CSS свойство background-origin
CSS свойства
Определение и применение
CSS свойство background-origin определяет как позиционируется фоновое изображение/-я по отношению к рамке, отступу и содержимому элемента. Размер фоновых изображений может быть изменён свойством background-size.
определяет как позиционируется фоновое изображение/-я по отношению к рамке, отступу и содержимому элемента. Размер фоновых изображений может быть изменён свойством background-size.
Если свойство background-attachment имеет значение "fixed", то свойство background-origin не окажет никакого эффекта.
не окажет никакого эффекта.
А в чем заключается разница между свойством background-origin и background-clip
и background-clip ?
Разница заключается в том, что свойство background-clip
?
Разница заключается в том, что свойство background-clip в отличие от background-origin
в отличие от background-origin обрезает ту часть фона, которая выходит из указанных рамок.
Свойство background-origin
обрезает ту часть фона, которая выходит из указанных рамок.
Свойство background-origin лишь определяет, как позиционируется фоновое изображение.
лишь определяет, как позиционируется фоновое изображение.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
background-origin | 4.0 | 4.0 | 10.5 | 3.0 | 9.0 | 12.0 |
CSS синтаксис:
background-origin:"padding-box | border-box | content-box | initial | inherit";
JavaScript синтаксис:
object.style.backgroundOrigin = "padding-box"
Значения свойства
| Значение | Описание |
|---|---|
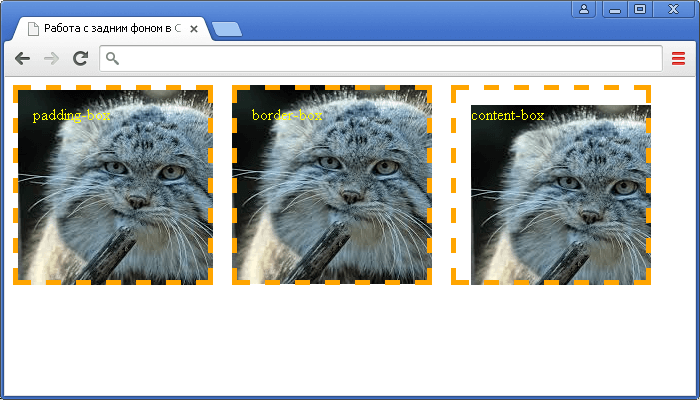
| padding-box | Фоновое изображение позиционируется от верхнего левого угла элемента (изображение не заходит под границу элемента с этих сторон). Это значение по умолчанию. |
| border-box | Фоновое изображение позиционируется от верхнего левого угла элемента (изображение заходит под границу элемента). |
| content-box | Фоновое изображение позиционируется от верхнего левого угла содержимого элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Работа с фоновым изображением в CSS</title> <style> div { width : 10em; /* устанавливаем ширину блока */ height : 10em; /* устанавливаем высоту блока */ border : 5px dashed orange; /* устанавливает пунктирную границу размером 5px оранжевого цвета */ background-image : url(manul.jpg); /* указываем путь к файлу, который будет использоваться как фоновое изображение */ background-repeat : no-repeat; /* указываем, что фоновое изображение не будет повторяться */ display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */ padding : 15px; /* устанавливаем величину внутреннего отступа для всех сторон элемента */ color : yellow; /* устанавливаем цвет шрифта желтый */ } .test {background-origin : padding-box;} /* устанавливаем, что фоновое изображение позиционируется от верхнего левого угла элемента (изображение не заходит под границу элемента с этих сторон) */ .test2 {background-origin : border-box;} /* устанавливаем, что фоновое изображение позиционируется от верхнего левого угла элемента (изображение заходит под границу элемента со всех сторон) */ .test3 {background-origin : content-box;} /* устанавливаем, что фоновое изображение позиционируется от верхнего левого угла содержимого элемента (изображение не заходит под границу элемента с этих сторон) */ </style> </head> <body> <div class = "test">padding-box</div> <div class = "test2">border-box</div> <div class = "test3">content-box</div> </body> </html>