HTML тег <th>
HTML тегиЗначение и применение
Таблицы помогают нам систематизировать определённые данные в строки и столбцы. Они могут содержать в себе различную информацию, например, такую как текст, изображения, нумерованные и маркированные списки и т.п.
Чтобы понять, как составить таблицу, давайте рассмотрим ее простейший вариант:Основное содержимое таблицы заключается в тег <table>..</table>.
Каждая строка таблицы помещается в элемент <tr>...</tr>.
Ячейка заголовка таблицы помещается в элемент <th>...</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>...</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>...</caption> (необязательный элемент). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>. По умолчанию наименование таблицы размещается по центру вверху таблицы (расположение заголовка таблицы возможно изменить, используя CSS свойство caption-side).
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <th> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| abbr | text | Определяет сокращенный вариант содержания в ячейке заголовка, либо выступает в роли альтернативного текста. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| align | right left center justify char | Не поддерживается в HTML5. Выравнивает содержимое ячейки заголовка таблицы. |
| axis | category_name | Не поддерживается в HTML5. Назначение категории ячейки заголовка. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для ячейки заголовка таблицы. |
| char | character | Не поддерживается в HTML5. Выравнивает содержимое в ячейке заголовка таблицы по заданному символу. Атрибут char может быть использован только если атрибут align = "char". |
| charoff | number | Не поддерживается в HTML5. Атрибут, который позволяет произвести выравнивание в ячейке заголовка с символа, указанного в атрибуте, путем смещения от определённого символа вправо (положительные значения) или влево (отрицательные значения). Атрибут charoff может быть использован только если атрибут align = "char". |
| colspan | number | Определяет количество столбцов, которое ячейка заголовка должна охватывать. Значение атрибута должно быть неотрицательном целым числом. Не рекомендуется использовать значения свыше 1000, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. |
| headers | th_id | Указывает id одной или нескольких заголовочных ячеек (HTML тег <th>), связанных с данной ячейкой. В случае если указывается несколько id, то они записываются как список строк, разделенных пробелом. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| height | pixels % | Не поддерживается в HTML5. Устанавливает высоту ячейки заголовка. |
| nowrap | nowrap | Не поддерживается в HTML5. Указывает, что содержание в ячейке заголовка не должно переноситься. |
| rowspan | number | Определяет количество строк, которые ячейка заголовка должна охватывать. Значение атрибута должно быть неотрицательном целым числом. Не рекомендуется использовать значения свыше 65534, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. |
| scope | col colgroup row rowgroup auto | Определяет набор ячеек данных для которых текущая заголовочная ячейка предназначена (столбец / строка / группа столбцов / группа строк / в зависимости от контекста). Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| sorted | reversed number reversed number number reversed | Атрибут отсутствует в спецификации 5.1. Определяет направление сортировки столбца. |
| valign | top middle bottom baseline | Не поддерживается в HTML5. Вертикальное выравнивание содержимого в ячейке заголовка. |
| width | pixels % | Не поддерживается в HTML5. Определяет ширину ячейки заголовка. |
Пример использования
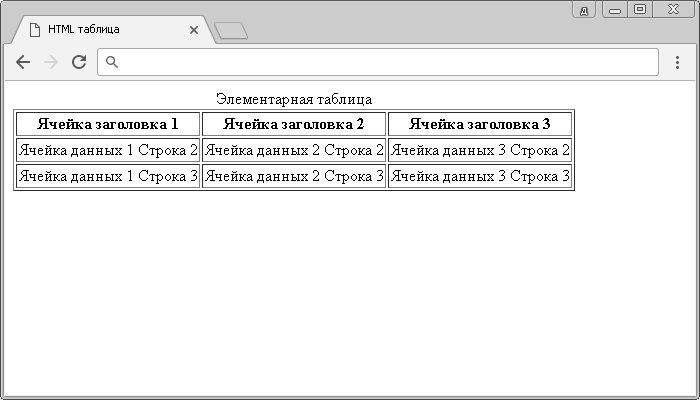
<!DOCTYPE html> <html> <head> <title>Пример использования тега <th></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением "1", которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Результат нашего примера:

Объединение столбцов
Объединение столбцов в элементах <td> или <th> допускается с помощью атрибута colspan (при этом ячейка растягивается вправо на заданное количество ячеек).
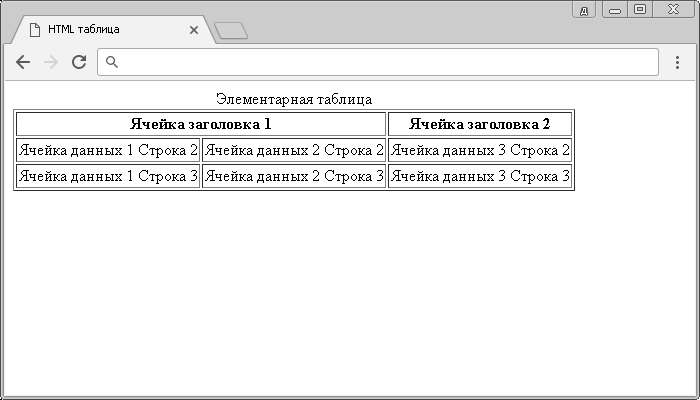
<!DOCTYPE html> <html> <head> <title>Пример объединения столбцов в таблице</title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th> <!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!--описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:

Объединение строк
Объединение строк в элементах <td> или <th> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
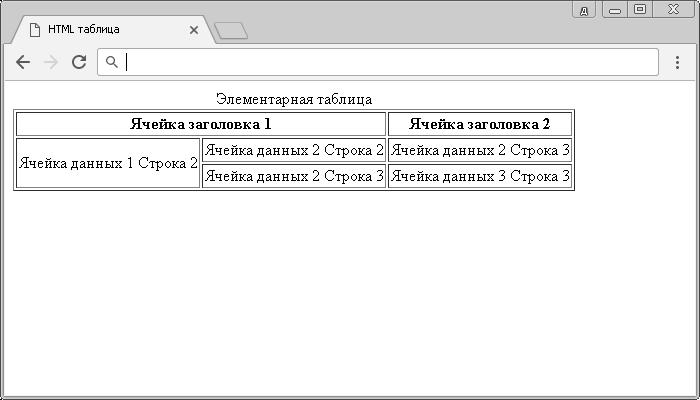
<!DOCTYPE html> <html> <head> <title>Пример объединения строк в таблице</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 2 Строка 3</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:

Отличия HTML 4.01 от HTML 5
В HTML 5 была прекращена поддержка 9 атрибутов и одного в 5.1.Значение CSS по умолчанию
th { display: table-cell; vertical-align: inherit; font-weight: bold; text-align: center; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги