HTML тег <form>
HTML тегиЗначение и применение
Форма в HTML это часть документа, которая позволяет пользователю ввести интересующую нас информацию, которую впоследствии можно принять и обработать на стороне сервера. Другими словами, формы используются для сбора информации введённой пользователями.
Синтаксически парный тег <form> определяет форму в HTML документе. Элемент <form> по большому счету просто является контейнером, внутри которого могут размещаться различные надписи, элементы управления и типы входных элементов, флажки, радио-кнопки, кнопки отправки и прочие HTML элементы.
Основная задача формы заключается в том, чтобы принять от пользователя входящую информацию и передать её для дальнейшей обработки на стороне сервера.
Элемент имеет следующий синтаксис:
<form> элементы формы </form>
Элемент <input> является основным элементом формы и определяет пользовательское поле для ввода информации. Поле ввода принимает различный вид, в зависимости от значения атрибута type, применённого к данному элементу.
Элемент <form> может содержать один или более следующих элементов формы:
- <input>
- <textarea>
- <button>
- <datalist>

- <select>
- <option>
- <optgroup>
- <fieldset>
- <label>
- <legend>
- <keygen>

- <meter>

- <output>

- <progress>

Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <form> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| accept | file_type | Не поддерживается в HTML5. Определяет разделенный запятыми список типов файлов, которые принимает сервер (который может быть представлен через загрузку файлов). |
| accept-charset | character_set | Определяет кодировку, используемую в представленной форме (значением по умолчанию является зарезервированная строка "unknown", которая указывает, что кодировка соответствует кодировке документа, содержащего элемент <form>). |
| action | URL | Определяет адрес, куда отправляется форма (по умолчанию действие установлено на текущую страницу). |
autocomplete | on off | Указывает может ли браузер автоматически заполнять элементы формы (по умолчанию - включен). Этот атрибут помогает заполнять поля форм текстом, который был введён в них ранее (если не отключено настройками браузера). |
| enctype | application/x-www-form-urlencoded multipart/form-data text/plain | Определяет способ кодирования данных формы при их отправке. Значение по умолчанию application/x-www-form-urlencoded. |
| method | get post | Атрибут определяет какой метод HTTP (get или post) используется при передаче формы. Метод get используется по умолчанию. |
| name | text | Определяет имя формы, которое используется для идентификации (задает имя для формы). |
novalidate | novalidate | Указывает, что проверка данных на корректность, введенных пользователем в форму не производится. |
| target | _blank _self _parent _top framename | При помощи атрибута мы задаём браузеру, где показать ответ, полученный после отправки формы (вкладка, текущее окно, или фрейм). По умолчанию установлено значение _self - отображает ответ в текущем окне. |
Пример использования
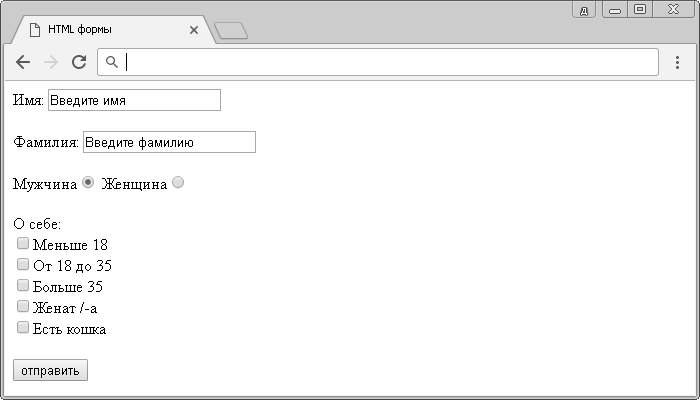
<!DOCTYPE html> <html> <head> <title>Пример использования HTML форм</title> </head> <body> <form> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname" value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex" value = "male" checked> Женщина <input type = "radio" name = "sex" value = "female"> <br> <br> О себе: <br> <input type = "checkbox" name = "type1" value = "low">Меньше 18<br> <input type = "checkbox" name = "type2" value = "2old">От 18 до 35<br> <input type = "checkbox" name = "type3" value = "high">Больше 35<br> <input type = "checkbox" name = "type4" value = "busy">Женат /-а<br> <input type = "checkbox" name = "type5" value = "cat">Есть кошка<br> <br> <input type = "submit" name = "submit" value = "отправить"> </form> </body> </html>
И так по порядку, что мы сделали в этом примере:
- Разместили два однострочных текстовых поля (<input type = "text">) для ввода пользователем своего имени и фамилии. Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу).
- Разместили две радиокнопки (<input type = "radio">) для выбора одного из ограниченного числа вариантов. Обратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных. Для первой радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае поле со значением male). Он применяется только для полей <input type = "checkbox"> и <input type = "radio">, в противном случае он игнорируется.
- Разместили пять флaговых кнопок (чекбоксов), которые позволяют пользователям указать необходимые параметры (выбрать необходимые значения). Присвоили этим полям уникальные имена атрибутом name и атрибутом value установили для этих полей необходимые значения.
- Заключительный элемент, который мы разместили внутри формы это кнопка, которая служит для отправки формы (<input type = "submit">).
Результат нашего примера в браузере:

Отличия HTML 4.01 от HTML 5
В HTML5 добавлены два новых атрибута: autocomplete и novalidate
и novalidate , атрибут accept был удалён.
, атрибут accept был удалён.
Значение CSS по умолчанию
form { display: block; margin-top: 0; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги