HTML тег <code>
HTML тегиЗначение и применение
Тег <code> (HTML Code Element) предназначен для выделения части компьютерного кода (по умолчанию представлен моноширинным шрифтом).
Следующий код выводит сообщение: <code>alert('Привет, друг');</code>
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <code> | Да | Да | Да | Да | Да | Да |
Пример использования
Многие элементы используются для того, чтобы описать части технических документов, например:
- компьютерный код (тег <code>);
- результат вывода компьютерной программы или скрипта (тег <samp>);
- вводимые пользователем нажатия клавиш / текст, набираемый на клавиатуре (тег <kbd>);
- математические/переменные величины (тег <var>).
Элементы <code>, <samp> и <kbd> по умолчанию представлены моноширинным шрифтом. Переменные величины (тег <var>) браузеры, как правило, отображают курсивом (Italic). Данные теги будут полезны при логической разметки документа.
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения компьютерного кода в HTML</title>
</head>
<body>
<p>Переменная <var>a</var> должна быть равна переменной <var>select</var>, <br>
тогда выполнится следующий код: <code>Hello world !!!</code> </p>
<p>Нажмите <kbd>Enter</kbd> чтобы запустить скрипт подсчёта</p>
<samp>Результат вывода компьютерной программы/скрипта</samp>
</body>
</html>
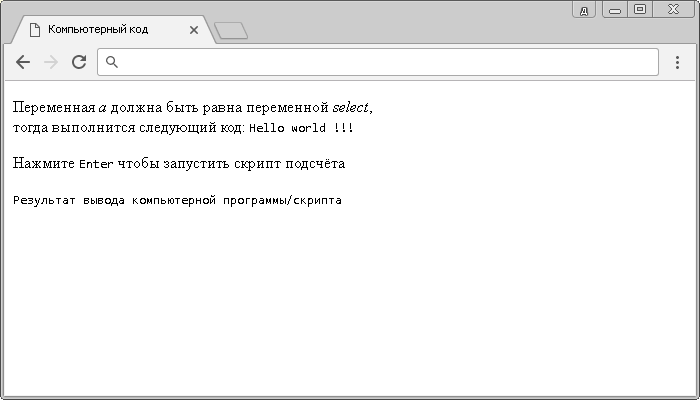
Результат нашего примера:

Отличия HTML 4.01 от HTML 5
Нет.Значение CSS по умолчанию
code { font-family: monospace; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги