HTML тег <blockquote>
HTML тегиЗначение и применение
HTML тег <blockquote> (HTML Block Quotation Element) используется для определения в документе блочной цитаты (длинная цитата внутри документа). Текст внутри этого тега отображается как выровненный блок с отступами слева и справа (по умолчанию 40 пикселей).
Обращаю Ваше внимание, что для использования коротких (строчных) цитат в документе, существует специальный HTML элемент <q>.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <blockquote> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| cite | URL | Указывает URL адрес ресурса/документа, из которого была заимствована цитата. Для пользователя этот атрибут не отображается (не видимо его применение). Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера. Допускается указывать как абсолютные адреса (например: <blockquote cite = "http://basicweb.ru/html/tag_blockquote.php">), так и относительные (например: <blockquote cite = "tag_blockquote.php">. |
Пример использования
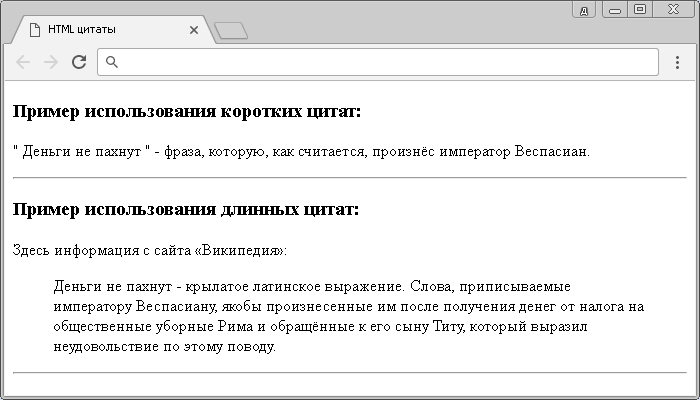
<!DOCTYPE html> <html> <head> <title>Пример использования блочных цитат</title> </head> <body> <h3>Пример использования коротких цитат:</h3> <p><q> Деньги не пахнут </q> - фраза, которую, как считается, произнёс император Веспасиан.</p> <hr> <h3>Пример использования длинных цитат:</h3> <p>Здесь информация с сайта «Википедия»:</p> <blockquote cite = https://ru.wikipedia.org/wiki/Pecunia_non_olet> Деньги не пахнут - крылатое латинское выражение. Слова, приписываемые императору Веспасиану, якобы произнесенные им после получения денег от налога на общественные уборные Рима и обращённые к его сыну Титу, который выразил неудовольствие по этому поводу. </blockquote> <hr> </body> </html>
Атрибут cite указывает URL адрес ресурса, из которого была заимствована цитата. Для пользователя этот атрибут не отображается (не видимо его применение). Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера.
Ниже приведён пример, как это отбражается в браузере (к заголовкам применен тег <h3>, а между примерами использован тег <hr> – горизонтальная черта):

Отличия HTML 4.01 от HTML 5
В HTML 4.01 элемент определял длинную цитату, а в HTML5 определяет раздел, который цитируется из другого источника.Значение CSS по умолчанию
blockquote { display: block; margin-top: 1em; margin-bottom: 1em; margin-left: 40px; margin-right: 40px; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги