Атрибут value HTML тега <option>
HTML тег <option>Значение и применение
Атрибут value (HTML тега <option>) указывает значение, которое будет отправлено на сервер при отправке формы.
Если значение атрибута не указано, то в качестве значения будет выступать содержимое элемента <option>.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| value | Да | Да | Да | Да | Да | Да |
Синтаксис:
<option value>
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
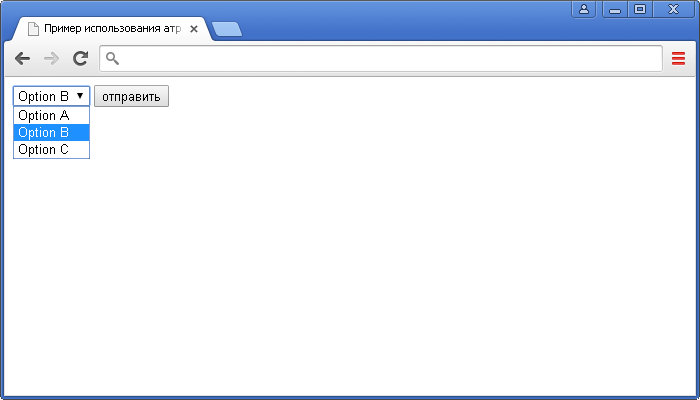
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута value HTML тега <option></title> </head> <body> <form action = "#"> <!--Адрес передачи данных при отправке формы (относительный, либо абсолютный URL)--> <select> <option value = "A">Option A</option> <option value = "B">Option B</option> <option value = "C">Option C</option> </select> <input type = "submit" value = "отправить"> </form> </body> </html>
В браузере это выглядит следующим образом:

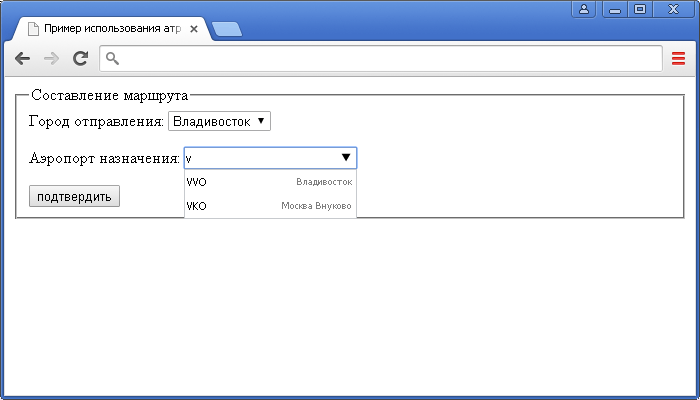
Давайте рассмотрим пример в котором используются раскрывающийся список (<select>) и список предопределенных вариантов для ввода (<datalist> ).
).
Элементом списков выступает тег <option>. Если в списках используется атрибут label, то текст надписи, которая указывает значение параметра берется из него. Если значение атрибута label не указано, то этим значением выступает содержимое элемента <option>, при этом необходимо использовать закрывающий элемент </option>.
Обращаю Ваше внимание, что если в списке предопределённых вариантов (<datalist> ) используется атрибут value, то поиск осуществляется по нему, если атрибут отсутствует, то по содержимому элемента, при этом необходимо использовать закрывающий элемент </option>.
) используется атрибут value, то поиск осуществляется по нему, если атрибут отсутствует, то по содержимому элемента, при этом необходимо использовать закрывающий элемент </option>.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута label HTML тега <option></title> </head> <body> <form action = "#"> <!--Адрес передачи данных при отправке формы (относительный, либо абсолютный URL)--> <fieldset> <!--Группируем элементы формы--> <legend>Составление маршрута</legend> <!--Заголовок для элемента <fieldset> --> Город отправления: <select> <!--Раскрывающийся список--> <option label = "Владивосток"> <option label = "Анапа"> <option label = "Москва"> <option label = "Смоленск"> <option label = "Якутск"> </select> <p>Аэропорт назначения: <input type = "text" list = "airports"> </p> <datalist id = "airports"> <!--Список предопределенных вариантов для ввода--> <option value = "VVO" label = "Владивосток"> <option value = "MEM" label = "Анапа"> <option value = "VKO" label = "Москва Внуково"> <option value = "LNX" label = "Смоленск"> <option value = "YKS" label = "Якутск"> </datalist> <input type = "submit" value = "подтвердить"> </fieldset> </form> </body> </html>
В браузере это выглядит следующим образом: