Атрибут list HTML тега <input>
HTML тега <input>
HTML тег <input>
Значение и применение
Атрибут list (HTML тега <input>) определяет список предопределенных вариантов, который будет предложен пользователю. Значение атрибута должно соответствовать идентификатору элемента <datalist>
(HTML тега <input>) определяет список предопределенных вариантов, который будет предложен пользователю. Значение атрибута должно соответствовать идентификатору элемента <datalist> .
.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
list | 20.0 | 4.0 | 9.6 | Нет | 10.0 | 12.0 |
Синтаксис:
<input list = "datalist_id">
Значения атрибута
| Значение | Описание |
|---|---|
| datalist_id | Значение атрибута должно соответствовать идентификатору элемента <datalist> . . |
Отличия HTML 4.01 от HTML 5
Атрибут считается новым в HTML 5.Пример использования
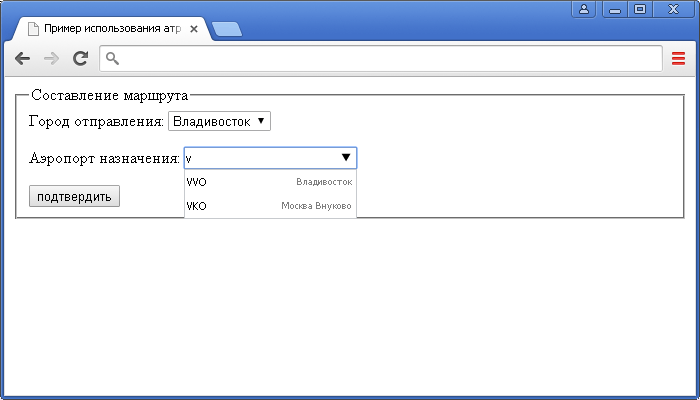
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута list HTML тега <input>.</title> </head> <body> <form action = "#"> <!-- адрес передачи данных при отправке формы (относительный, либо абсолютный URL)--> <fieldset> <!--группируем элементы формы--> <legend>Составление маршрута</legend> <!--заголовок для элемента <fieldset> --> Город отправления: <select> <!--раскрывающийся список--> <option label = "Владивосток"> <option label = "Анапа"> <option label = "Москва"> <option label = "Смоленск"> <option label = "Якутск"> </select> <p>Аэропорт назначения: <input type = "text" list = "airports"> <!-- ссылаемся на список предопределенных вариантов --> </p> <datalist id = "airports"> <!--Список предопределенных вариантов для ввода--> <option value = "VVO" label = "Владивосток"> <option value = "MEM" label = "Анапа"> <option value = "VKO" label = "Москва Внуково"> <option value = "LNX" label = "Смоленск"> <option value = "YKS" label = "Якутск"> </datalist> <input type = "submit" value = "подтвердить"> <!--кнопка отправки формы --> </fieldset> </form> </body> </html>
В этом примере используются раскрывающийся список (<select>) и список предопределенных вариантов для ввода (<datalist> ).
Список предопределенных вариантов мы подключили атрибутом list
).
Список предопределенных вариантов мы подключили атрибутом list внутри однострочного текстового поля (тег <input>).
внутри однострочного текстового поля (тег <input>).
Элементом списков выступает тег <option>. Если в списках используется атрибут label, то текст надписи, которая указывает значение параметра берется из него. Если значение атрибута label не указано, то этим значением выступает содержимое элемента <option>, при этом необходимо использовать закрывающий элемент </option>.
Обращаю Ваше внимание, что если в списке предопределённых вариантов (<datalist> ) используется атрибут value, то поиск осуществляется по нему, если атрибут отсутствует, то по содержимому элемента, при этом необходимо использовать закрывающий элемент </option>.
) используется атрибут value, то поиск осуществляется по нему, если атрибут отсутствует, то по содержимому элемента, при этом необходимо использовать закрывающий элемент </option>.
Результат нашего примера: