HTML тег <output>
HTML теги
Значение и применение
Тег <output> определяет область, в которую выводится результат вычислений или действий пользователя (обычно рассчитывается с помощью скриптов). Он может принадлежать определенной форме (элемент <form>), располагаясь внутри нее в качестве дочернего элемента, или ссылаться на неё (атрибут form
определяет область, в которую выводится результат вычислений или действий пользователя (обычно рассчитывается с помощью скриптов). Он может принадлежать определенной форме (элемент <form>), располагаясь внутри нее в качестве дочернего элемента, или ссылаться на неё (атрибут form ).
).
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
<output> | 10.0 | 4.0 | 11.0 | 5.1 | Нет | Нет |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
for | element_id | Определяет отношения между результатом расчета и элементами, используемые при нём. |
form | form_id | Задает одну или несколько форм к которым элемент принадлежит. |
name | name | Определяет имя для элемента. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <output></title> </head> <body> <p>Сложение:</p> <form oninput = "с.value = a.valueAsNumber + b.valueAsNumber"> <input type = "number" id = "a"> + <input type = "number" id = "b"> = <mark> <output name = "с" for = "a b"> </output> </mark> </form> <p>Умножение:</p> <form oninput = "d.value = e.valueAsNumber * f.valueAsNumber"> <input type = "number" id = "e"> * <input type = "number" id = "f"> = <mark> <output name = "d" for = "e f"> </output> </mark> </form> <p>Деление:</p> <form oninput = "z.value = g.valueAsNumber / h.valueAsNumber"> <input type = "number" id = "g" step = "10" > / <input type = "number" id = "h" step = "5" > = <mark> <output name = "z" for = "g h"> </output> </mark> </form> </body> </html>
В данном примере мы создали три формы, в которых прописали функции сложения номерных полей для первой, умножения для второй и деления для третьей (<form oninput = "Переменная3.value = Переменная1.valueAsNumber + | * | / Переменная2.valueAsNumber">). Атрибут событий oninput позволяет задать срабатывание скрипта, когда элемент получает ввод данных от пользователя.
Атрибуты событий HTML необходимы для того, чтобы реагировать на какие-то действия пользователя, например, клике мышью или нажатии клавиши на клавиатуре, отправке формы, копировании текста и тому подобное. С полным перечнем возможных событий вы можете ознакомиться в разделе "Атрибуты событий".
позволяет задать срабатывание скрипта, когда элемент получает ввод данных от пользователя.
Атрибуты событий HTML необходимы для того, чтобы реагировать на какие-то действия пользователя, например, клике мышью или нажатии клавиши на клавиатуре, отправке формы, копировании текста и тому подобное. С полным перечнем возможных событий вы можете ознакомиться в разделе "Атрибуты событий".
Обратите внимание, что к тегу <input> применен атрибут type со значением number (элемент управления для ввода числа с плавающей точкой), благодаря которому мы можем щелчком мыши менять значение на 1 шаг в сторону увеличения или уменьшения.
Для полей третьей формы мы указали атрибут step , которым мы можем регулировать этот шаг, например step = "5" будет увеличивать, или уменьшать значение на 5, step = "10" соответственно на 10.
, которым мы можем регулировать этот шаг, например step = "5" будет увеличивать, или уменьшать значение на 5, step = "10" соответственно на 10.
Атрибут for внутри элементов <output> определяет отношения между результатом расчета и элементами, используемые при нём. Результат выполнения наших функций мы выводим внутри элемента <output>
определяет отношения между результатом расчета и элементами, используемые при нём. Результат выполнения наших функций мы выводим внутри элемента <output> , которые для наглядности мы поместили внутрь тега подсветки <mark>
, которые для наглядности мы поместили внутрь тега подсветки <mark> .
.
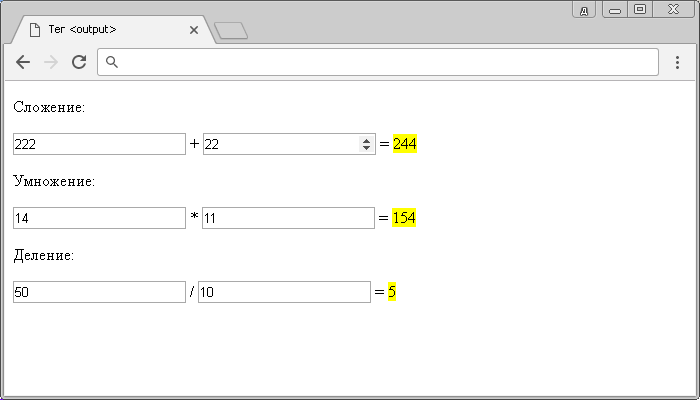
Результат нашего примера:
Сложение :
Умножение:
Деление:

Значение CSS по умолчанию
output { display: inline; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги