HTML тег <meter>
HTML теги
Значение и применение
Элемент <meter> предназначен для отображения скалярной величины в заданном диапазоне или же для графического представления дробного числа. Для использования данного тега должно быть известно максимальное значение.
предназначен для отображения скалярной величины в заданном диапазоне или же для графического представления дробного числа. Для использования данного тега должно быть известно максимальное значение.
Данный тег используется, к примеру, как необходимость отображения релевантности поискового запроса, результатов опроса, заряда батареи, использования дискового пространства и тому подобное. Текст внутри тега отображается только для тех браузеров, которые его не поддерживают.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
<meter> | 8.0 | 6.0 | 11.0 | 6.0 | Нет | 13.0 |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
min | number | Атрибут обозначает минимально допустимое значение. Значение по умолчанию ноль. |
max | number | Атрибут обозначает максимально возможное значение. Значение по умолчанию один. Если максимальное значение задано меньшим чем минимальное, то они меняются местами. |
low | number | Атрибут определяет низкие значения (но не минимальные). Это значение должно быть меньше чем high. Если указывается значение low меньше чем значение min, то low = min. |
high | number | Атрибут отделяет высокие значения (но не максимальные). Если значение high меньше чем значение low, то high = low. Если high задано большим, чем max, то high = max. |
optimum | number | Атрибут обозначает оптимальное значение и должен находиться в пределах от min до max. Оно может быть большим, чем значение high.
Цвет зависит от расположения optimum: красный: min ≤ optimum < low желтый: low ≤ optimum ≤ high зеленый: high < optimum ≤ max |
value | number | Определяет текущее значение (обязательный атрибут). |
form | form_id | Определяет одну или несколько форм к которой данный элемент принадлежит: form = "form_id". Значение пока не поддерживается браузерами. |
Пример использования
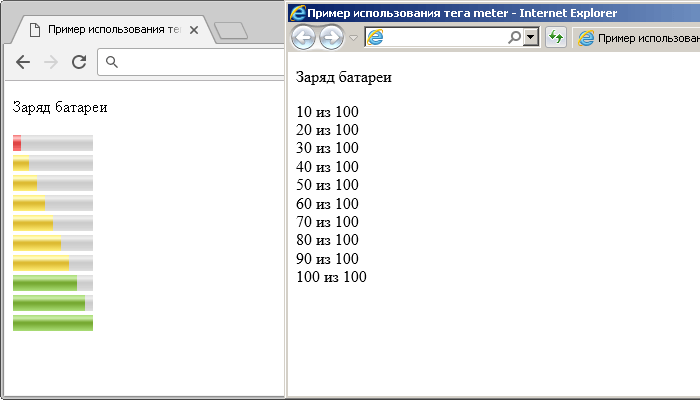
<!DOCTYPE html> <html> <head> <title>Пример использование тега <meter></title> </head> <body> <p>Заряд батареи</p> <meter value = "10" min = "0" max = "100" low = "20" high = "80" optimum = "90">10 из 100</meter> <br> <meter value = "20" min = "0" max = "100" low = "20" high = "80" optimum = "90">20 из 100</meter> <br> <meter value = "30" min = "0" max = "100" low = "20" high = "80" optimum = "90">30 из 100</meter> <br> <meter value = "40" min = "0" max = "100" low = "20" high = "80" optimum = "90">40 из 100</meter> <br> <meter value = "50" min = "0" max = "100" low = "20" high = "80" optimum = "90">50 из 100</meter> <br> <meter value = "60" min = "0" max = "100" low = "20" high = "80" optimum = "90">60 из 100</meter> <br> <meter value = "70" min = "0" max = "100" low = "20" high = "80" optimum = "90">70 из 100</meter> <br> <meter value = "80" min = "0" max = "100" low = "20" high = "80" optimum = "90">80 из 100</meter> <br> <meter value = "90" min = "0" max = "100" low = "20" high = "80" optimum = "90">90 из 100</meter> <br> <meter value = "100" min = "0" max = "100" low = "20" high = "80" optimum = "90">100 из 100</meter> </body> </html>
Результат нашего примера в браузере Internet Explorer отображается только текстово (значения, которые мы указали между тегами <meter> ):
):

Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги