CSS свойство grid-auto-flow
CSS свойстваОпределение и применение
CSS свойство grid-auto-flow определяет, как работает алгоритм автоматического размещения для неявно созданных элементов макета, указывая как они будут размещены в сетке макета.
Для того, чтобы задать размер неявно созданных столбцов в контейнере сетки макета Вы можете воспользоваться свойством grid-auto-columns, а для указания размера неявно созданных строк используется свойство grid-auto-rows.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid-auto-flow | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Синтаксис:
CSS синтаксис:
grid-auto-flow: "row | column | row dense | column dense | initial | inherit";
JavaScript синтаксис:
object.style.gridAutoFlow="row"
Значения свойства
| Значение | Описание |
|---|---|
| row | Ключевое слово, которое указывает, что алгоритм автоматического размещения размещает элементы, заполняя каждую строку по очереди, добавляя новые строки по мере необходимости. Является значением по умолчанию. |
| column | Ключевое слово, которое указывает, что алгоритм автоматического размещения размещает элементы, заполняя каждый столбец по очереди, добавляя новые столбцы по мере необходимости. |
| dense | Ключевое слово, указывающее, что алгоритм автоматического размещения использует "плотный" алгоритм размещения элементов, который пытается заполнить ранее образованные пустоты в сетке, если далее в макете появятся подходящие по размеру элементы. Это может привести к появлению элементов не в порядке их указания, при этом заполняются отверстия, оставленные большими элементами. Если это ключевое слово dense опущено, то используется "разреженный" алгоритм, который размещает элементы в сетки не отступая для заполнения пустот. Это гарантирует, что все автоматически размещенные элементы отображаются "по порядку", даже если это оставляет пустоты, которые могли бы быть заполнены более поздними элементами. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-auto-flow</title> <style> .grid-container { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ } .grid-container > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .grid-container { grid-template: repeat(4, 1fr) / 1fr 1fr; /* определяем количество и ширину столбцов и строк в макете сетки */ grid-auto-flow: column; /* алгоритм автоматического размещения размещает элементы, заполняя каждый столбец по очереди */ } .item-a { grid-row-start: 2; /* определяем с какой строки будет начинаться элемент background: red !important; /* цвет заднего фона */ } .item-b { grid-column-start: 2; /* определяем с какого столбца будет начинаться элемент background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <select id="direction" onchange="changeGridAutoFlow()"> <option value="column">column</option> <option value="row">row</option> </select> <label><input id="dense" type="checkbox" onchange="changeGridAutoFlow()">dense</label> <div class = "grid-container"> <div class = "item-a">A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> <script> function changeGridAutoFlow() { const grid = document.getElementsByClassName("grid-container")[0], // находим первый элемент с классом grid-container direction = document.getElementById("direction"), // находим элемент с id direction dense = document.getElementById("dense"); // находим элемент с id dense let gridAutoFlow = direction.value === "row" ? "row" : "column"; // проверяем значение элемента и записываем значение в переменную в зависимости от этого значения if ( dense.checked) { // проверяем выбран ли чекбокс gridAutoFlow += " dense"; // если да, то добавляем к значению значение dense } grid.style.gridAutoFlow = gridAutoFlow; // устанавливаем grid-контейнеру новое значение свойства grid-auto-flow } </script> </body> </html>
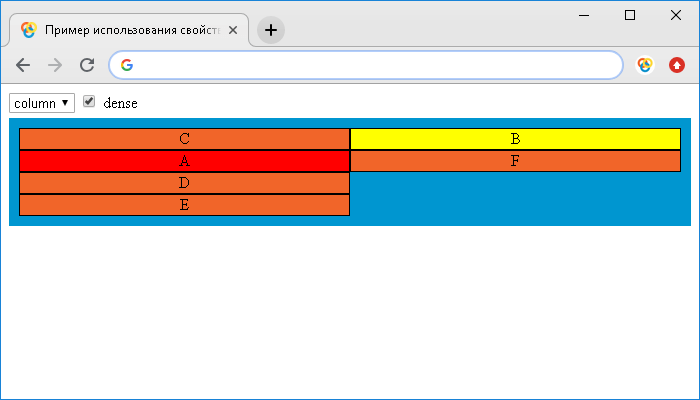
В этом примере мы разместили блочный grid-контейнер, внутри которого мы разместили шесть элементов <div>. Для этого контейнера с помощью свойства grid-template мы указываем два значения, которые определяют, что мы размещаем четыре строки, используя функциональную нотацию repeat(), которая позволяет повторить фрагмент списка строк, и через косую черту значение, которое определяет, что мы размещаем два столбца. В качестве единиц измерения мы используем "гибкие" единицы измерения fr (fractional unit). В этом случае каждый столбец, или строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. С помощью свойства grid-auto-flow мы задаем алгоритм автоматического размещения, который размещает элементы, заполняя каждый столбец по очереди (значение column).
С помощью свойства grid-row-start мы размещаем элемент с классом "item-a" со второй строки, а элемент с классом "item-b" с помощью свойства grid-column-start со второго столбца.
Кроме того, мы с помощью атрибута событий onchange вызываем созданную нами функцию при изменении значения элемента <select> или <input>. Функция позволяет установить значение свойства grid-auto-flow нашему grid-контейнеру в зависимости от выбранного значения.
Результат примера: