CSS свойство flex-flow
CSS свойства
Определение и применение
CSS свойство flex-flow позволяет в одном объявлении указать значения свойств flex-direction
позволяет в одном объявлении указать значения свойств flex-direction (задает направление, в соответствии с которым располагаются флекс элементы внутри флекс контейнера), и flex-wrap
(задает направление, в соответствии с которым располагаются флекс элементы внутри флекс контейнера), и flex-wrap (определяет, будет ли флекс контейнер однострочным, или многострочным). До использования в работе свойства flex-flow
(определяет, будет ли флекс контейнер однострочным, или многострочным). До использования в работе свойства flex-flow , я рекомендую Вам ознакомиться с перечисленными свойствами по отдельности.
, я рекомендую Вам ознакомиться с перечисленными свойствами по отдельности.
Обращаю Ваше внимание, если элемент не является флекс элементом (не находится внутри родительского элемента, который является блочным, или строчным флекс контейнером), то свойство flex-flow не окажет на такой элемент никакого эффекта.
не окажет на такой элемент никакого эффекта.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
flex-flow | 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 17.0 | 9.0 6.1 -webkit- | 11.0 | 12.0 |
CSS синтаксис:
/* только направление */ flex-flow:"flex-direction"; /* однострочный, или многострочный */ flex-flow:"flex-wrap"; /* оба свойства в одном объявлении */ flex-flow:"flex-direction flex-wrap | initial | inherit";
JavaScript синтаксис:
object.style.flexFlow = "column wrap"
Значения свойства
| Значение | Описание |
|---|---|
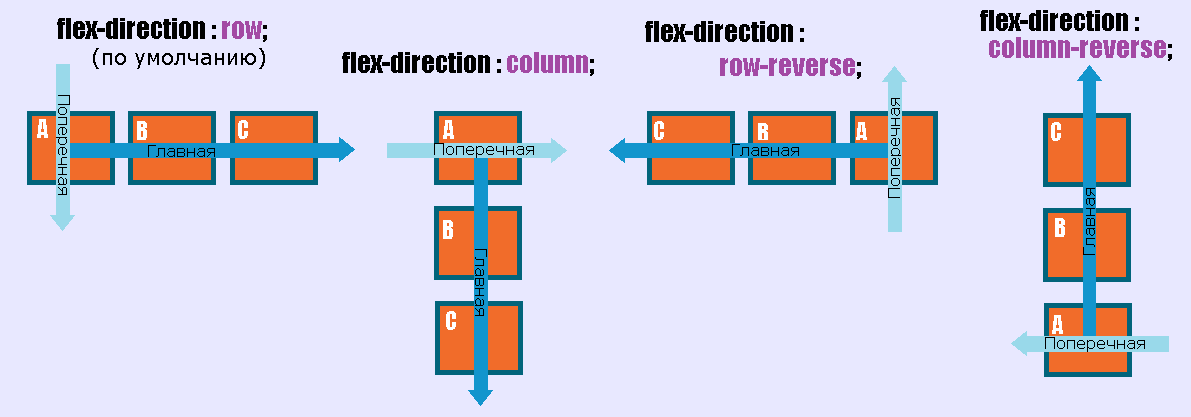
| flex-direction | Указывает направление, в соответствии с которым располагаются флекс элементы внутри контейнера.
Направление элементов формируется исходя из положения двух осей: главной оси контейнера и поперечной оси, которая всегда распологается перпендикулярно главной. Главная ось при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr) располагается слева направо, а поперечная – сверху вниз (это значение по умолчанию). Для значения rtl отображается зеркально. 
Допустимые значения:
|
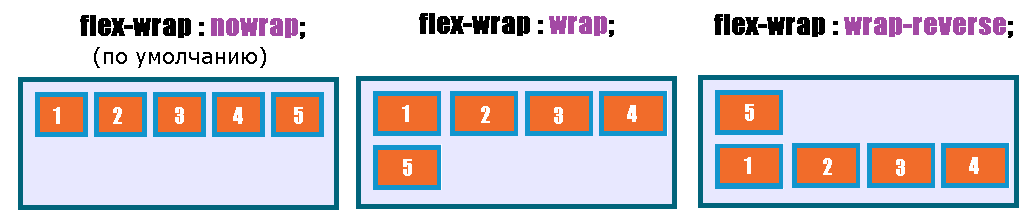
| flex-wrap | Определяет, будет ли флекс контейнер однострочным или многострочным. Если в контейнере разрешена многострочность, то это свойство также позволяет контролировать направление, в котором размещаются флекс элементы. 
Допустимые значения:
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
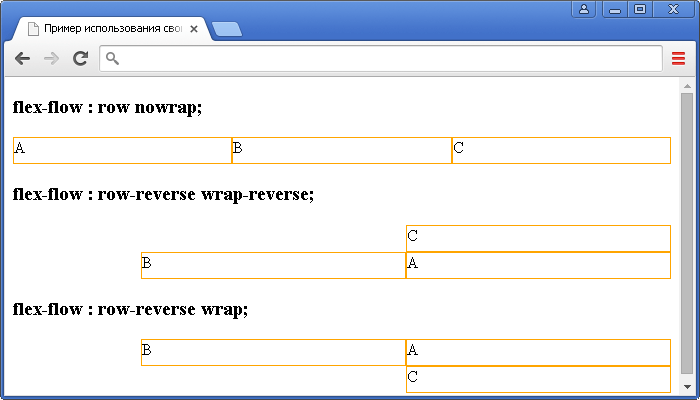
<!DOCTYPE html> <html> <head> <title>Пример использования свойства flex-flow</title> <style> .container { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */ flex-flow: row nowrap; /* флекс элементы отображаются горизонтально, в виде строки (однострочный контейнер) */ } .container2 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */ flex-flow: row-reverse wrap-reverse; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении, при этом контейнер является многострочным, в котором формирование строки идёт в обратном направлении */ } .container3 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-flex-flow: wrap-reverse; /* для поддержки ранних версий браузеров */ flex-flow: row-reverse wrap; /* флекс элементы отображаются горизонтально, в виде строки, но формирование строки идёт в обратном направлении при этом контейнер является многострочным */ } div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>) width: 40%; /* устанавливаем ширину блока */ height: 25px; /* устанавливаем высоту блока */ border: 1px solid orange; /* устанавливаем сплошную границу 1px оранжевого цвета */ } </style> </head> <body> <h3>flex-flow : row nowrap;</h3> <div class = "container"> <div>A</div> <div>B</div> <div>C</div> </div> <h3>flex-flow : row-reverse wrap-reverse;</h3> <div class = "container2"> <div>A</div> <div>B</div> <div>C</div> </div> <h3>flex-flow : row-reverse wrap;</h3> <div class = "container3"> <div>A</div> <div>B</div> <div>C</div> </div> </body> </html>
Результат примера: