HTML тег <h1>
HTML тегиЗначение и применение
HTML заголовки определяются тегами от <h1> до <h6>:
<h1> определяет наиболее важные заголовки, а <h6> определяет наименее важные заголовки (<h1> заголовки должны быть основными заголовками, затем следуют заголовки <h2> и так далее). Браузеры автоматически добавляют пустое пространство до и после каждого заголовка.
Поисковые системы используют ваши заголовки для индексации структуры и содержания веб-страниц. Поэтому важно использовать заголовки, чтобы показать структуру документа.
Настоятельно рекомендуется использовать только один заголовок первого уровня на одной странице.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <h1> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center justify | Не поддерживается в HTML5. Определяет выравнивание текста в заголовке. Используйте CSS свойство text-align вместо данного атрибута. |
Пример использования
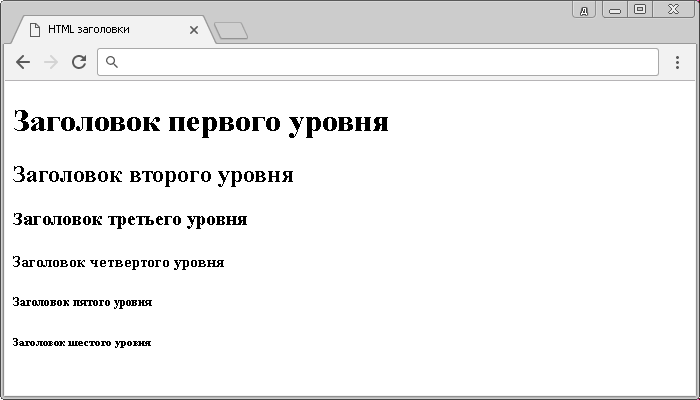
В данном примере рассматривается применение заголовков от первого до шестого уровня.
<!DOCTYPE html> <html> <head> <title>Использование заголовков в HTML</title> </head> <body> <h1>Здесь содержится заголовок первого уровня</h1> <h2>Здесь содержится заголовок второго уровня</h2> <h3>Здесь содержится заголовок третьего уровня</h3> <h4>Здесь содержится заголовок четвертого уровня</h4> <h5>Здесь содержится заголовок пятого уровня</h5> <h6>Здесь содержится заголовок шестого уровня</h6> </body> </html>
Результат нашего примера:

Отличия HTML 4.01 от HTML 5
Атрибут align не поддерживается в HTML5.Значение CSS по умолчанию
h1 { display: block; font-size: 2em; margin-top: 0.67em; margin-bottom: 0.67em; margin-left: 0; margin-right: 0; font-weight: bold; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги