HTML тег <dialog>
HTML теги
Значение и применение
Тег <dialog> создаёт диалоговое окно, с которым непосредственно работает пользователь для выполнения определенных действий. Атрибут open активирует диалоговое окно, созданное с помощью этого тега.
создаёт диалоговое окно, с которым непосредственно работает пользователь для выполнения определенных действий. Атрибут open активирует диалоговое окно, созданное с помощью этого тега.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
<dialog> | 37.0 | Нет | 24.0 | 6.0 | Нет | Нет |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
open | open | Указывает, что диалоговый элемент (диалоговое окно) активен/-но и пользователь может с ним взаимодействовать. |
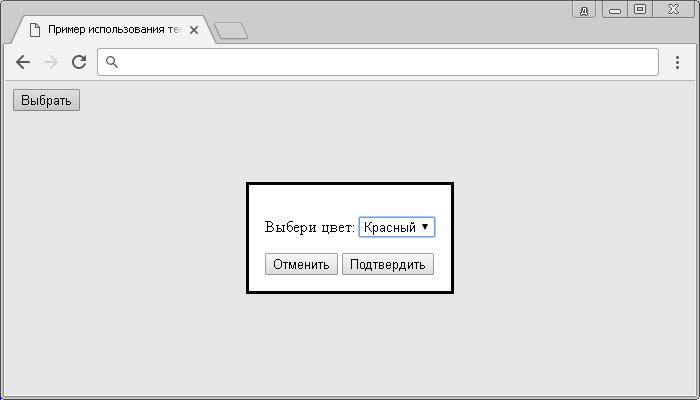
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <dialog></title> </head> <body> <dialog id = "dialog"> <!-- диалоговое окно --> <form> <p><label for = "color">Выбери цвет:</label> <select id = "color"> <!-- раскрывающийся список --> <option></option> <!-- пустой элемент списка (для того, чтобы отображалось пустое значение) --> <option>Красный</option> <option>Синий</option> </select></p> <button id = "cancel" type = "reset">Отменить</button> <!--кнопка, которая сбрасывает все значения элементов управления формы к их первоначальным значениям --> <button type = "submit">Подтвердить</button> <!--кнопка, которая служит для отправки данных формы на сервер --> </form> </dialog> <script> (function() { var updateButton = document.getElementById('update'); var cancelButton = document.getElementById('cancel'); var dialog = document.getElementById('dialog'); // При нажатии на кнопку происходит открытие диалогового окна updateButton.addEventListener('click', function() { dialog.showModal(); }); // Нажатие на кнопку "Отменить" закрывает диалоговое окно cancelButton.addEventListener('click', function() { dialog.close(); }); })(); </script> </body> </html>

Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги