HTML тег <q>
HTML тегиЗначение и применение
HTML-тег <q> (HTML Quote Element) используется для выделения коротких цитат (строчная цитата). Как правило, браузеры автоматически устанавливают открывающиеся и закрывающиеся кавычки в начале и в конце выделенного текста.
Обращаю Ваше внимание, что для использования длинных цитат в документе, существует специальный блочный HTML элемент <blockquote>.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <q> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| cite | URL | Указывает URL адрес ресурса/документа, из которого была заимствована цитата. Для пользователя этот атрибут не отображается (не видимо его применение). Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера. Допускается указывать как абсолютные адреса (например: <q cite = "http://basicweb.ru/html/tag_q.php">), так и относительные (например: <q cite = "tag_q.php">. |
Пример использования
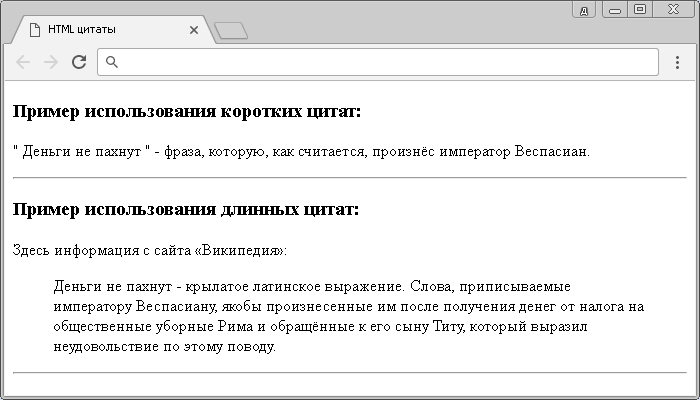
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <q></title> </head> <body> <h3>Пример использования коротких цитат:</h3> <p><q cite = https://ru.wikipedia.org/wiki/Pecunia_non_olet> Деньги не пахнут </q> - фраза, которую, как считается, произнёс император Веспасиан.</p> <hr> <h3>Пример использования длинных цитат:</h3> <p>Здесь информация с сайта «Википедия»:</p> <blockquote>Деньги не пахнут - крылатое латинское выражение. Слова, приписываемые императору Веспасиану, якобы произнесенные им после получения денег от налога на общественные уборные Рима и обращённые к его сыну Титу, который выразил неудовольствие по этому поводу. </blockquote> </body> </html>
Атрибут cite указывает URL адрес ресурса, из которого была заимствована цитата. Для пользователя этот атрибут не отображается (не видимо его применение). Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера.
Ниже приведён пример, как это отображается в браузере (к заголовкам применен тег <h3>, а между примерами использован тег <hr> – горизонтальная черта):

Отличия HTML 4.01 от HTML 5
Нет.Значение CSS по умолчанию
q { display: inline; } q::before { content: open-quote; } q::after { content: close-quote; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги