HTML тег <li>
HTML тегиЗначение и применение
Каждый элемент списка начинается с тега <li> (сокращенное от английского list item - элемент списка). Данный элемент используется в нумерованных (упорядоченных) списках (<ol>), маркированных (неупорядоченных) списках (<ul>) и в контекстных меню(<menu>).
Допускается не использовать закрывающий тег (</li>) в том случае, если после элемента списка сразу же следует еще один элемент списка <li>, или если дальнейшее содержание в родительском элементе отсутствует.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <li> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| type | 1 A a I i disc square circle | Не поддерживается в HTML5 . Указывает тип маркера, который будет использоваться. Используйте вместо данного атрибута CSS свойство list-style-type, либо для некоторых задач атрибут type к нумерованным (упорядоченным) спискам(<ol>). |
| value | number | Задает значение для элемента списка, при этом значение следующих пунктов списка будет продолжено (инкрементировано). Значение должно быть целочисленным и может быть использовано только в нумерованных списках (<ol>). Допускается использование отрицательных значений. |
Пример использования
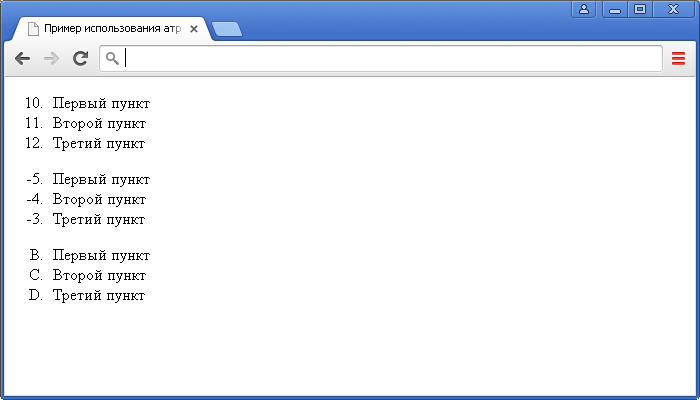
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута value HTML тега <li></title> </head> <body> <ol> <li value="10">Первый пункт</li> <!--указываем, что элемент списка начнётся со значения "10" --> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol> <li value="-5">Первый пункт</li> <!--указываем, что элемент списка начнётся со значения "-5" --> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами --> <li value="2">Первый пункт</li> <!--указываем, что элемент списка начнётся с заглавной буквы "B" (вторая в алфавите) --> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>

Отличия HTML 4.01 от HTML 5
В HTML5 атрибут type больше не поддерживается. Атрибут value считался устаревшим в HTML4, но вновь введен в HTML5.Значение CSS по умолчанию
li { display: list-item; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги