CSS свойство text-align-last
CSS свойства
Определение и применение
CSS свойство text-align-last задает горизонтальное выравнивание последней строки текста, а так же тексту перед принудительным разрывом строки. Свойство применяется только к тексту, который имеет горизонтальном выравнивании по ширине (свойство text-align со значением justify).
задает горизонтальное выравнивание последней строки текста, а так же тексту перед принудительным разрывом строки. Свойство применяется только к тексту, который имеет горизонтальном выравнивании по ширине (свойство text-align со значением justify).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
text-align-last | 47.0* | 49.0 12.0 -moz- | 34.0* | Нет | 5.5* | 12.0 |
CSS синтаксис:
text-align-last : "auto | left | right | center | justify | start | end | initial | inherit";
JavaScript синтаксис:
object.style.textAlignLast = "center"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Последняя строка, либо строка перед принудительным разрывом выравниваются по левому краю. Это значение по умолчанию. |
| left | Последняя строка, либо строка перед принудительным разрывом выравниваются по левому краю. |
| right | Последняя строка, либо строка перед принудительным разрывом выравниваются по правому краю. |
| center | Последняя строка, либо строка перед принудительным разрывом выравниваются по центру. |
| justify | Последняя строка, либо строка перед принудительным разрывом растягивается по ширине. |
| start | Последняя строка, либо строка перед принудительным разрывом выравниваются по левому краю (аналогично значению left) если направление текста слева направо (CSS свойство direction, либо глобальный HTML атрибут dir со значением ltr). Последняя строка, либо строка перед принудительным разрывом выравниваются по правому краю (аналогично значению right) если направление текста справа налево (CSS свойство direction, либо глобальный HTML атрибут dir со значением rtl). |
| end | Последняя строка, либо строка перед принудительным разрывом выравниваются по правому краю (аналогично значению right) если направление текста слева направо (CSS свойство direction, либо глобальный HTML атрибут dir со значением ltr). Последняя строка, либо строка перед принудительным разрывом выравниваются по левому краю (аналогично значению left) если направление текста справо налево (CSS свойство direction, либо глобальный HTML атрибут dir со значением rtl). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Да.Анимируемое
Нет.Пример использования
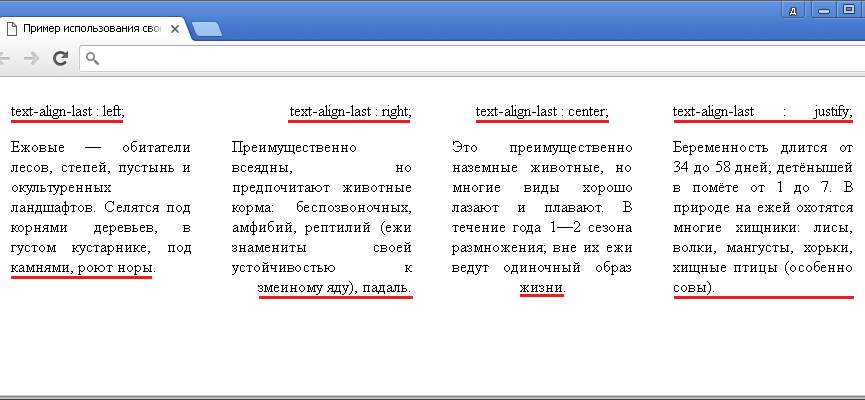
<!DOCTYPE html> <html> <head> <title>Пример использования CSS свойства text-align-last</title> <style> div { display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width : 20%; /* устанавливаем ширину элемента */ margin : 0% 2%; /* устанавливаем внешние отступы для блоков (первое значение - верх/низ, второе - право/лево) */ text-align : justify; /* горизонтально выравниваем текст по ширине */ vertical-align : top; /* выравнивается по верху самого высокого элемента в строке (вертикальное позиционирование) */ } .test { text-align-last : left; /* последняя строка и абзац выравниваются по левому краю */ } .test2 { text-align-last : right; /* последняя строка и абзац выравниваются по правому краю */ } .test3 { text-align-last : center; /* последняя строка и абзац выравниваются по центру */ } .test4 { text-align-last : justify; /* последняя строка и абзац выравниваются по ширине */ } </style> </head> <body> <div class = "test"> <p>text-align-last : left;</p> Ежовые — обитатели лесов, степей, пустынь и окультуренных ландшафтов. Селятся под корнями деревьев, в густом кустарнике, под камнями, роют норы. </div> <div class = "test2"> <p>text-align-last : right;</p> Преимущественно всеядны, но предпочитают животные корма: беспозвоночных, амфибий, рептилий (ежи знамениты своей устойчивостью к змеиному яду), падаль. </div> <div class = "test3"> <p>text-align-last : center;</p> Это преимущественно наземные животные, но многие виды хорошо лазают и плавают. В течение года 1—2 сезона размножения; вне их ежи ведут одиночный образ жизни. </div> <div class = "test4"> <p>text-align-last : justify;</p> Беременность длится от 34 до 58 дней; детёнышей в помёте от 1 до 7. В природе на ежей охотятся многие хищники: лисы, волки, мангусты, хорьки, хищные птицы (особенно совы). </div> </body> </html>