функция drop-shadow()
img { -webkit-filter:drop-shadow(20px 10px 15px forestgreen); /* для расширенной поддержки свойства */ filter:drop-shadow(20px 10px 15px forestgreen); /* эффект тени изображения */
нет тени - по умолчанию

drop-shadow(-40px -100px 10px rgb(255, 36, 0))

drop-shadow(20px 10px 15px forestgreen)

Эффект замены цветов изображения в зависимости от заданного угла - функция hue-rotate()
img { -webkit-filter:hue-rotate(45deg); /* для расширенной поддержки свойства */ filter:hue-rotate(45deg); /* эффект замены цветов изображения */
hue-rotate(0deg) - по умолчанию

hue-rotate(45deg)

hue-rotate(190deg)

Эффект градации серого цвета - функция grayscale()(черно-белое изображение на CSS)
img { -webkit-filter:grayscale(100%); /* для расширенной поддержки свойства */ filter:grayscale(100%); /* эффект градации серого цвета */
grayscale(0%) - по умолчанию

grayscale(50%)

grayscale(100%)

Эффект инвертирования цвета изображения - функция invert()
img { -webkit-filter:invert(100%); /* для расширенной поддержки свойства */ filter:invert(100%); /* эффект инвертирования цвета изображения */
invert(0%) - по умолчанию

invert(55%)

invert(100%)

Эффект установки прозрачности изображения - функция opacity()
img { -webkit-filter:opacity(50%); /* для расширенной поддержки свойства */ filter:opacity(50%); /* эффект прозрачности изображения */
opacity(100%) - по умолчанию

opacity(50%)

opacity(20%)

Эффект установки насыщенности изображения - функция saturate()
img { -webkit-filter:saturate(200%); /* для расширенной поддержки свойства */ filter:saturate(200%); /* эффект насыщенности изображения */
saturate(100%) - по умолчанию

saturate(200%)

saturate(50%)

Конвертирование изображение в сепию - функция sepia()
img { -webkit-filter:sepia(100%); /* для расширенной поддержки свойства */ filter:sepia(100%); /* конвертирование изображение в сепию (вид графической техники, использующий оттенки коричневого цвета) */
sepia(0%) - по умолчанию

sepia(50%)

sepia(100%)

Размещение SVG фильтра в теле страницы - функция url()
<!DOCTYPE html> <html> <head> <title>Пример</title> <style> img { display: inline-block; /* устанавливаем, что изображения будут блочно-строчные (выстраиваются вертикально - в линейку) */ width: 25%; /* устанавливаем ширину изображений */ margin: 5% 2%; /* устанавливаем внешние отступы для изображений (верх/низ право/лево) */ } test1 { -webkit-filter:url(#brightness); /* для расширенной поддержки свойства */ filter:url(#brightness); /* ссылаемся на SVG фильтр, размещенный в теле страницы (эффект увеличения яркости изображения - 2(200%) */ } test2 { -webkit-filter:url(#saturate); /* для расширенной поддержки свойства */ filter:url(#saturate); /* ссылаемся на SVG фильтр, размещенный в теле страницы (эффект установки насыщенности изображения - 2(200%) */ } </style> </head> <body> <img src = "/images/kot_shock.jpeg" alt = "kot_shock"> <img src = "/images/kot_shock.jpeg" alt = "kot_shock" class = "test1"> <img src = "/images/kot_shock.jpeg" alt = "kot_shock" class = "test2"> <svg xmlns = "http://www.w3.org/2000/svg" height = "0px" width = "0px"> <filter id = "brightness"> /* SVG фильтр (эффект увеличения яркости изображения - 2(200%) */ <feComponentTransfer> <feFuncR type = "linear" slope = "2"/> <feFuncG type = "linear" slope = "2"/> <feFuncB type = "linear" slope = "2"/> </feComponentTransfer> </filter> <filter id = "saturate"> /* SVG фильтр (эффект установки насыщенности изображения - 2(200%) */ <feColorMatrix type = "saturate" values = "2"/> </filter> </svg> </body> </html>
Изображение
по умолчанию

filter:url(#brightness);
brightness(200%)

filter:url(#saturate);
saturate(200%)

CSS свойства
Кажется, вы используете блокировщик рекламы :(
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.