HTML тег <details>
HTML теги
Значение и применение
Тег <details> определяет дополнительные детали, которые пользователь может отобразить или скрыть. Данный тег может быть использован для создания интерактивных виджетов в будущем, которые пользователь может открывать и закрывать, т.к. внутри тега можно разместить любой контент. Содержание в <details>
определяет дополнительные детали, которые пользователь может отобразить или скрыть. Данный тег может быть использован для создания интерактивных виджетов в будущем, которые пользователь может открывать и закрывать, т.к. внутри тега можно разместить любой контент. Содержание в <details> отображается для пользователя только если логический атрибут open
отображается для пользователя только если логический атрибут open установлен.
установлен.
Тег <summary> определяет видимый заголовок для тега <details>
определяет видимый заголовок для тега <details> . Если элемент не используется, то устанавливается значение браузера по умолчанию (как правило, заголовок "Подробнее").
. Если элемент не используется, то устанавливается значение браузера по умолчанию (как правило, заголовок "Подробнее").
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
<details> | 12.0 | 48.0 | 15.0 | 6.0 | Нет | Нет |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
open | open | Это логический атрибут, который указывает, что информация (детали) будут видны (отображены) пользователю при загрузке страницы. По умолчанию является ложным и поэтому детали скрываются от пользователя. |
Пример использования
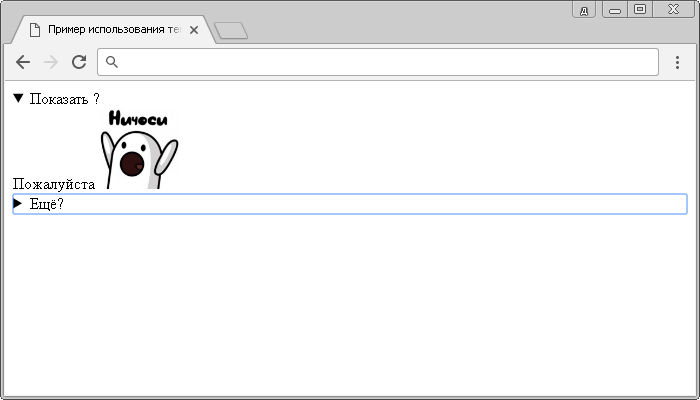
<!DOCTYPE html> <html> <head> <title>Пример использования тега <details></title> </head> <body> <details> <summary>Показать ? </summary> Пожалуйста <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <details> <summary>Ещё? </summary> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </details> </details> </body> </html>
В этом примере мы использовали два элемента <details> , один из которых мы поместили внутрь первого, каждый их них скрывает изображение (тег <img>). Кроме того, они имеют различные заголовки, которые заданы с использованием тега <summary>
, один из которых мы поместили внутрь первого, каждый их них скрывает изображение (тег <img>). Кроме того, они имеют различные заголовки, которые заданы с использованием тега <summary> .
.
Результат нашего примера:

Значение CSS по умолчанию
details { display : block; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги