CSS свойство column-span
CSS свойства
Определение и применение
CSS свойство column-span определяет, должен ли элемент пересекать все колонки, либо позиционируется в одной из них.
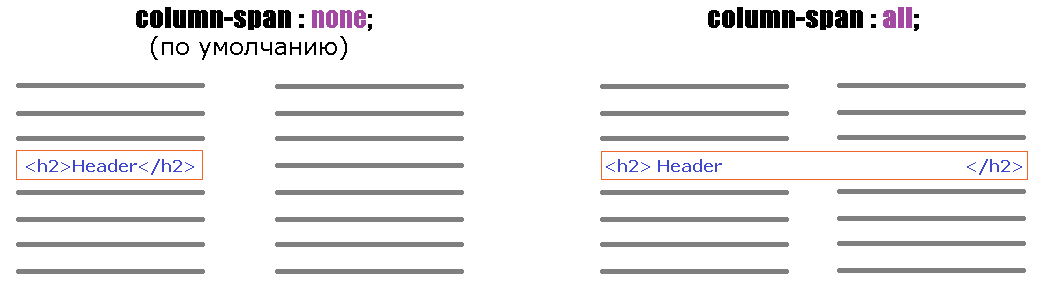
Схематичное отображение работы свойства column-span представлено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
column-span | 50.0 4.0 -webkit- | Нет | 37.0* 15.0 -webkit- | 9.0 3.1 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
column-span:"none | all | initial | inherit";
JavaScript синтаксис:
object.style.columnSpan = "all"
Значения свойства
| Значение | Описание |
|---|---|
| none | Элемент находится в одной колонке. Это значение по умолчанию. |
| all | Элемент проходит через все колонки (пересекает все колонки). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
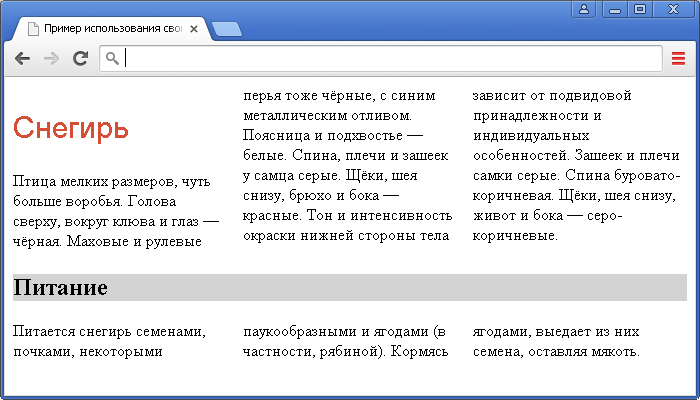
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования свойства column-span</title> <style> .container { -webkit-columns: 3; /* для поддержки ранних версий браузеров */ -moz-columns: 3; /* для поддержки ранних версий браузеров */ columns: 3; /* указываем количество колонок на которое необходимо разбить элемент */ } .noneSpan { -webkit-column-span: none; /* для поддержки ранних версий браузеров */ -moz-column-span: none; /* для поддержки ранних версий браузеров */ column-span: none; /* указываем, что элемент находится в одной колонке (значение по умолчанию) */ color: rgb(213,79,54); /* устанавливаем цвет шрифта */ font: 30px arial; /* устанавливаем размер и семейство шрифта */ } .across { -webkit-column-span: all; /* для поддержки ранних версий браузеров */ -moz-column-span: all; /* для поддержки ранних версий браузеров */ column-span: all; /* указываем, что элемент проходит через все колонки (пересекает все колонки)*/ background: lightgray; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <div class = "container"> <h2 class = "noneSpan">Снегирь</h2> Птица мелких размеров, чуть больше воробья. Голова сверху, вокруг клюва и глаз — чёрная. Маховые и рулевые перья тоже чёрные, с синим металлическим отливом. Поясница и подхвостье — белые. Спина, плечи и зашеек у самца серые. Щёки, шея снизу, брюхо и бока — красные. Тон и интенсивность окраски нижней стороны тела зависит от подвидовой принадлежности и индивидуальных особенностей. Зашеек и плечи самки серые. Спина буровато-коричневая. Щёки, шея снизу, живот и бока — серо-коричневые. <h2 class = "across">Питание</h2> Питается снегирь семенами, почками, некоторыми паукообразными и ягодами (в частности, рябиной). Кормясь ягодами, выедает из них семена, оставляя мякоть. </div> </body> </html>