HTML тег <embed>
HTML теги
Значение и применение
Элемент <embed> определяет контейнер для внешнего приложения, мультимедийного файла или интерактивного контента (плагин).
Предполагается, что содержимое элемента не может быть распознано браузером и требуют подключения внешних плагинов или специальных программ.
определяет контейнер для внешнего приложения, мультимедийного файла или интерактивного контента (плагин).
Предполагается, что содержимое элемента не может быть распознано браузером и требуют подключения внешних плагинов или специальных программ.
Он не входил в стандарт HTML 4, но поддерживался браузерами, официальный статус он обрёл лишь в спецификации HTML 5. Спецификация HTML 4.0 рекомендовала использовать тег <object> для загрузки внешних файлов, поэтому веб-мастера помещали тег <embed> внутрь тега элемент <object>, который применялся в качестве запасного варианта в элементе <object>, чтобы обеспечить поддержку более широкого круга браузеров и обеспечить валидность документа. В HTML 5 такой необходимоcти нет (элемент проходит валидацию).
внутрь тега элемент <object>, который применялся в качестве запасного варианта в элементе <object>, чтобы обеспечить поддержку более широкого круга браузеров и обеспечить валидность документа. В HTML 5 такой необходимоcти нет (элемент проходит валидацию).
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
<embed> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
height | pixels | Определяет высоту встроенного содержимого. |
src | URL | Указывает адрес внешнего файла для встраивания. |
type | media_type | Указывает MIME-тип встроенного содержимого. |
width | pixels % | Определяет ширину встроенного содержимого. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тегов <object> и <embed></title> </head> <body> <p>Размещение видео с YouTube</p> <!--внедряем в страницу видео с использованием парного тега <object>--> <object width = "320" height = "240" data = "https://www.youtube.com/embed/d9TpRfDdyU0"> </object> <!--внедряем в страницу видео с использованием тега <embed>--> <embed width = "320" height = "240" src = "https://www.youtube.com/embed/d9TpRfDdyU0"> </body> </html>
В этом примере мы разместили видео с видео хостинга YouTube с использованием тега <object> и <embed> . Ширину и высоту видео задали с использовнием атрибутов width и height.
Обратите внимание, что тег <object> парный и путь к видео необходимо указывать атрибутом data, a тег <embed>
. Ширину и высоту видео задали с использовнием атрибутов width и height.
Обратите внимание, что тег <object> парный и путь к видео необходимо указывать атрибутом data, a тег <embed> имеет синтаксис схожий с размещением обычного изображения (тег <img>) - использует атрибут src и не требует закрывающего тега.
имеет синтаксис схожий с размещением обычного изображения (тег <img>) - использует атрибут src и не требует закрывающего тега.
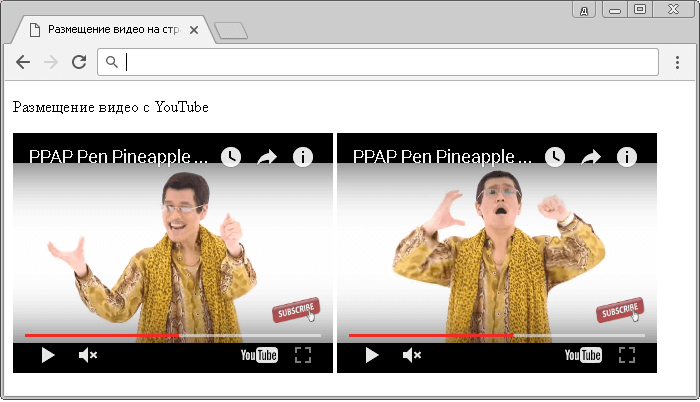
Результат нашего примера:

Значение CSS по умолчанию
embed:focus { outline: none; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги