HTML тег <menu>
HTML тегиЗначение и применение
Тег <menu> используется для контекстных меню, панелей инструментов и для включения элементов управления формы.
Тег <menuitem> определяет элемент команды / меню, который пользователь может вызвать из контекстного меню.
определяет элемент команды / меню, который пользователь может вызвать из контекстного меню.
В настоящее время тег <menu> имеет ограниченную поддержку браузерами.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <menu> | Нет | 8.0 | Нет | Нет | Нет | Нет |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
label | text | Определяет видимое наименование для меню. |
type | popup toolbar context | Определяет, какой тип меню отображать. |
Пример использования
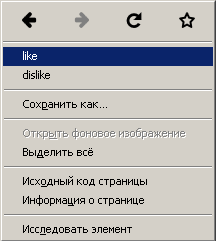
<!DOCTYPE html> <html> <head> <title>Пример использования тега <menu></title> </head> <body> <div contextmenu = "testmenu"> <!-- определяем, для блока контекстное меню --> Кликни по мне правой кнопкой мыши. <menu type = "context" id = "testmenu"> <!-- создаем контекстное меню --> <menuitem label = "like"></menuitem> <!-- определяем первый элемент меню --> <menuitem label = "dislike"></menuitem> <!-- определяем второй элемент меню --> </menu> </div> </body> </html>
Кликни по мне правой кнопкой мыши.
Для тех у кого браузер не отображает результат:

Использование глобального атрибута contextmenu
 , тегов <menu> и <menuitem>
, тегов <menu> и <menuitem> .
.
Отличия HTML 4.01 от HTML 5
В HTML 4.01 элемент считался устаревшим, в HTML5 он был переопределён.Значение CSS по умолчанию
menu { display: block; list-style-type: disc; margin-top: 1em; margin-bottom: 1em; margin-left: 0px; padding-left: 40px; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги