HTML тег <pre>
HTML тегиЗначение и применение
Тег <pre> (HTML Preformatted Text) определяет предварительно отформатированный текст. Текст, который был помещён внутрь тега будет отображен со шрифтом фиксированной ширины и сохранит как пробелы, так и разрывы строк.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <pre> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| width | number | Не поддерживается в HTML5. Определяет максимальное количество символов в строке. |
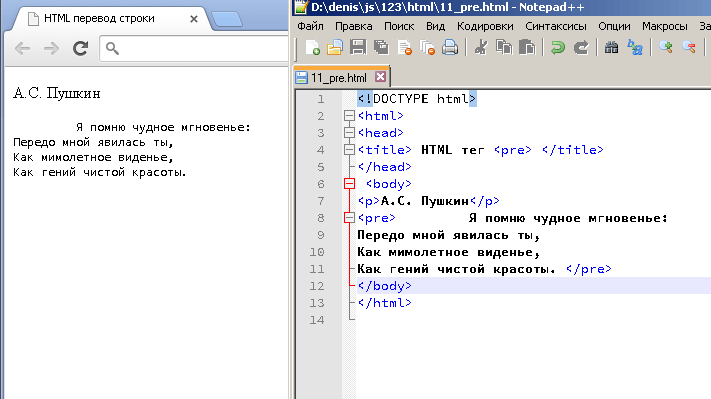
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <pre></title> </head> <body> <p>А.С. Пушкин</p> <pre> Я помню чудное мгновенье: <!-- добавим несколько пробелов для наглядности --> Передо мной явилась ты, Как мимолетное виденье, Как гений чистой красоты. </pre> </body> </html>
Результат нашего примера:

Значение CSS по умолчанию
pre { display: block; font-family: monospace; margin: 1em 0; white-space: pre; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги