Атрибут border HTML тега <table>
HTML тег <table>Значение и применение
Атрибут border (HTML тега <table>) определяет должна отображаться граница вокруг ячеек таблицы, или нет.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| border | Да | Да | Да | Да | Да | Да |
Синтаксис:
<table border = "0 | 1">
Значения атрибута
| Значение | Описание |
|---|---|
| 0 | Границы вокруг ячеек таблицы отсутствуют. |
| 1 | Границы вокруг ячеек таблицы добавляются. |
Отличия HTML 4.01 от HTML 5
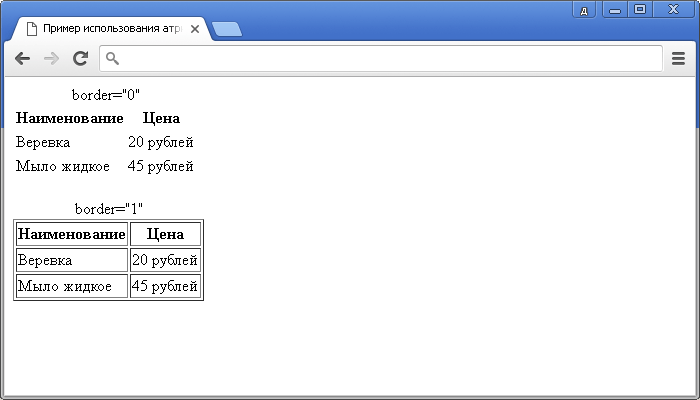
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута border HTML тега <table></title> </head> <body> <table border = "0"> <caption>border = "0"</caption> /* Заголовок таблицы */ <tr> <th>Наименование</th> <th>Цена</th> </tr> <tr> <td>Веревка</td> <td>20 рублей</td> </tr> <tr> <td>Мыло жидкое</td> <td>45 рублей</td> </tr> </table> <table border = "1"> <caption>border = "1"</caption> /* Заголовок второй таблицы */ <tr> <th>Наименование</th> <th>Цена</th> </tr> <tr> <td>Веревка</td> <td>20 рублей</td> </tr> <tr> <td>Мыло жидкое</td> <td>45 рублей</td> </tr> </table> </body> </html>