HTML тег <sup>
HTML тегиЗначение и применение
Тег <sup> определяет текст с верхним индексом.
Элемент <sup> выравнивает элемент как надстрочный благодаря свойству CSS по умолчанию vertical-align со значением super, и по аналогии с элементами <small> (определяет текст меньшего размера) и <sub> (определяет текст с нижним индексом) устанавливает размер шрифта меньшего размера, чем у родительского элемента (значение CSS по умолчанию - font-size: smaller).
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <sup> | Да | Да | Да | Да | Да | Да |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <sup><title> </head> <body> Дискриминант квадратного трёхчлена ax2+bx+c равен D=b2-4ac на языке HTML записывается следующим образом: ax<sup>2</sup>+bx+c равен D=b<sup>2</sup>-4ac </body> </html>
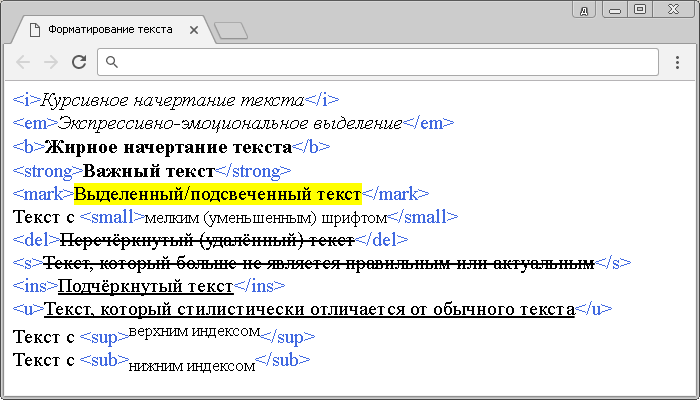
Виды возможного форматирования текста:

Отличия HTML 4.01 от HTML 5
Нет.Значение CSS по умолчанию
sup { vertical-align: super; font-size: smaller; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги