CSS свойство quotes
CSS свойстваОпределение и применение
CSS свойство quotes определяет тип кавычек для встраиваемых цитат.
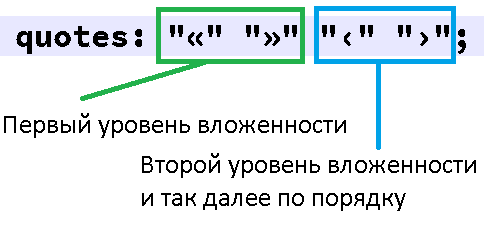
Первые два значения определяют первый уровень встраивания цитаты, следующие два значения указывают на следующий уровень вложенности и так далее:

Используя псевдокласс :lang(код языка), вы можете указать определённый тип кавычек для определенного языка.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| quotes | 11.0 | 1.5 | 4.0 | 5.1 | 8.0* | 12.0 |
CSS синтаксис:
quotes:"none | string | initial | inherit";
JavaScript синтаксис:
object.style.quotes = ""«" "»""
Значения свойства
| Значение | Описание |
|---|---|
| none | Указывает, что значения "open-quote" (открывающаяся кавычка) и "close-quote"(закрывающаяся кавычка) свойства content не будет создавать никаких кавычек |
| string string + | Указывает, какие кавычки использовать (допускается использование кавычек, как символов Юникод(hex), например: "\00AB"). Первые два значения определяют первый уровень встраивания цитаты, следующие два значения указывают на следующий уровень вложенности и т. д. Добавление типа кавычек происходит автоматически для тега <q> и для текста, к которому применяются значения "open-quote" (открывающаяся кавычка) и "close-quote"(закрывающаяся кавычка) свойства content. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Да.Анимируемое
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования свойства quotes в CSS</title> <style> * { quotes : "«" "»" "‹" "›"; /* используя универсальный селектор устанавливаем тип кавычек для первого и второго уровня вложенности (для всех элементов) */ } p:before {content : open-quote;} /* используя псевдоэлемент :before добавляем перед элементом <p> открывающиеся кавычки */ p:after {content : close-quote;} /* используя псевдоэлемент :after добавляем после элемента <p> закрывающиеся кавычки */ </style> </head> <body> <q>Обычная цитата<q><br> <q>Это <q>ЦИТАТА</q> внутри цитаты</q> <p>Параграф, к которому, используя псевдоклассы добавлены кавычки.</p> </body> </html>