HTML тег <hr>
HTML тегиЗначение и применение
Тэг <hr> создает горизонтальную линию на HTML-странице. Элемент <hr> может использоваться в роли тематического разрыва. Элемент используется без закрывающего тега.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <hr> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left center right | Не поддерживается в HTML5. Определяет выравнивание элемента. Используйте CSS вместо данного атрибута (значения по умолчаию внизу страницы). |
| noshade | noshade | Не поддерживается в HTML5. Указывает, что горизонтальная линия должна отображаться в одном цвете, вместо затененного цвета. Используйте CSS вместо данного атрибута (значения по умолчаию внизу страницы). |
| size | pixels | Не поддерживается в HTML5. Определяет высоту элемента. Используйте CSS вместо данного атрибута (значения по умолчаию внизу страницы). |
| width | pixels % | Не поддерживается в HTML5. Определяет ширину элемента. Используйте CSS вместо данного атрибута (значения по умолчаию внизу страницы). |
Пример использования
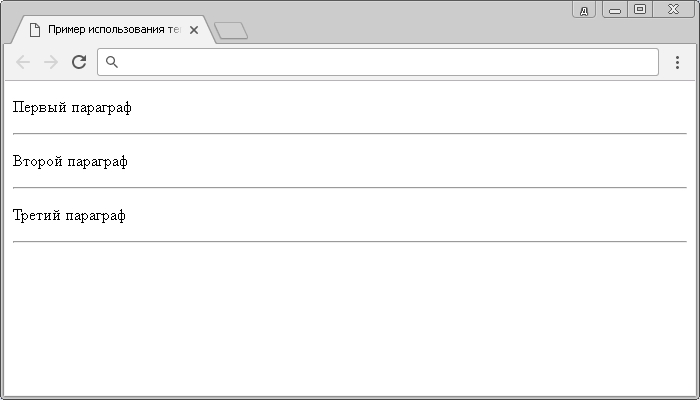
<!DOCTYPE html> <html> <head> <title>Пример использования тега <hr><title> </head> <body> <p>Первый параграф</p> <hr> <p>Второй параграф</p> <hr> <p>Третий параграф</p> <hr> </body> </html>
Результат нашего примера:

Отличия HTML 4.01 от HTML 5
В HTML5 элемент <hr> определяет тематический разрыв, а в HTML 4.01 представляет собой горизонтальную линию. Ранее используемые атрибуты удалены в HTML5, вместо них используйте CSS .Значение CSS по умолчанию
hr { display: block; margin-top: 0.5em; margin-bottom: 0.5em; margin-left: auto; margin-right: auto; border-style: inset; border-width: 1px; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги