CSS свойство box-shadow
CSS свойства
Определение и применение
CSS свойство box-shadow добавляет одну или несколько теней к элементу. Для указания нескольких теней необходимо добавить дополнительное значение тени /-ей, разделенных запятыми.
добавляет одну или несколько теней к элементу. Для указания нескольких теней необходимо добавить дополнительное значение тени /-ей, разделенных запятыми.
Используя CSS свойство border-radius , вы можете получить тень с закругленными углами. Множественные тени наносятся по z-оси спереди назад (с первой заданной тенью сверху), этот принцип используется и у свойства text-shadow
, вы можете получить тень с закругленными углами. Множественные тени наносятся по z-оси спереди назад (с первой заданной тенью сверху), этот принцип используется и у свойства text-shadow .
.

- При работе с CSS свойством box-shadow
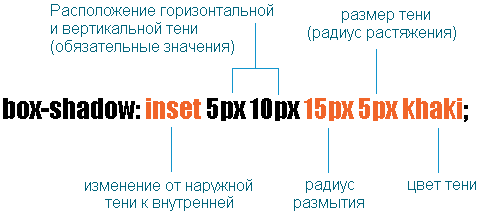
 допускается использование в объявлении от двух до четырех числовых значений для одной тени. К обязательным значениям этого свойства относятся только расположение горизонтальной и вертикальной тени. В них допускается использовать отрицательные значения.
допускается использование в объявлении от двух до четырех числовых значений для одной тени. К обязательным значениям этого свойства относятся только расположение горизонтальной и вертикальной тени. В них допускается использовать отрицательные значения. - К необязательным значениям относятся значение цвета тени (по умолчанию черный), радиус размытия (по умолчанию 0, отрицательные значения не допускаются) и размер тени, или радиус растяжения (значение по умолчанию 0).
- Обращаю Ваше внимание, что если Вы не указываете в своём объявлении необязательные значения, то они установятся в значения по умолчанию (h-shadow v-shadow black 0 0).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
box-shadow | 10.0 4.0 -webkit- | 4.0 3.5 -moz- | 10.5 | 5.1 3.1 -webkit- | 9.0 | 12.0 |
CSS синтаксис:
box-shadow:"none| inset h-shadow v-shadow blur-radius spread-radius color | initial | inherit";
JavaScript синтаксис:
object.style.boxShadow = "10px 5px 5px red"
Значения свойства
| Значение | Описание |
|---|---|
| none | Тень не отображается. Это значение по умолчанию. |
| inset | Необязательное значение. Если это значение не указано (по умолчанию), то тень будет снаружи элемента и создаст эффект выпуклости элемента. При наличии ключевого слова (значения) inset, тень будет падать внутри элемента и создаст эффект вдавленности. Другими словами, это изменение от наружной тени к внутренней. |
| h-shadow | Обязательное значение. Задаёт расположение горизонтальной тени. Допускается использование отрицательных значений. |
| v-shadow | Обязательное значение. Задаёт расположение вертикальной тени. Допускается использование отрицательных значений. |
| blur-radius | Необязательное значение. Задаёт радиус размытия. Чем больше это значение, тем больше размытие, при этом тень становится больше и светлее. Если значение не задано, то значение будет равно 0 (резкие - отчетливые тени). Отрицательные значения не допускаются. |
| spread-radius | Необязательное значение. Размер тени (радиус растяжения тени). При положительных значениях тень будет расширяться, а при отрицательных сжиматься. Если значение не задано, то значение будет равно 0 (тень соответствует размеру элемента). |
| color | Необязательное значение. Определяет цвет тени (HEX, RGB, RGBA, HSL, HSLA, "Предопределённые цвета"). Значением по умолчанию является черный цвет. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
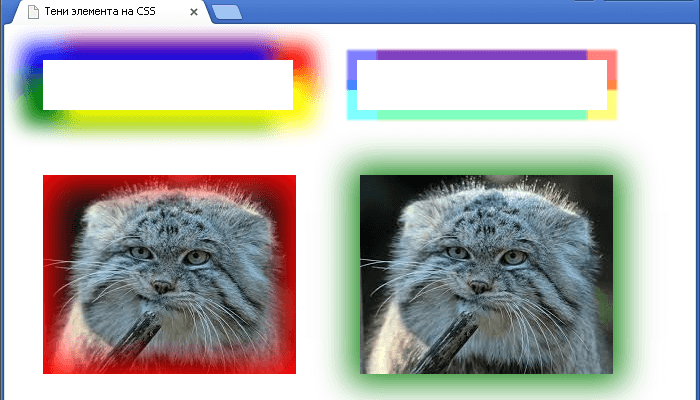
<!DOCTYPE html> <html> <head> <title>Тени элемента на CSS</title> <style> div { display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ margin: 30px; /* устанавливаем внешний отступ для всех сторон */ } .test { width: 250px; /* устанавливаем ширину блока */ height: 50px; /* устанавливаем высоту блока */ box-shadow: /* устанавливаем 4 внешних тени для элемента */ 20px 15px 30px yellow, -20px 15px 30px green, -20px -15px 30px blue, 20px -15px 30px red; } .test2 { width: 250px; /* устанавливаем ширину блока */ height: 50px; /* устанавливаем высоту блока */ box-shadow: /* устанавливаем 4 внешних тени для элемента */ -15px -15px 2px -5px rgba(0,0,255,.5), -15px 15px 2px -5px rgba(0,255,255,.5), 15px -15px 2px -5px rgba(255,0,0,.5), 15px 15px 2px -5px rgba(255,255,0,.5); } .test3 { width: 253px; /* устанавливаем ширину блока под размер изображения */ height: 199px; /* устанавливаем высоту блока под размер изображения */ background-image: url(manul.jpg); /* задаем фоновое изображение для элемента */ box-shadow: inset 0px 0px 50px 10px red; /* устанавливаем внутреннюю тень для элемента(inset) без смещения с размытием 50px и размером 10px красного цвета */ } .test4 { width: 253px; /* устанавливаем ширину блока под размер изображения */ height: 199px; /* устанавливаем высоту блока под размер изображения */ background-image: url(manul.jpg); /* задаем фоновое изображение для элемента */ box-shadow: 0px 0px 50px 10px forestgreen; /* устанавливаем внешнюю тень для элемента без смещения с размытием 50px и размером 10px зеленого(лесного) цвета */ } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div><br> <div class = "test3"></div> <div class = "test4"></div> </body> </html>