CSS свойство grid-auto-columns
CSS свойстваОпределение и применение
CSS свойство grid-auto-columns задает размер неявно созданных столбцов в контейнере сетки макета. Это свойство влияет только на те столбцы, размер которых явно не задан.
Для того, чтобы задать размер неявно созданных строк в контейнере сетки макета Вы можете воспользоваться свойством grid-auto-rows.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid-auto-columns | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Синтаксис:
CSS синтаксис:
grid-auto-columns: "length | percentage | flex | min-content | max-content | auto | minmax() | fit-content() | initial | inherit"; /* допустимые значения длины */ grid-auto-columns: 100px; grid-auto-columns: 5cm; grid-auto-columns: 50vmax; /* допустимые значения в процентах */ grid-auto-columns: 25%; grid-auto-columns: 33.333333%; /* допустимые значения в гибких единицах измерения */ grid-auto-columns: 0.5fr; grid-auto-columns: 1fr; /* допустимые значения используя ключевые слова */ grid-auto-columns: auto; grid-auto-columns: min-content; grid-auto-columns: max-content; /* функциональные нотации minmax() и fit-content() */ grid-auto-columns: fit-content(100px); grid-auto-columns: fit-content(20%); grid-auto-columns: minmax(50px, auto); grid-auto-columns: minmax(max-content, 1fr); grid-auto-columns: minmax(25%, 80vmax); /* несколько значений для неявно созданных столбцов */ grid-auto-columns: min-content max-content auto; grid-auto-columns: 100px 150px 390px; grid-auto-columns: 10% 50%; grid-auto-columns: 0.5fr 1fr 2fr; grid-auto-columns: minmax(50px, auto) minmax(max-content, 1fr) minmax(20%, 80vmax); grid-auto-columns: 100px minmax(100px, auto) 10% 0.5fr fit-content(100px);
JavaScript синтаксис:
object.style.gridAutoColumns="100px"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Размер столбцов определяется размером контейнера и размером содержимого элементов в столбце. Как максимум, идентичен значению max-content, а как минимум, представляет самый большой минимальный размер. Автоматические размеры столбцов допускается растягивать с помощью свойств align-content и justify-content и justify-content . Является значением по умолчанию. . Является значением по умолчанию. |
| length / percentage | Задает размер неявно созданных столбцов, используя допустимое значение длины, или значение, указанное в процентах. Значение должно быть положительным. |
| flex | Неотрицательное значение в "гибких" единицах измерения fr (fractional unit). Каждый неявно созданный столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Например, при использовании значения 1fr 2fr, неявно созданные столбцы будут занимать ⅓ и ⅔ оставшегося пространства, соответственно. Общий размер таких строк или столбцов вычитается из доступного пространства, что дает оставшееся пространство, которое затем делится между строками и столбцами гибкого размера пропорционально их коэффициенту. Значения между 0fr и 1fr имеют несколько особое поведение, когда сумма коэффициентов меньше 1, они будут занимать менее 100% оставшегося пространства. Когда доступное пространство бесконечно (ширина или высота контейнера сетки макета неопределенны), размер столбцов сетки гибкого размера определяется их содержимым с сохранением соответствующих пропорций. Значения flex не являются значениями length, по этой причине они не могут быть представлены или объединены с другими типами единиц в выражениях calc()  (функция выполняет математические расчеты для определения значений свойств). (функция выполняет математические расчеты для определения значений свойств). |
| max-content | Ключевое слово, которое задает размер каждого столбца в зависимости от самого большого элемента в столбце. |
| min-content | Ключевое слово, которое задает размер каждого столбца в зависимости от самого маленького элемента в столбце. |
| minmax(min, max) | Функциональная нотация, определяющая диапазон размеров больше или равный min и меньше или равный max. Если max меньше min, то max игнорируется, а функция обрабатывается как min. Значение в "гибких" единицах измерения в качестве максимального значения задает коэффициент гибкости столбца, это недопустимо для определения минимума. |
| fit-content( length | percentage ) | Представляет собой формулу min(max-content, max(auto, argument)), которая рассчитывается по аналогии с auto (то есть minmax(auto, max-content)), за исключением того, что размер столбца зажимается значением argument, если он больше, чем автоматический минимум. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-auto-columns</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ padding: 20px 0; /* внешний отступ элемента */ } .grid-container { grid-template-columns: 25px 100px; /* определяем количество и ширину столбцов в макете сетки */ grid-auto-columns: 100px; /* задаем размер неявно созданным столбцам */ } .grid-container2 { grid-template-columns: 1fr 1fr; /* определяем количество и ширину столбцов в макете сетки */ grid-auto-columns: 2fr; /* задаем размер неявно созданным столбцам */ } .item-a { grid-column: 3 / 4; /* определяем с какого столбца будет начинаться и заканчиваться элемент grid-row: 2 / 3; /* определяем с какой строки будет начинаться и заканчиваться элемент background: red !important; /* цвет заднего фона */ } .item-b { grid-column: 4 / 5; /* определяем с какого столбца будет начинаться и заканчиваться элемент grid-row: 2 / 3; /* определяем с какой строки будет начинаться и заканчиваться элемент background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> <div class = "grid-container2"> <div class = "item-a">A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по шесть элементов <div>.
Для первого контейнера с помощью свойства grid-template-columns мы указываем два значения, которые определяют, что мы размещаем два столбца (дорожки), используя допустимое значение длины в пикселях. С помощью свойства grid-auto-columns задаем размер неявно созданных столбцов в контейнере сетки макета равный 100 пикселей.
Для второго контейнера с помощью свойства grid-template-columns мы указываем два значения в "гибких" единицах измерения fr (fractional unit). В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. С помощью свойства grid-auto-columns задаем размер в "гибких" единицах измерения неявно созданных столбцов в контейнере сетки макета равный 2fr.
Для демонстрации работы свойства grid-auto-columns мы для генерации неявно созданных столбцов с помощью свойств grid-column и grid-row размещаем элемент с классом "item-a" с третьего по четвертый столбец и во второй по третью строку, а элемент с классом "item-b" с четвертого по пятый столбец и во второй по третью строку.
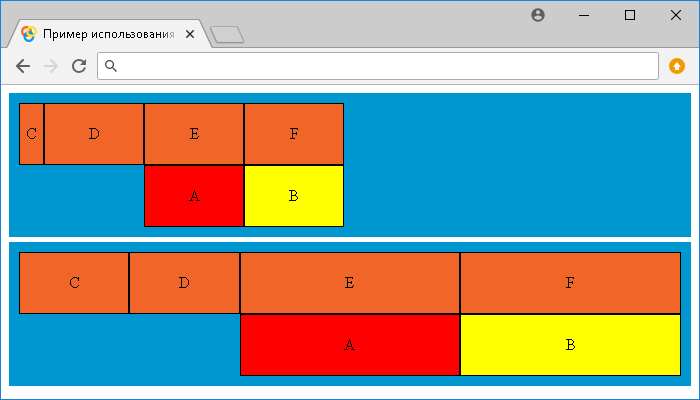
Обратите внимание, что в обоих контейнерах содержится по четыре столбца, два из которых были созданы неявно и по две строки. В первом контейнере неявно созданные столбцы занимают по 100 пикселей, а во втором контейнере по 2fr.
Результат примера: