HTML тег <datalist>
HTML теги
Значение и применение
Элемент <datalist> определяет список предопределенных вариантов для ввода. Пользователи увидят раскрывающийся список предопределенных вариантов, как входных данных. Варианты списка можно выбирать при наборе в текстовом поле. Изначально этот список скрыт и доступен при использовании с элементом <input>, при этом, атрибут list
определяет список предопределенных вариантов для ввода. Пользователи увидят раскрывающийся список предопределенных вариантов, как входных данных. Варианты списка можно выбирать при наборе в текстовом поле. Изначально этот список скрыт и доступен при использовании с элементом <input>, при этом, атрибут list тега <input>, должен соответствовать идентификатору (глобальный атрибут id) элемента <datalist>.
тега <input>, должен соответствовать идентификатору (глобальный атрибут id) элемента <datalist>.
Тег <option> применяется как вложенный элемент списка предопределенных вариантов для ввода и определяет пункты списка (параметры для выбора).
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
<datalist> | 20.0 | 4.0 | 9.0 | Нет | 10.0 | 12.0 |
Пример использования
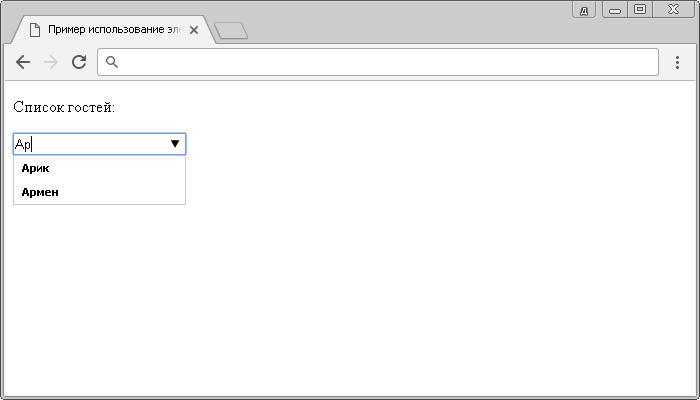
<!DOCTYPE html> <html> <head> <title>Тег <datalist></title> </head> <body> <p>Список гостей:</p> <input list = "guestlist"> <datalist id = "guestlist"> <!-- список предопределенных вариантов для ввода --> <option value = "Вася"> </option><!-- закрывающие элементы </option> в данном случае можно не использовать --> <option value = "Арик"> </option> <option value = "Армен"> </option> </datalist> </body> </html>
В этом примере с использованием элемента <datalist> мы создали список предопределенных вариантов, элементы списка мы добавили элементом <option> (элементы списка вложены в тег <datalist>
мы создали список предопределенных вариантов, элементы списка мы добавили элементом <option> (элементы списка вложены в тег <datalist> ).
Кроме того, чтобы наш список был виден (мог использоваться) мы создали элемент <input> с атрибутом list
).
Кроме того, чтобы наш список был виден (мог использоваться) мы создали элемент <input> с атрибутом list , значение которого соответствует значению глобального атрибута id (идентификатор элемента) нашего списка предопределенных вариантов.
, значение которого соответствует значению глобального атрибута id (идентификатор элемента) нашего списка предопределенных вариантов.
Результат нашего примера:

Давайте рассмотрим пример в котором используются раскрывающийся список (<select>) и список предопределенных вариантов для ввода (<datalist> ).
).
Элементом списков выступает тег <option>. Если в списках используется атрибут label, то текст надписи, которая указывает значение параметра берется из него. Если значение атрибута label не указано, то этим значением выступает содержимое элемента <option>, при этом необходимо использовать закрывающий элемент </option>.
Обращаю Ваше внимание, что если в списке предопределённых вариантов (<datalist> ) используется атрибут value, то поиск осуществляется по нему, если атрибут отсутствует, то по содержимому элемента, при этом необходимо использовать закрывающий элемент </option>.
) используется атрибут value, то поиск осуществляется по нему, если атрибут отсутствует, то по содержимому элемента, при этом необходимо использовать закрывающий элемент </option>.
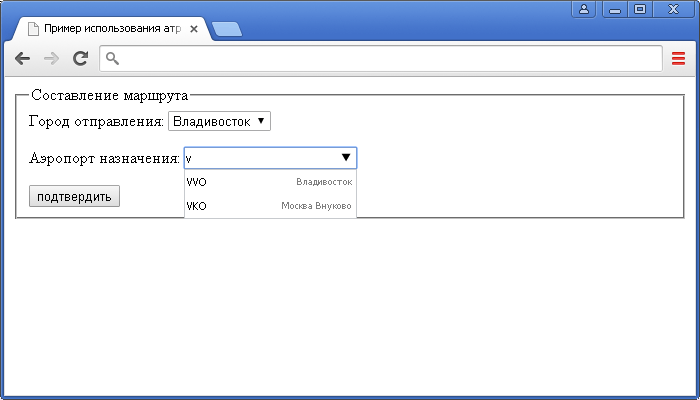
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута label HTML тега <option></title> </head> <body> <form action = "#"> <!--Адрес передачи данных при отправке формы (относительный, либо абсолютный URL)--> <fieldset> <!--Группируем элементы формы--> <legend>Составление маршрута</legend> <!--Заголовок для элемента <fieldset> --> Город отправления: <select> <!--Раскрывающийся список--> <option label = "Владивосток"> <option label = "Анапа"> <option label = "Москва"> <option label = "Смоленск"> <option label = "Якутск"> </select> <p>Аэропорт назначения: <input type = "text" list = "airports"> </p> <datalist id = "airports"> <!--Список предопределенных вариантов для ввода--> <option value = "VVO" label = "Владивосток"> <option value = "MEM" label = "Анапа"> <option value = "VKO" label = "Москва Внуково"> <option value = "LNX" label = "Смоленск"> <option value = "YKS" label = "Якутск"> </datalist> <input type = "submit" value = "подтвердить"> </fieldset> </form> </body> </html>
В браузере это выглядит следующим образом:

Значение CSS по умолчанию
datalist { display: none; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги