HTML тег <td>
HTML тегиЗначение и применение
Таблицы помогают нам систематизировать определённые данные в строки и столбцы. Они могут содержать в себе различную информацию, например, такую как текст, изображения, нумерованные и маркированные списки и т.п.
Чтобы понять, как составить таблицу, давайте рассмотрим ее простейший вариант:Основное содержимое таблицы заключается в тег <table>..</table>.
Каждая строка таблицы помещается в элемент <tr>...</tr>.
Ячейка заголовка таблицы помещается в элемент <th>...</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>...</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>...</caption> (необязательный элемент). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>. По умолчанию наименование таблицы размещается по центру вверху таблицы (расположение заголовка таблицы возможно изменить, используя CSS свойство caption-side).
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <td> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| abbr | text | Не поддерживается в HTML5. Определяет сокращенный вариант содержания в ячейке данных, либо выступает в роли альтернативного текста. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| align | right left center justify char | Не поддерживается в HTML5. Выравнивает содержимое ячейки данных таблицы. |
| axis | category_name | Не поддерживается в HTML5. Назначение категории ячейки данных. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для ячейки данных таблицы. |
| char | character | Не поддерживается в HTML5. Выравнивает содержимое в ячейке данных таблицы по заданному символу. Атрибут char может быть использован только если атрибут align = "char". |
| charoff | number | Не поддерживается в HTML5. Атрибут, который позволяет произвести выравнивание в ячейке данных с символа, указанного в атрибуте, путем смещения от определённого символа вправо (положительные значения) или влево (отрицательные значения). Атрибут charoff может быть использован только если атрибут align = "char". |
| colspan | number | Определяет количество столбцов, которое ячейка данных должна охватывать. Значение атрибута должно быть неотрицательном целым числом. Не рекомендуется использовать значения свыше 1000, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. |
| headers | header_id | Указывает id одной или нескольких заголовочных ячеек (HTML тег <th>), связанных с данной ячейкой данных. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| height | pixels % | Не поддерживается в HTML5. Устанавливает высоту ячейки данных. |
| nowrap | nowrap | Не поддерживается в HTML5. Указывает, что содержание в ячейке данных не должно переноситься. |
| rowspan | number | Определяет количество строк, которые ячейка данных должна охватывать. Значение атрибута должно быть неотрицательном целым числом. Не рекомендуется использовать значения свыше 65534, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. |
| scope | col colgroup row rowgroup | Не поддерживается в HTML5. Определяет способ связать заголовочную ячейку (HTML тег <th>) с ячейками данных в таблице. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| valign | top middle bottom baseline | Не поддерживается в HTML5. Вертикальное выравнивание содержимого в ячейке данных. |
| width | pixels % | Не поддерживается в HTML5. Определяет ширину ячейки данных. |
Пример использования
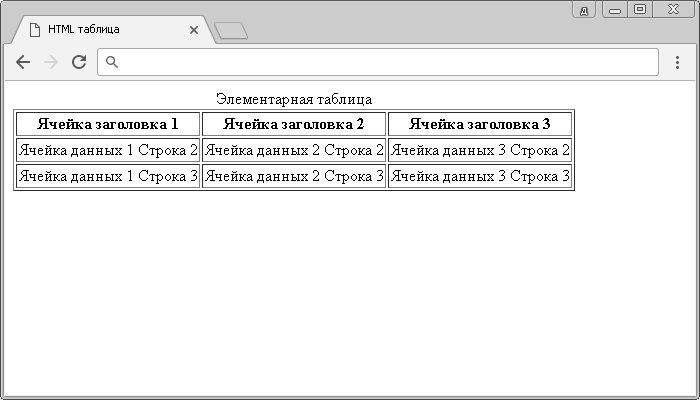
<!DOCTYPE html> <html> <head> <title>Пример использования тега <td></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением "1", которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.

Объединение столбцов
Объединение столбцов в элементах <td> допускается с помощью атрибута colspan (при этом ячейка данных растягивается вправо на заданное количество ячеек).
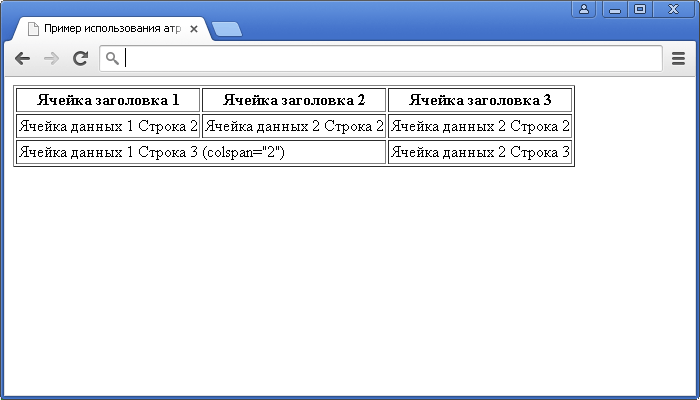
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута colspan HTML тега <td></title> </head> <body> <table border = "1"> <tr> <th >Ячейка заголовка 1</th> <th >Ячейка заголовка 2</th> <th >Ячейка заголовка 3</th> </tr> <tr> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <td colspan = "2">Ячейка 1 Строка 3 (colspan="2")</td> <td>Ячейка 2 Строка 3</td> </tr> </table> </body> </html>
В браузере это выглядит следующим образом:

Объединение строк
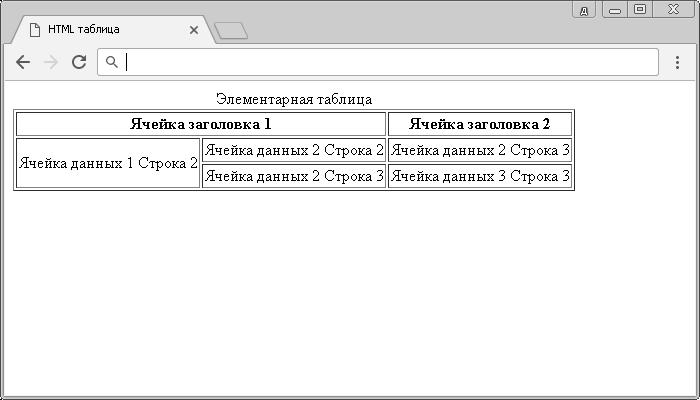
Объединение строк в элементах <th> (ячейка заголовка таблицы) или <td> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
<!DOCTYPE html> <html> <head> <title>Пример объединения строк в таблице</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 2 Строка 3</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>

Отличия HTML 4.01 от HTML 5
В HTML 5 была прекращена поддержка 11 атрибутов.Значение CSS по умолчанию
td { display: table-cell; vertical-align: inherit; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги