CSS свойство background-clip
CSS свойства
Определение и применение
CSS свойство background-clip определяет область элемента для которой будет задан задний фон.
определяет область элемента для которой будет задан задний фон.
А в чем заключается разница между свойством background-origin и background-clip
и background-clip ?
Разница заключается в том, что свойство background-clip
?
Разница заключается в том, что свойство background-clip в отличие от background-origin
в отличие от background-origin обрезает ту часть фона, которая выходит из указанных рамок.
Свойство background-origin
обрезает ту часть фона, которая выходит из указанных рамок.
Свойство background-origin лишь определяет, как позиционируется фоновое изображение.
лишь определяет, как позиционируется фоновое изображение.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
background-clip | 4.0 | 4.0 | 10.5 | 3.0 | 9.0 | 12.0 |
CSS синтаксис:
background-clip:"border-box | padding-box | content-box | initial | inherit";
JavaScript синтаксис:
object.style.backgroundClip = "border-box"
Значения свойства
| Значение | Описание |
|---|---|
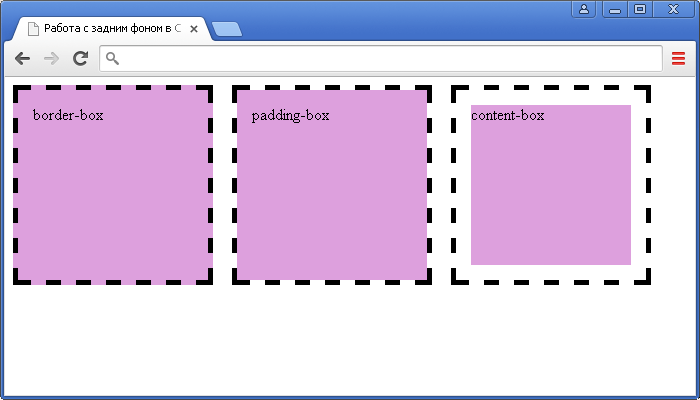
| border-box | Фон элемента занимает все пространство (включая границы элемента).Это значение по умолчанию. |
| padding-box | Фон элемента занимает все пространство (не включая границы элемента). |
| content-box | Фон элемента занимает все содержимое элемента (если у элемента установлены значения padding (внутренние отступы), то это пространство не будет занято фоном элемента). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Работа с задним фоном в CSS</title> <style> div { width : 10em; /* устанавливаем ширину блока */ height : 10em; /* устанавливаем высоту блока */ background-color : Plum; /* устанавливает цвет заднего фона */ border : 5px dashed black; /* устанавливает пунктирную границу размером 5px черного цвета */ display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */ padding : 15px; /* устанавливаем величину внутреннего отступа для всех сторон элемента */ } .test {background-clip : border-box;} /* устанавливаем, что фон элемента занимает все пространство (включая границы элемента) */ .test2 {background-clip : padding-box;} /* устанавливаем, что фон элемента занимает все пространство (не включая границы элемента) */ .test3 {background-clip : content-box;} /* устанавливаем, что фон элемента занимает все содержимое элемента */ </style> </head> <body> <div class = "test">border-box</div> <div class = "test2">padding-box</div> <div class = "test3">content-box</div> </body> </html>