Атрибут name HTML тега <form>
HTML тег <form>Значение и применение
Атрибут name (HTML тега <form>) определяет имя формы, которое используется для идентификации (задает имя для формы). Атрибут может использоваться для ссылки на элементы в JavaScript, или ссылаться на данные формы после её отправки на сервер.
Обращаю Ваше внимание, что в XHTML атрибут name считается устаревшим. Используйте вместо него глобальный HTML атрибут id для идентификации формы.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| name | Да | Да | Да | Да | Да | Да |
Синтаксис:
<form name = "text">
Значения атрибута
| Значение | Описание |
|---|---|
| text | Задает имя формы. |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
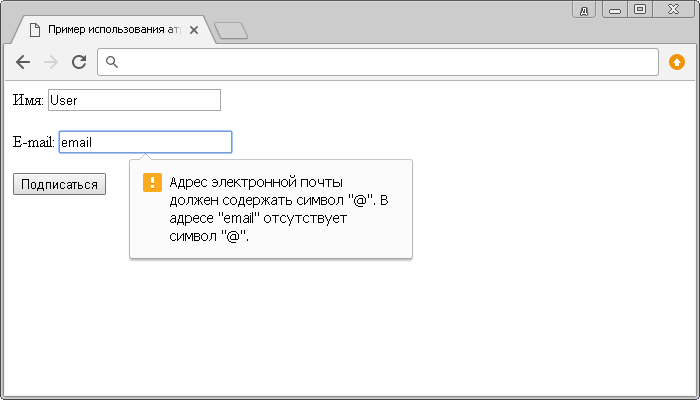
<!DOCTYPE html> <html> <head> <title>Использование атрибута name HTML тега <form></title> </head> <body> <form name = "subscribeForm"> <!-- определяем имя для нашей формы --> Имя: <input type = "text" name = "userName"> <!-- определяем элемент управления для ввода текстовой информации --> E-mail: <input type = "email" name = "email"> <!-- определяем элемент управления для ввода адреса электронной почты --> <input type = "submit" value = "Подписаться"> <!-- определяем кнопку отправки формы --> </form> </body> </html>
В данном примере мы создали форму (HTML тег <form>), атрибутом name определили имя для нашей формы. Кроме того, создали внутри формы три элемента <input>, предназначенные для ввода текстовой информации, для ввода адреса электронной почты и для отправки формы.
Результат нашего примера: